I was trying to center a table in the page, also wanted to play around with the eval method.
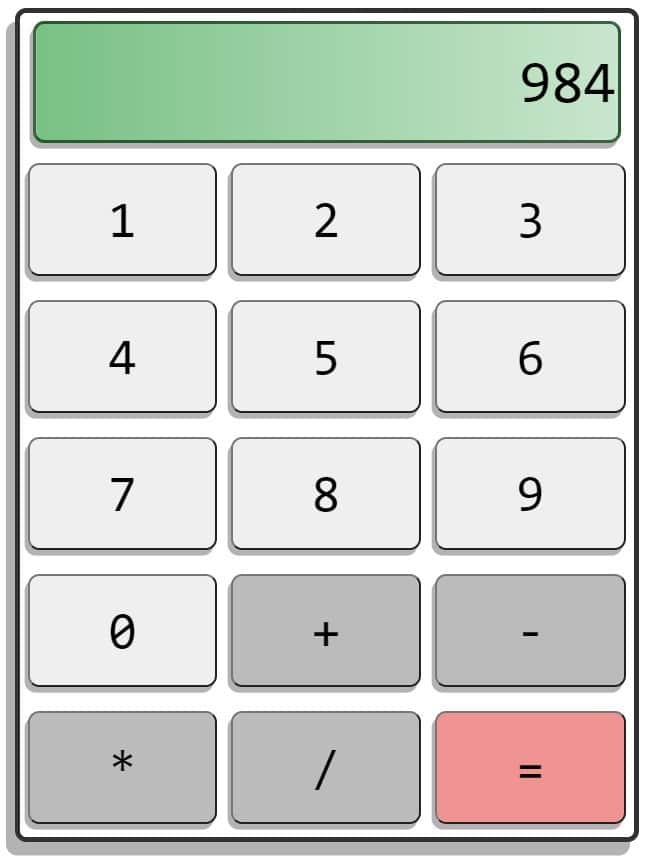
tabulator is a calculator with limited functionality, completely buil inside a <table> element.
Before you begin, ensure you have met the following requirements:
- You just need a browser and text editor.
To get tabulator, follow these steps:
git clone https://github.com/2kabhishek/tabulator
cd tabulatortabulator was built using Vanilla JS, HTML5 and CSS.
While building tabulator the main challenges were figuring out gradients and box-shadow, I was trying to match the look and feel of a real calculator.
While building tabulator I learned more about centering elements, gradients, shadows and the eval method.
Hit the ⭐ button if you found this useful.