-
-
Notifications
You must be signed in to change notification settings - Fork 9.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Angular storybook render blank components #2823
Comments
|
Can you please try v3.4.0-alpha.5. There were a few improvements in css/scss loading. |
|
@igor-dv I changed SASS to SCSS and it got fix I don't know why |
|
Storybook currently uses |
|
@igor-dv I add full control mode but the same result |
|
Is the "apps": [
{
"root": "src",
"assets": [
"assets", // <- this
"favicon.ico"
],
:
}
], |
|
@Quramy yes it is there |
|
@Quramy wasn't it added to the v3.4.0-alpha.X ? |
|
I've added serving assets feature at v3.4.0-alpha.5 ( #2735 ). |
|
@Quramy I will try v3.4.0-alpha.5 and I will report what happen |
|
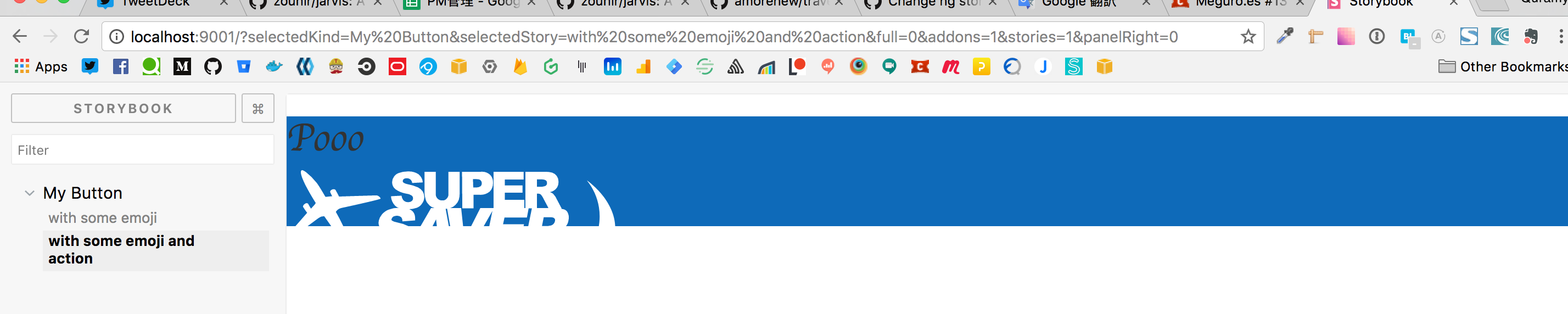
@amorenew I could fix this issue with your repo(https://github.com/amorenew/travel-angular) via the following steps: Finally, we get the following story 😄 Please check this out! |
|
@Quramy one thing remaining I have a different font than the one displayed in storybook and the font in and the font in main https://github.com/amorenew/travel-angular/blob/master/src/styles.scss |
|
@amorenew Have you tried custom head tag(https://storybook.js.org/configurations/add-custom-head-tags/) ? I think adding a link tag to load the Ranco font on the custom header may help you. |
|
@Quramy I checked your link and I used https://github.com/typekit/webfontloader |
|
@Quramy yes it is working now |




Issue details
Expected: rendering Angular components
Actual: rendering blank components
Steps to reproduce
I followed guide from https://storybook.js.org/basics/guide-angular/
Please specify which version of Storybook and optionally any affected addons that you're running
Screenshots / Screencast / Code Snippets (Optional)
or main repo
https://github.com/amorenew/travel-angular
The text was updated successfully, but these errors were encountered: