This is the final project for the HackYourFuture curriculum we did as a class using the MERN stack by following the agile methodology with our team and a group of mentors. A quick guide to what we built:
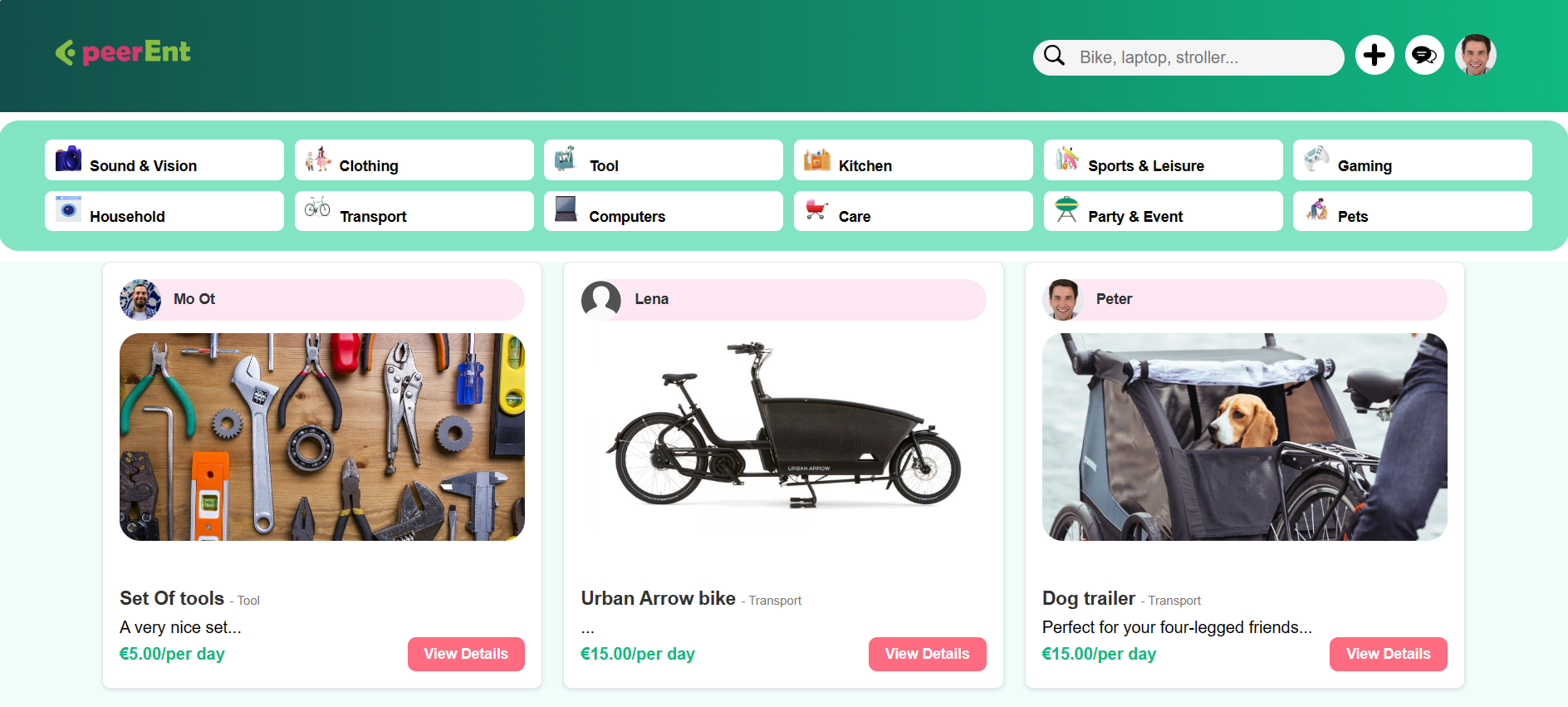
- Implemented item search functionality by title or category
- Developed user registration system for listing, renting and managing items
- Integrated secure payment and messaging for item rentals
- Implemented notification system for user engagement
Click here for the Demo version
First, to setup all the directories run the following in the main directory:
npm install
npm run setup
The first command will install cypress and some small libraries needed for running the rest of the commands. The second will go into the client and server directories and set those up to be ran.
In the client and server directory there are two .env.example files. Create a copy and rename that to .env. Then follow the instructions in those files to fill in the right values.
To run the app in dev mode you can run the following command in the main directory:
npm run dev
client
├── public
└── src
| └── __tests__
| └── __testUtils__
| └── components
| └── hooks
| └── pages
| └── __tests__
| └── components
| └── util
| index.jsx
cypress
| └── fixtures
| └── integration
| └── plugins
| └── support
server
└── src
└── __tests__
└── __testUtils__
└── controllers
└── db
└── models
└── routes
└── util
index.js
public|| public facing client code__tests__|| anyjesttests for specific components will be in a__tests__folder on the same level__testUtils__|| any code that is only being used in the tests is put in the__testUtils__folder to separate that away from the rest of the codecomponents|| all of our shared components that are used over multiple pageshooks|| all of our custom hookspages|| the page components of our app, any routing will go between these componentspages/components|| components used specifically on those pagesutil|| any utility functions that can be used anywhere on the client sideindex.jsx|| the start point of the client
fixtures|| any data/files thatcypressneeds can be placed hereintegration|| all of our tests are in here, separated in folders based on the pages in our appplugins|| any plugins for ourcypressconfiguration can be placed heresupport|| custom commands and other support files forcypresscan be placed here
__tests__|| anyjesttests for the api endpoints as that is our testing strategy for the backend__testUtils__|| any code that is only being used in the tests is put in the__testUtils__folder to separate that away from the rest of the codecontrollers|| all of our controller functions that interact with the databasedb|| all of our configuration for the databasemodels|| all of ourmongoosemodels will be placed hereroutes|| code to match up the API with our controllersutil|| any utility functions that can be used anywhere on the server sideindex.js|| the start point of the server
The base stack of the app is a MERN stack (Mongoose, Express, React, Node). Next to that we make use of the following extras:
dotenv|| To load the .env variables into the process environment. See docswebpack/html-webpack-plugin|| To bundle our React app and create a static app to host. See docshusky|| To run our tests and linter before committing. See docseslint|| To check our code. We have different configurations for frontend and backend. You can check out the configuration in the.eslintrc.(c)jsfiles in the respectiveclientandserverfolders. See docsprettier|| To automatically format our code. See docsconcurrently|| To run commands in parallel. See docs
For more information on how these work together including the automatic deployment to heroku, have a look at our detailed DEV file.
@testing-library/*|| We use React Testing Library to write all of our tests. See docsjest|| To run our tests and coverage. See docsjest-fetch-mock|| To mock out the backend for our testing purposes. See docsprop-types|| To type-check our components. See docs
nodemon|| To automatically restart the server when in development mode. See docsjest|| To run our tests and coverage. See docssupertest|| To more easily test our endpoints. See docsmongodb-memory-server|| To mock out our database in our backend tests. See docscors|| To open up our API. See docsmongoose|| To add schemas to our database. See docs