In this project, let's build a Destination Search app by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
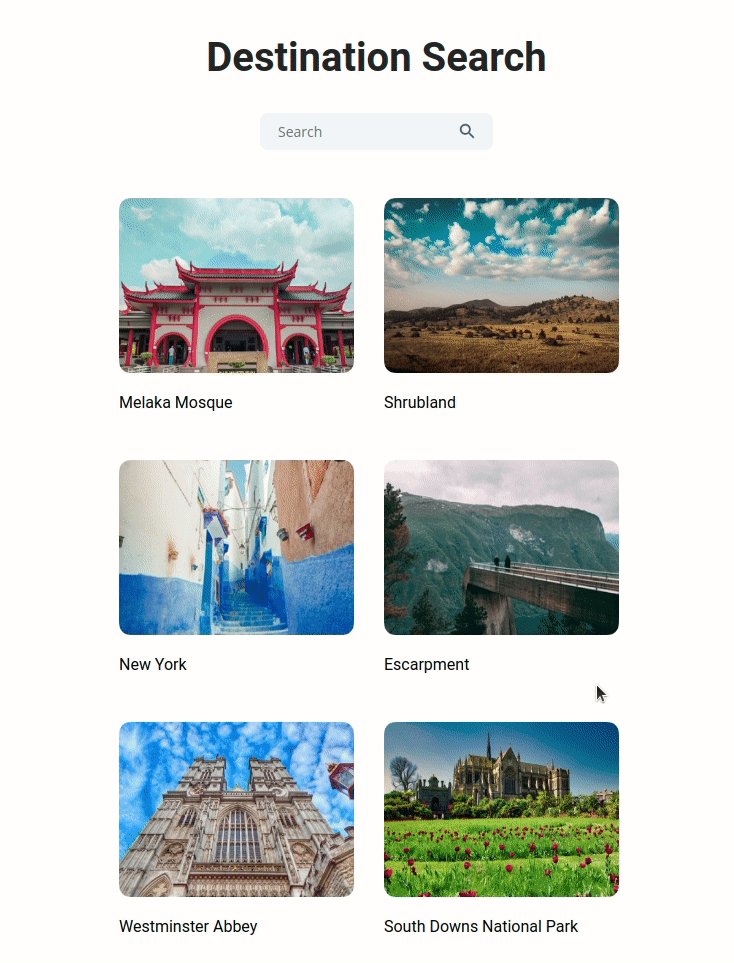
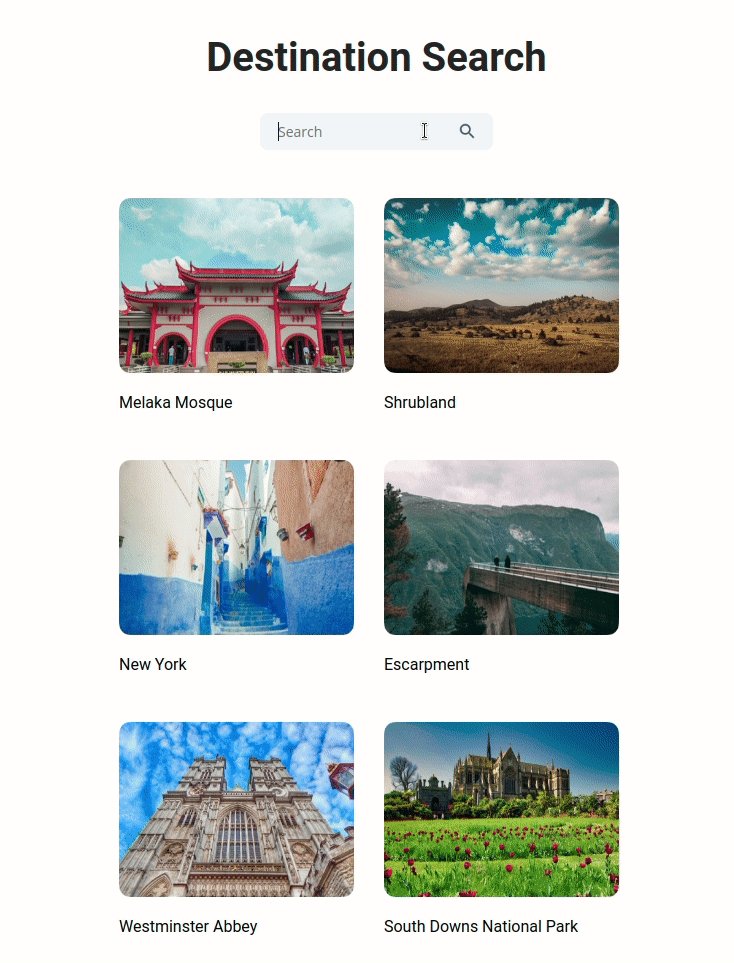
Initially, all destinations in the
destinationsListshould be displayed -
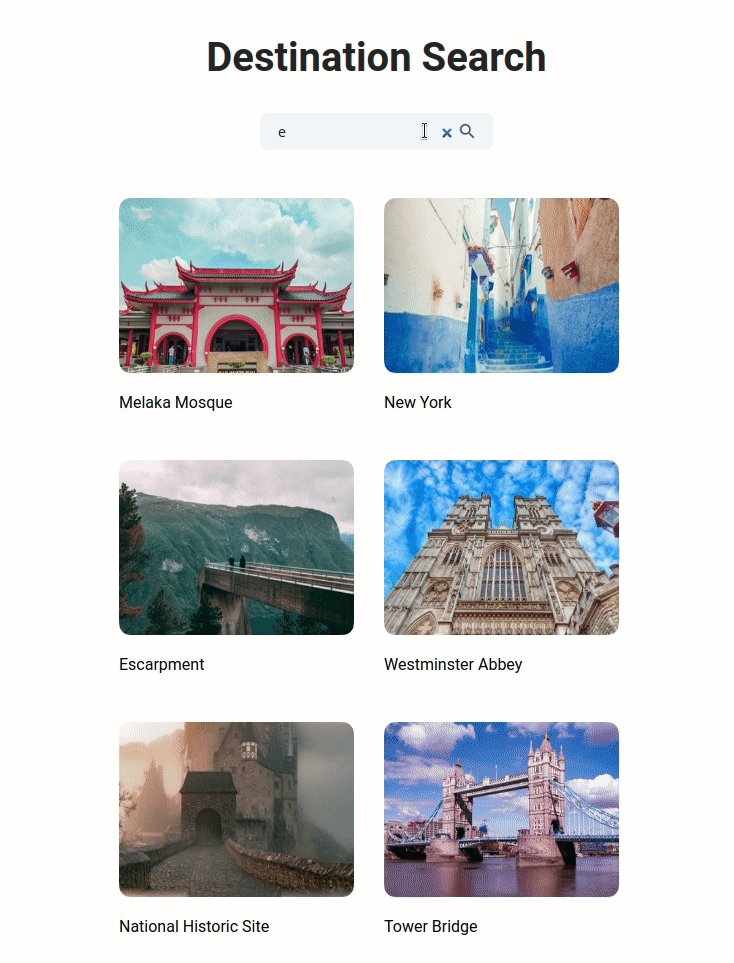
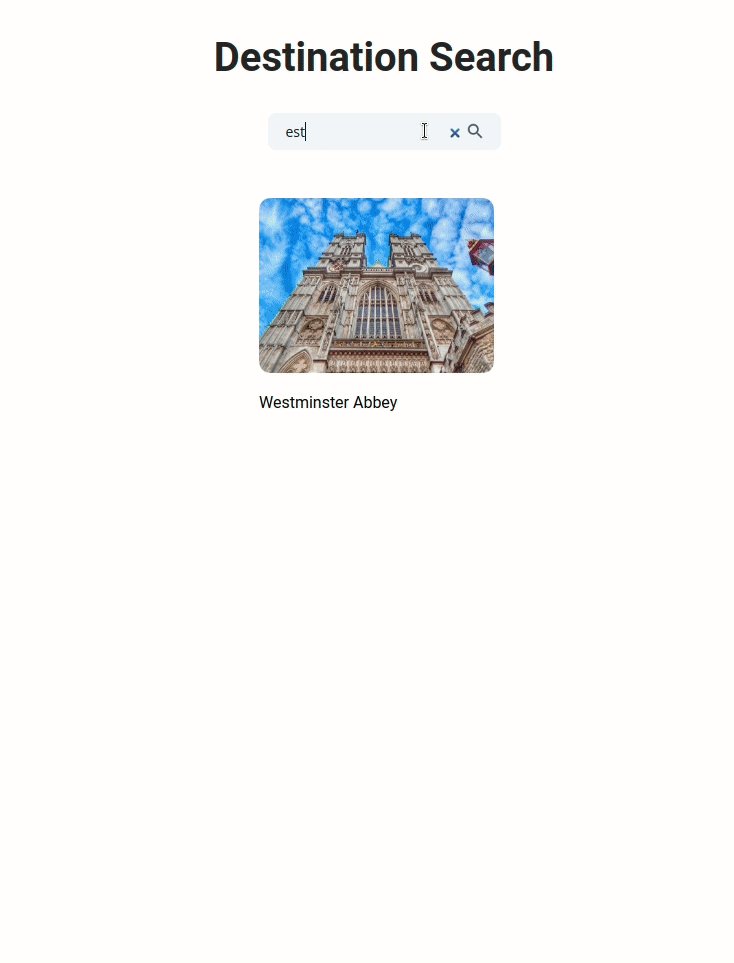
When a value is provided in the search input, only the destinations whose names contain the value provided in the search input should be displayed irrespective of the case
-
The
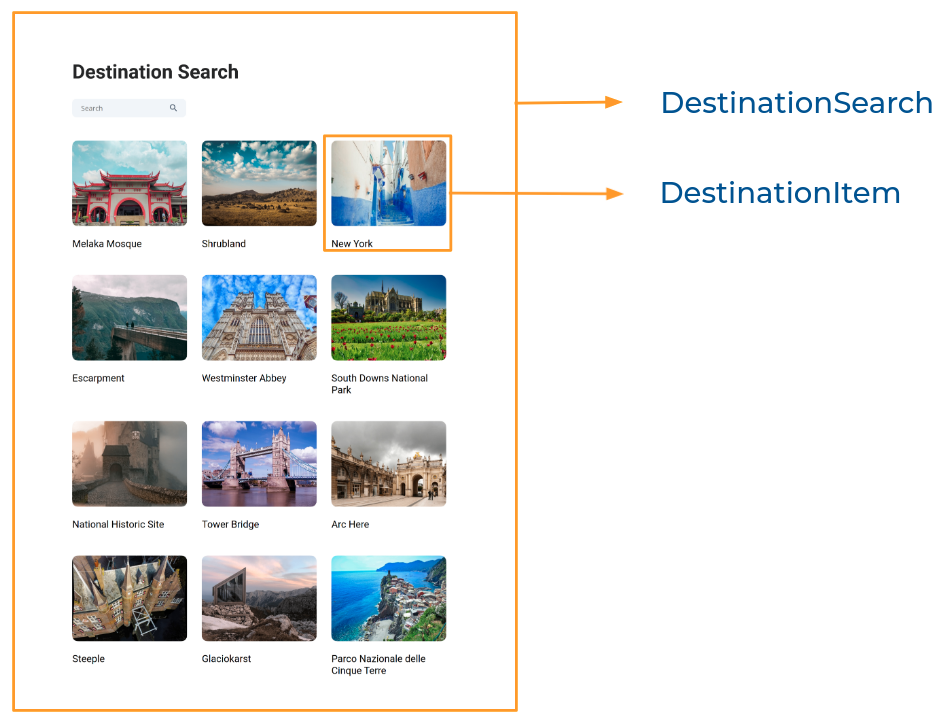
DestinationSearchcomponent receives thedestinationsListas a prop. It consists of a list of destination objects with the following properties in each destination objectKey Data Type id Number name String imgUrl String
Implementation Files
Use these files to complete the implementation:
src/components/DestinationSearch/index.jssrc/components/DestinationSearch/index.csssrc/components/DestinationItem/index.jssrc/components/DestinationItem/index.css
Click to view
The following instructions are required for the tests to pass
-
The search for the destination should be case insensitive. You can use the
toLowerCasemethod to convert a string into lower case letters.const text = 'Learn JavaScript' console.log(text.toLowerCase()); // learn javascript
-
Each
DestinationItemshould have an HTML image element withaltattribute value as the value of the key name indestinationsList
Image URLs
- https://assets.ccbp.in/frontend/react-js/destinations-search-icon-img.png alt should be search icon
Colors
Font-families
- Roboto
- Open Sans
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.