A MDX slideshow for our Kahoot hacking. It's great fun for students and a fan favourite.
Hey! This is an interactive activity for leaders to run with their clubs.
It takes them through the process of using the kahoot.js-updated npm module
to control a Kahoot user with Node.js. The module is deprecated, but this workshop should still work.
A few quick pointers about the workshop:
- The workshop uses the challenge version of Kahoot as that is the most flexible
- The workshop is a slideshow, so you'll need a lot of energy to make the activity amazing.
- Be prepared to adapt and help people as they do the workshop
Now, here's a step by step guide on how to prepare for the activity on Kahoot.
First, you'll need to head to kahoot.com and create an account.
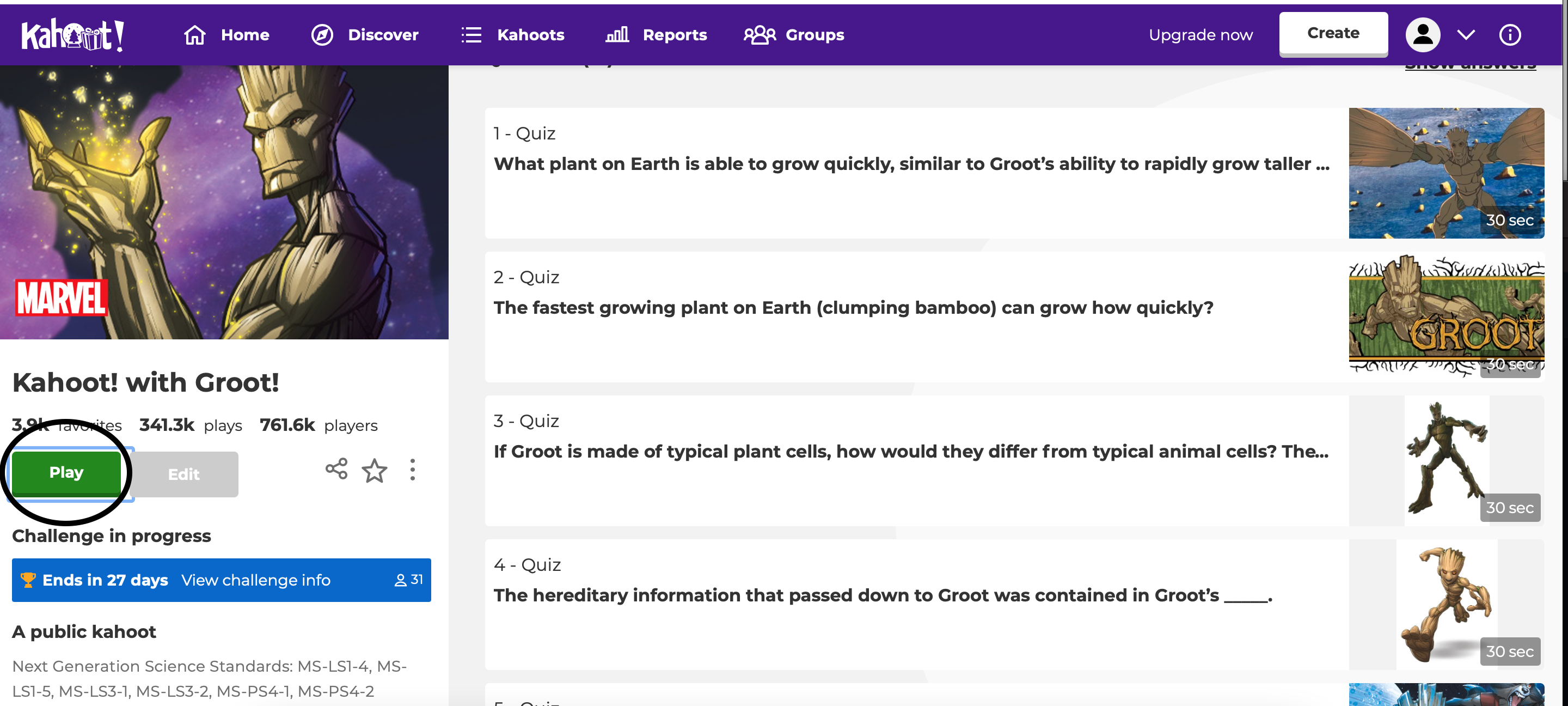
Head to this page and choose a Kahoot that you feel will attract your club members.
Click the Play button.
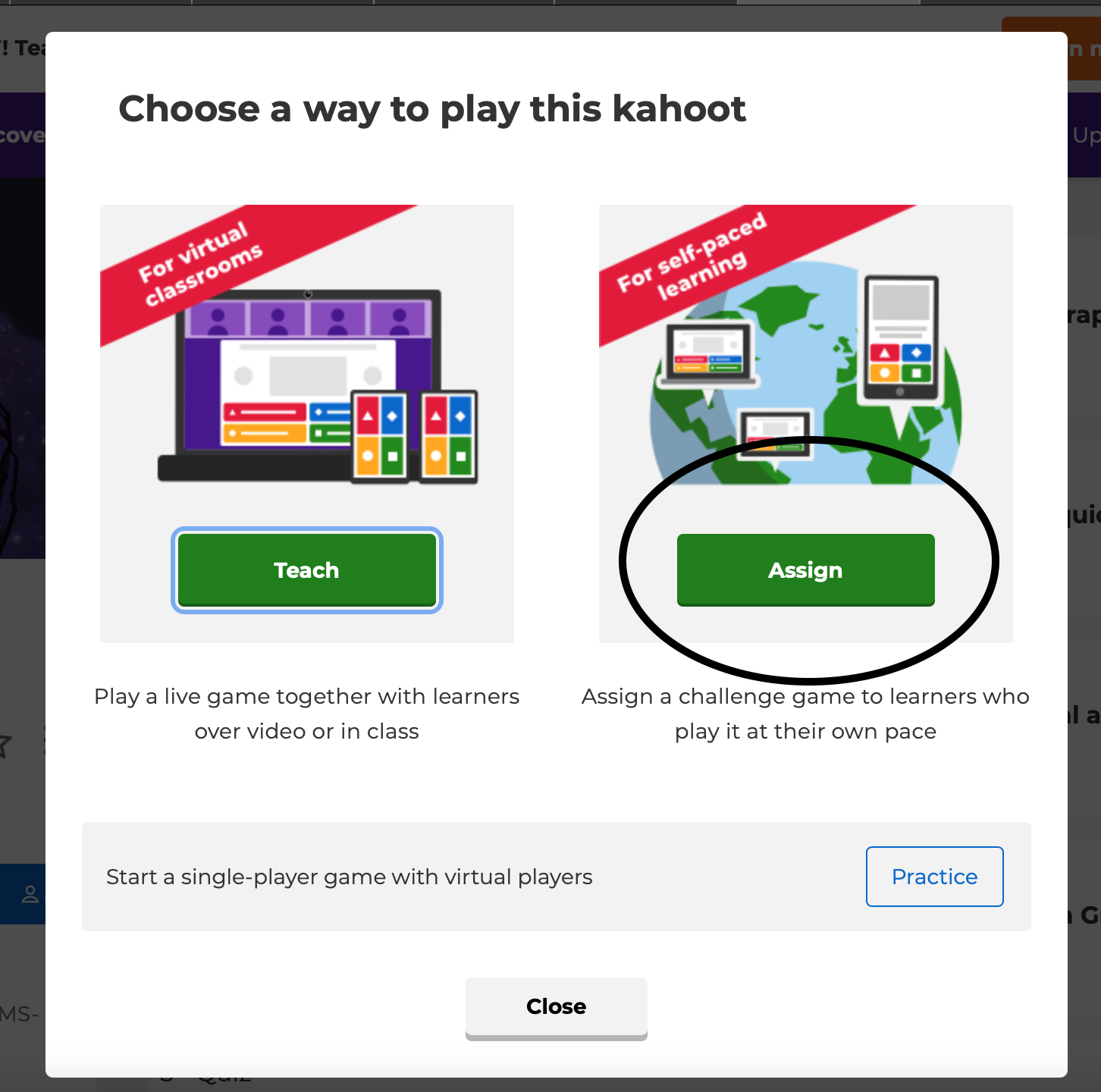
Choose the option on the right.
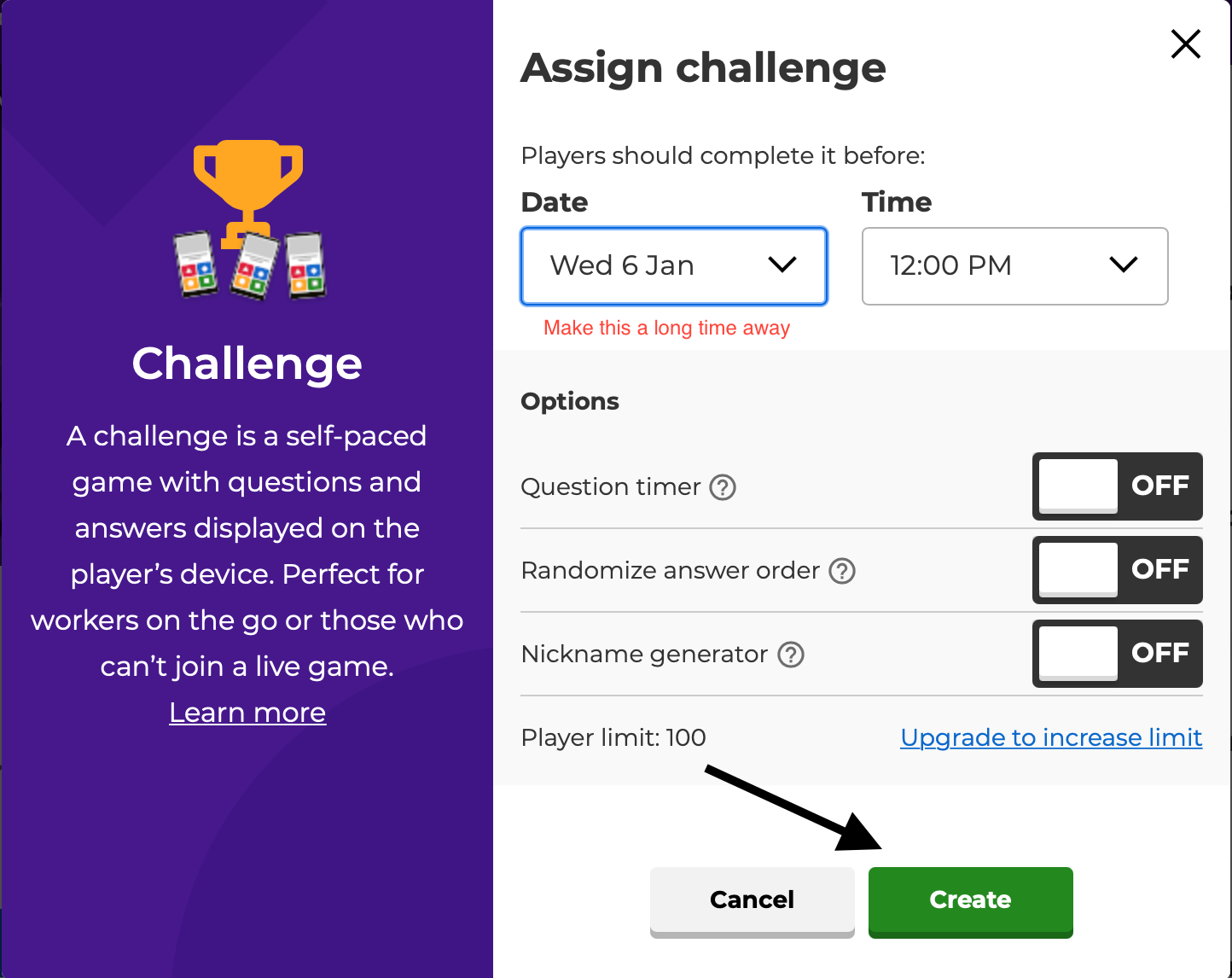
Configure them as per the following image and then click Create.
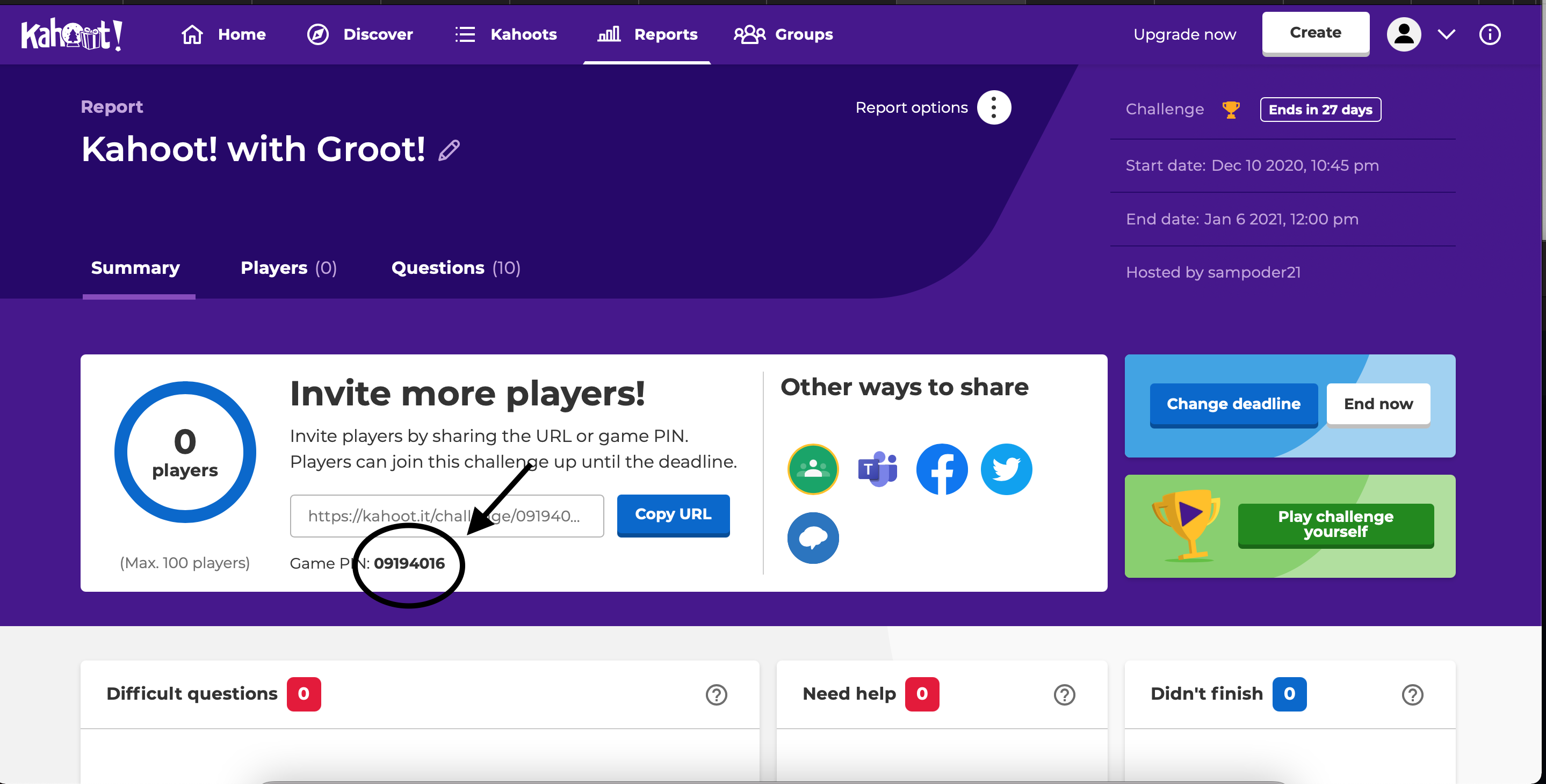
Copy the Game PIN provided and keep it safe.
Repeat this two more times.
Once you have your game codes you are ready.
On the day, load the slideshow from here.
Run the slideshow through, make sure to give the attendees time to type out their code.
Make sure that the students fork the starter repo at: https://hack.af/kahoot-repl
When you reach the Let's give it a go! slide, pass your students the Kahoot code and let them run their programs.
Load up Kahoot's reports tab and show the student's scores.
Then comes the challenge section. Begin by doing as the slides instruct. However, if you find the students are struggling load up the starter repl and add the following code:
const Kahoot = require("kahoot.js-updated");
const client = new Kahoot();
client.join('000000', Math.random() + "- Your Name");
function verifyProperty(array, property) {
let finalNo
array.forEach(function(value, i) {
if (value[property] === true) {finalNo = i}
});
return(finalNo)
}
client.on("QuizStart", () => {
console.log("The quiz has started!");
});
client.on("QuizEnd", () => {
console.log("The quiz has ended.");
});
client.on("QuestionStart", question => {
console.log(question)
question.answer(0);
});This code is the code they should have created in the workshop + the helper function introduced in the slideshow. It loads in the Kahoot module and creates a new client. This client then joins the game with the pin of 000000 in this block and a random name. It then has the helper function that returns the index of an item in an array where the property provided is true. It then has a set up to log when the quiz starts and ends. Lastly, when it receives a question to answer it answers the first option.
Now work with your attendees, inspect the question object to find the choices option.
Then use the helper function and add the following code:
client.on("QuestionStart", question => {
question.answer(verifyProperty(question.choices, "correct"))
});Have students write this code for themselves and then run a demo by providing your 2nd Game PIN.
Lastly, run the hacking section for students and do a demo for them. Be prepared to support the students.
Here are some samples:
- Spam Kahoot with loads of new users, it repeats the join command 100 times or up until we get rate limited by Kahoot.
- Send the Rick Roll lyrics to Kahoot, it has a string of the song lyric and then splits that into an array and then loops over that array and joins with the username being a song lyric line.
- A Custom Kahoot CLI, when a new question comes in it presents the choice and then takes in user input for the answer.
Site setup based on Hack Club's
workshop-deck-playground