The most common functionality added in any commercial app is the Developer's contact details!!
So this package helps the developers to simply add their details.
Now you can add customizedable fonts for company/individual name, tagline & text along with the custom color for divider and font weights.
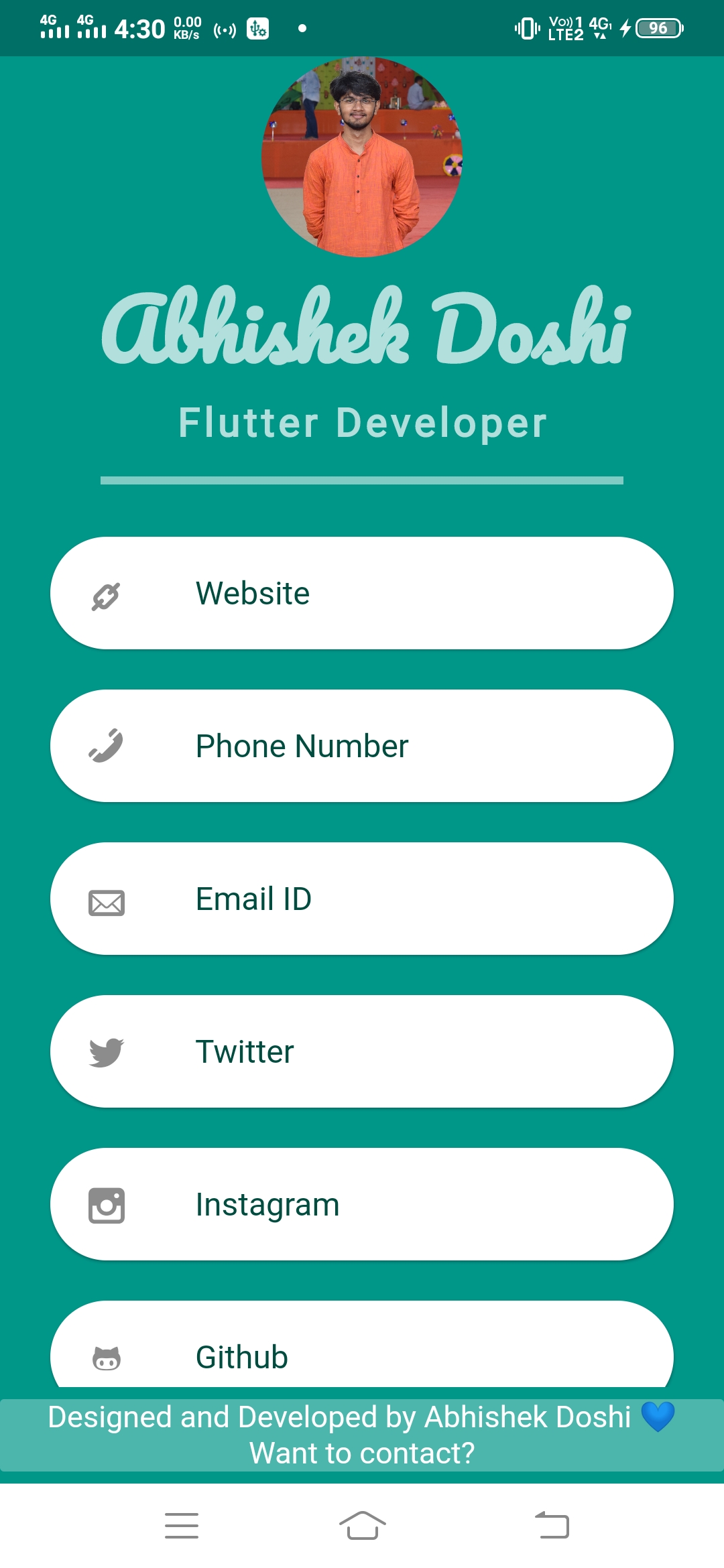
Developers can add following details:
- Company Name
- Phone Number
- Website
- Email ID
- Twitter Handle
- Instagram ID
- Facebook ID
- Linkedin URL
- Github UserName
- Tiktok Username
Best feature is that, when the user clicks on any detail, respective app/web page will be opened.
import 'package:contactus/contactus.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.teal,
body: ContactUs(
logo: AssetImage('images/crop.jpg'),
email: 'adoshi26.ad@gmail.com',
companyName: 'Abhishek Doshi',
phoneNumber: '+91123456789',
dividerThickness: 2,
website: 'https://abhishekdoshi.godaddysites.com',
githubUserName: 'AbhishekDoshi26',
linkedinURL: 'https://www.linkedin.com/in/abhishek-doshi-520983199/',
tagLine: 'Flutter Developer',
twitterHandle: 'AbhishekDoshi26',
instagramUserName: '_abhishek_doshi',
customSocials: [
CustomSocialField(
icon: const Icon(Icons.abc),
name: "Username",
url: "Profile Url",
),
],
),
),
);
}
}bottomNavigationBar: ContactUsBottomAppBar(
companyName: 'Abhishek Doshi',
textColor: Colors.white,
backgroundColor: Colors.teal.shade300,
email: 'adoshi26.ad@gmail.com',
),