A easy way to use image in Vue template without write css.
npm i -D vue-aimg-loader
yarn add --dev vue-aimg-loader// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
module: {
rules: [
// ... other rules
{
test: /\.vue$/,
use: [
{ loader: 'vue-loader' },
{
loader: 'vue-aimg-loader',
options: {
imgDir: 'src/asset/img',
},
},
],
},
],
},
plugins: [
// make sure to include the plugin!
new VueLoaderPlugin(),
],
};module.exports = {
chainWebpack: (config) => {
config.module
.rule('vue')
.use('vue-aimg-loader')
.loader('vue-aimg-loader')
.tap(() => {
return {
imgDir: 'src/asset/img',
};
})
.end();
},
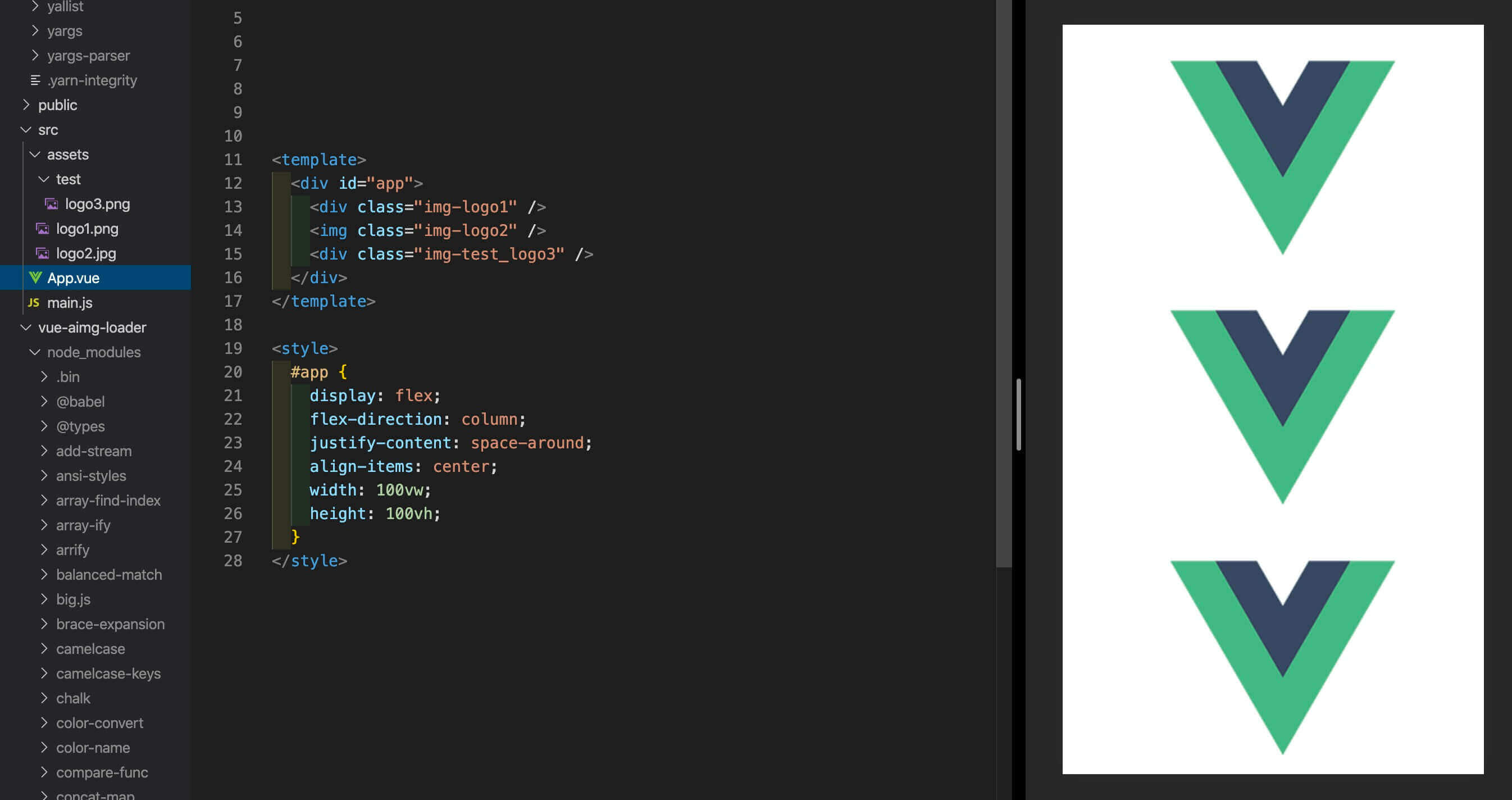
};<template>
<div id="app">
// default usage
<div class="img-logo" />
// img usage
<img class="img-logo" />
// get logo in test folder
<div class="img-test_logo" />
// dynamic class
<div :class="random1 > random2 ? 'img-logo1' : 'img-logo2'" />
// img dynamic class
<img :class="random1 > random2 ? 'img-logo1' : 'img-logo2'" />
</div>
</template>[class*='img-'] {
object-fit: contain;
background-size: contain;
}- type:
String - default:
src/asset/img
Path to the folder containing the image file.
- type:
String - default:
img-
class prefix.
- type:
String - default:
px
image size unit.
- type:
String - default:
1
image size rate.
- type:
Boolean - default:
false
If true, image style will be scoped.
- type:
Array - default:
[]
default types are ['png', 'jpg', 'jpeg'], you can use extendTypes to extend it.
MIT License