-
Notifications
You must be signed in to change notification settings - Fork 506
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Molecule -> buttons #2789
Comments
|
@Erioldoesdesign I have made these changes and moved the issue back into QA pipeline. |
|
also: left and right padding between the text and the inside edges of all buttons should be vertical padding between the text and the top/bottom of the button should be |
|
@Erioldoesdesign I moved this from "Ready for Front-End" to "QA for Design" on June 29 but I see you moved it back. I have made all the above changes and don't see any more revisions. Am I missing something or was this an oversight on your part? |
|
@sethburtonhall Yup looks like I didn't check the 8px & 34px button padding properly but I see it's there now: Closing this ticket :) |
|
Trying this out here @all-contributors add @justinscherer for design, ideas, userTesting |
|
I've put up a pull request to add @justinscherer! 🎉 |









Analysis
Our current buttons are:
Solution
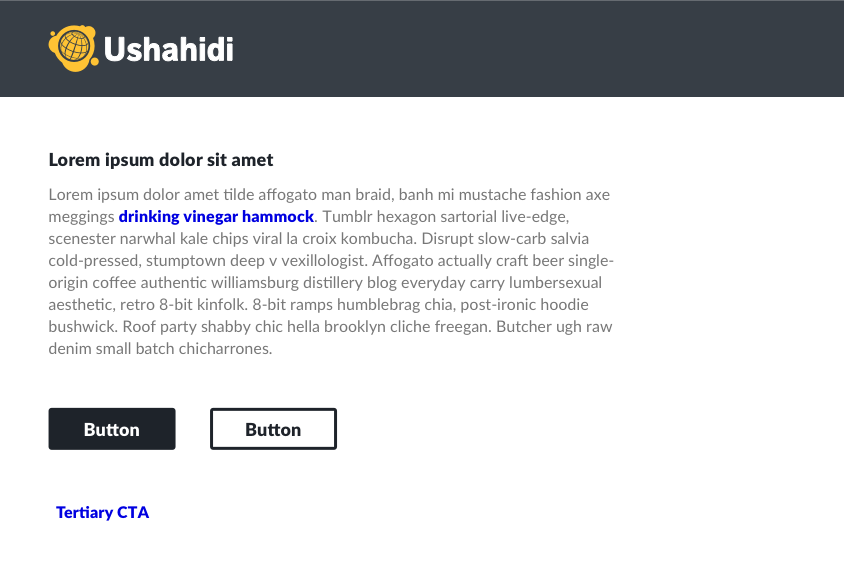
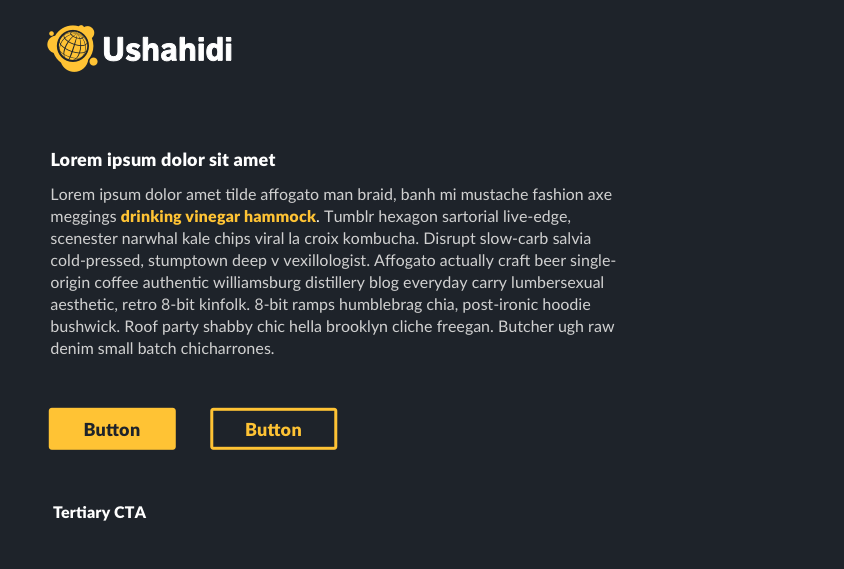
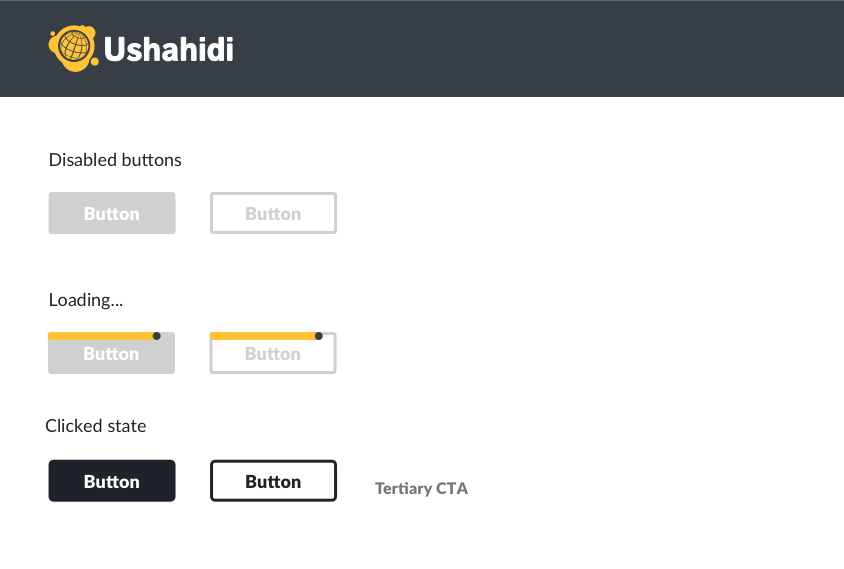
Some example treatments with our type and branding.
New styles on white

New styles on black

New styles on white with alt states

Rationale
Limit buttons to 3 button types:
This forces us to be more selective with our calls to action on complex pages but still gives us plenty of flexibility with colour variation.
letter-spacingThe text was updated successfully, but these errors were encountered: