-
-
Notifications
You must be signed in to change notification settings - Fork 495
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Modify Eleventy to work with ECMAScript Modules (ESM) by default #836
Comments
|
I think you may be able to get support without a major version bump, though the support would only work in versions of Node with module support itself, which seems fine. The first thing to change would be where the JavaScript template engine performs the actual eleventy/src/Engines/JavaScript.js Line 52 in 6d7e3a0
That will need to become async, but luckily it's internal to the template engine and only called from two already async methods. Since you can
As for that, I'm not sure the best way. you could just key off the Node version, but that would leave off environments in 12 using flags. That might be ok. You could also try to require a file with That's the basics, but I see that you also delete the require cache as some point. I'm not sure you can do that at all with JS modules, at least without spinning up a new VM context to run the templates in and writing loader and linker functions to make it all go. |
|
Awesome, this info is very valuable—thank you!
Whoa, hmm—that would be a huge limitation. We need require/import cache invalidation to get new versions of templates during a Not too much info on the docs either: https://nodejs.org/api/esm.html#esm_no_code_require_cache_code |
|
Yeah, that's the thing to figure out before any of the other work... I wonder how big of a change it would be to spin up a new VM instance for every hot reload? But... the module support in |
|
Hi! ES module support would be so much nicer (at least for me). I started my own little SSG in ES Module only to achieve that because I thought 11ty couldn't make the switch. As @justinfagnani said maybe there is a possibility... Here are the things I learn in the process and I would be happy to contribute a few things if I'm good enough :D (the following are my observation on node 13)
I think it would be a good practice to have eleventy boot code in ESModule and load "templates" in cjs with this when required. Conclusions: I hope this helps |
|
I was able to make ES imports work with the following: It uses https://github.com/standard-things/esm to make both |
|
I needed the following command on Windows to make ESM working with 11ty: Also, with the following esm config, I got export default for the 11ty config (.eleventy.js) working: {
"esm": {
"cjs": {
"dedefault": true
}
}
} |
|
Any news on this? Would be great to be able to use |
Do you have any repo that can be looked at? |
|
@TimvdLippe Does this allow imports in standard ‘.js’ data files? |
|
@thelucid This is our invocation to Eleventy: https://github.com/ChromeDevTools/debugger-protocol-viewer/blob/c12e43d2054d074ac07f8990c4b4be54a172c3cf/package.json#L22 and this is one of our generators: https://github.com/ChromeDevTools/debugger-protocol-viewer/blob/master/pages/1-2.11ty.js |
|
@TimvdLippe Does the |
|
@thelucid We specify it as input here: https://github.com/ChromeDevTools/debugger-protocol-viewer/blob/c12e43d2054d074ac07f8990c4b4be54a172c3cf/.eleventy.js#L11 but other than that we don't do anything special. |
|
I'm hitting issues with using imports within the data files, in your case |
|
@TimvdLippe Got it working. Thanks so much. It should be nice to see eleventy sport this by default, so that imports work out of the box. |
|
I'm not sure eleventy should support |
|
I see, it that why reloads seem to have stopped working with ‘esm’? |
Recent related experienceI recently started trying to port a project that used a deep I had to rename a lot of files, and grep my files for uses of It wasn’t particularly awful. But it was tedious to do. Also, I was personally a little disappointed about having to return to CommonJS syntax, as I’ve switched over to ES module syntax everywhere I can. If not for
|
|
I’ve tested the solutions by @lennyanders (#836 (comment)) and @kuworking (#836 (comment)), using the build command syntax from the former and the esm configuration suggestion from the latter. .esmrc.json: {
"cjs": {
"dedefault": true
}
}The code is working in the eleventy-dot-js-blog starter kit if you’d like to peruse. |
|
Any news/update on this? Is it being developed at all? Support for even just Node 14+ would be great. |
Unfortunately using ESM will cause issues on latest Node.js versions (v13 and up, as well as the latest backports on v12) for any dependencies that use type: module, and the ecosystem is moving in a direction where the number of these will only increase. Given that ESM has long been neglected & unmaintained, a fix is also rather unlikely at this point. |
ESM imports do not use the require cache in Node.js. For cache-busting the good ole' query/fragment URL method can be applied, as I was writing this up Aral published a comprehensive how-to blog post on precisely this. I was working on a simple proof-of-concept fork to see if I could add rudimentary ESM support and I managed to get this working: Getting
If the sync require in
The bigger issue here isn't the async nature of dynamic
As mentioned above, require.cache cannot be used for invalidation, but this can be worked around. Unfortunately there seems to be no way to access module resolution (and the list of dependencies) for ES modules, so this needs another solution. In my proof-of-concept I swapped out I would be happy to work/contribute to a more fleshed out solution of the above @zachleat if you think this is a viable direction. |
|
Small comment: I believe you don't have to deal differently (in terms of importing) with CJS and ESM, because Node.js allows you to use Another 2 cents on cache-busting, which I implemented using a loader. I wrote a long technical note on it here: https://dev.to/giltayar/mock-all-you-want-supporting-es-modules-in-the-testdouble-js-mocking-library-3gh1 |
|
@zachleat Is back! 🎉 |
|
Merged with #3074. |
|
Thanks @zachleat! 🙏🏽 |
|
Pre-release ESM examples on the docs can be previewed here: https://11ty-website-git-v3-11ty.vercel.app/ |
Node 13 projects can switch to ECMAScript Modules using
"type": "module"inpackage.json, using.mjsfiles, or--input-typehttps://nodejs.org/docs/latest-v13.x/api/esm.html#esm_enablingThis causes problems with Eleventy, which uses
requireand CommonJS internally.Here it is failing on a config file

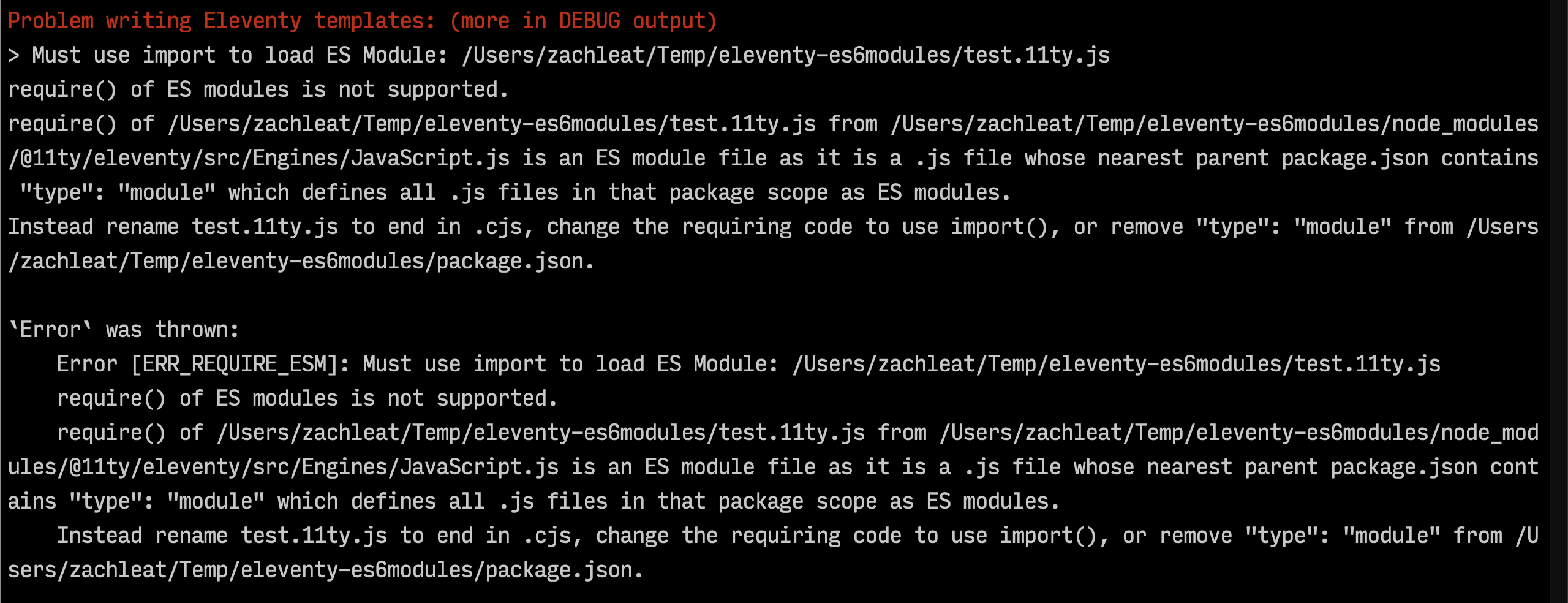
require:Without a config file, it fails on 11ty.js files too:

Explore whether or not this is a possibility. Might need a major version bump? Might want to be prepared for Node 14 stable. We’re currently at Node 8+ right now but it exits maintenance very soon so we’ll need a major version bump to at least do Node 10+: https://nodejs.org/en/about/releases/
The text was updated successfully, but these errors were encountered: