svrx(server-x) 是一个渐进且易于使用的、插件化的前端开发工作台。
作为前端开发,在不同的开发需求下,一般来说我们会有一套或者多套固定的开发环境。 它可能包括本地服务器以及各种用于调试工程的小工具。 维护这样的开发环境是很麻烦的:你不仅需要单独安装每一个工具,还需要对每一个工具进行设置。 此外,针对不同的工程,你还需要有选择地去开启或关闭某个功能。
svrx 做的,就是利用插件机制来整合各种前端开发服务,
让前端开发者可以自由挑选所需的功能,如静态伺服、代理、远程调试等,且无需关心这些功能插件的安装过程。
有了svrx这样一个前端开发工作台,我们可以轻松做到一份配置对应一套开发环境,实现真正的一键启动开发服务。
你可以在这里阅读使用指南。
- svrx-plugin-weinre: 基于 weinre,在电脑上远程调试手机页面
- svrx-plugin-eruda: 基于 eruda,直接在手机上开启 dev tool 进行调试
- svrx-plugin-json-server: 基于json-server,快速实现 REST API
- svrx-plugin-mock: 基于mock.js来便捷的实现数据 mock
- svrx-plugin-webpack: 提供 webpack 相关功能,编译、hot-reload 等
- svrx-plugin-markdown: 展示 markdown 类型的文件,提供实时预览、hot-reload、自动滚动定位等功能
- svrx-plugin-json-viewer: 切换 JSON 响应为更友好的展示界面,并且它只影响到直接用页面访问的情况,不影响 fetch 或 xhr 的请求。
- svrx-plugin-localtunnel: 暴露你的本地服务为公开的外网域名
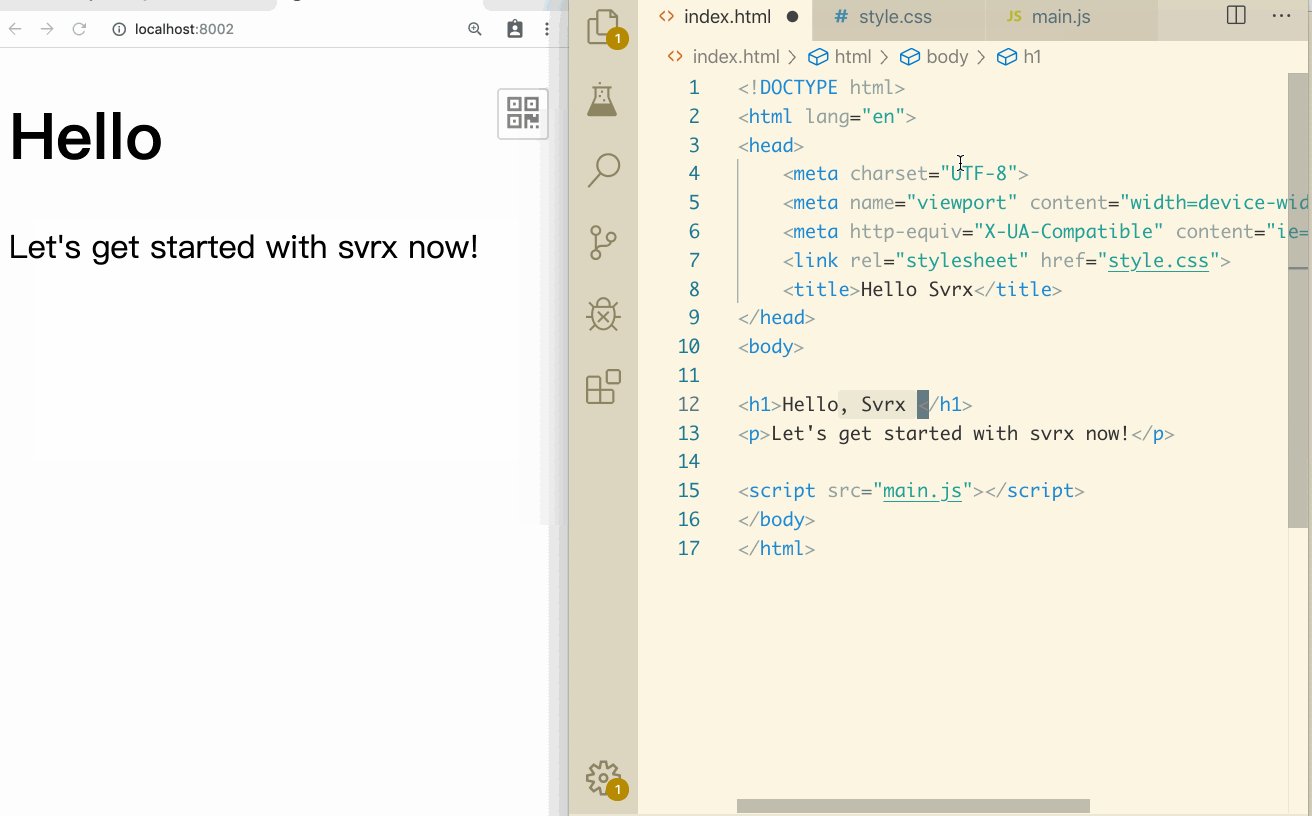
- svrx-plugin-qrcode: 在页面上或 console 中展示当前页面的二维码