-
Notifications
You must be signed in to change notification settings - Fork 666
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-content] Description about <content-replacement> doesn't match what implementations do for pseudo-elements #2657
Comments
|
I suspect the reason there is a distinction between content-list and content-replacement is for this situation: If this is treated as a content-replacement, the image is given a height. If it's treated as a content-list, then it isn't. Given this is the only way to set a height on an image used in a pseudo-element. I think the distinction is important and must remain as defined, applying to both elements and pseudo-elements. Although none of the browsers currently support this, this approach is used quite heavily in the Antenna House demo document available for download at https://www.antennahouse.com/antenna1/css/ |
|
#2889 seems also to be relevant here. |
|
The note here states:
However the size of SVG can be different if I do this: <style>
.container {
width: 200px;
height: 200px;
border: 1px solid red;
}
#first::after {
content: url(image.svg);
}
#first::after,
.container > img {
display: block;
width: 50px;
height: 50px;
}
</style>
<div class="container" id="first">
</div>
<div class="container">
<img src="image.svg">
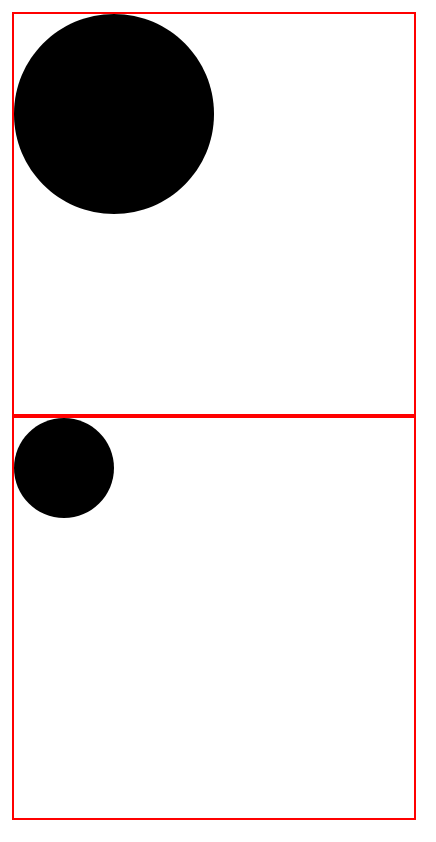
</div>when <svg width="100" height="100" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="50"/>
</svg> |
|
It's a good example of this issue. Safari, Chrome and Firefox all show the first circle as larger, which doesn't match the spec. Prince, our renderer and (I believe based on analysis, although I don't have it here to test with) Antenna House renderer will all render both circles the same size. This is going to become more of an issue once <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
#mylist li::marker {
content: url(image.svg);
height: 1em;
}
</style>
</head>
<body>
<ol id="mylist">
<li>Item 1</li>
<li>Item 2</li>
</ol>
</body>
</html>... and testing in Firefox shows the circles are not resized to 1em, as you'd expect. I think the browsers need to change to match the specified behaviour, not the other way around. (live example demonstrating the above at https://jsbin.com/jozeveg/1/edit?html,output) |

The spec currently says that
<content-replacement>value should:And there is a note in
<content-list>value mentioning:This doesn't match what
contentwith a single url means in CSS 2, nor how it is implemented in browsers.Given #2656, I would suggest that we make the single url mean
<content-list>for pseudo-element, and<content-replacement>only for elements.[ Edited by @dbaron to add some missing backticks in the second quoted section. ]
The text was updated successfully, but these errors were encountered: