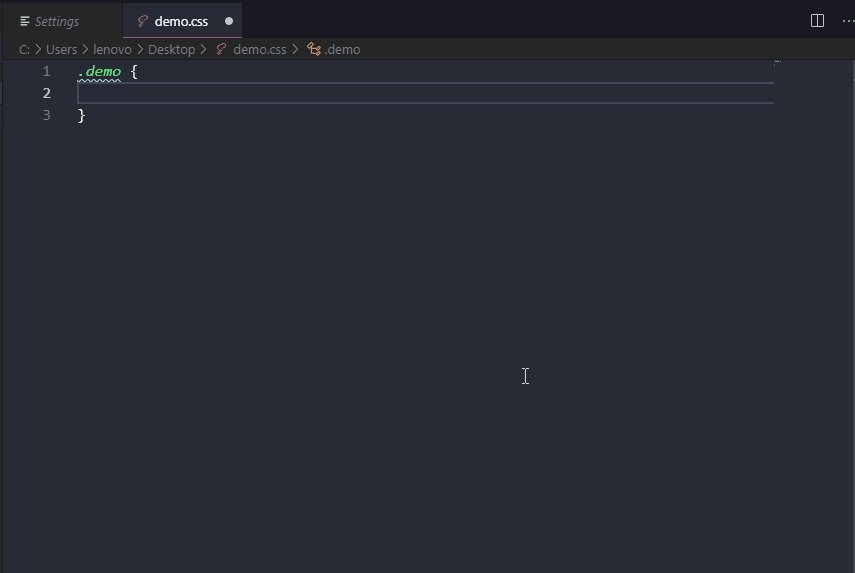
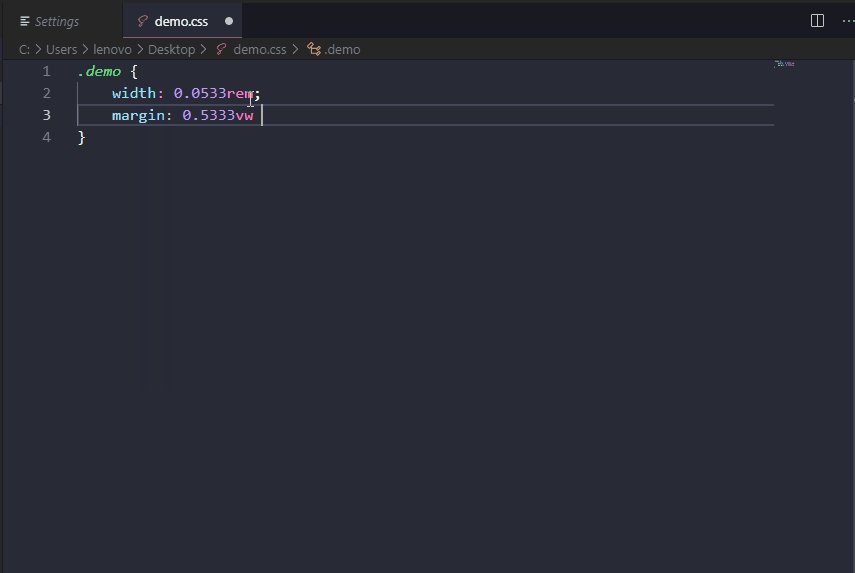
A plugin that provides suggestions for converting px to vw, vh, rem, and custom units
支持px转换vw、vh、rem以及自定义转换的提示插件
- html
- vue
- css
- less
- scss
- sass
- stylus
如果非上述文件格式,可通过右下角select language mode选择上述任意一个格式,就可触发提示。
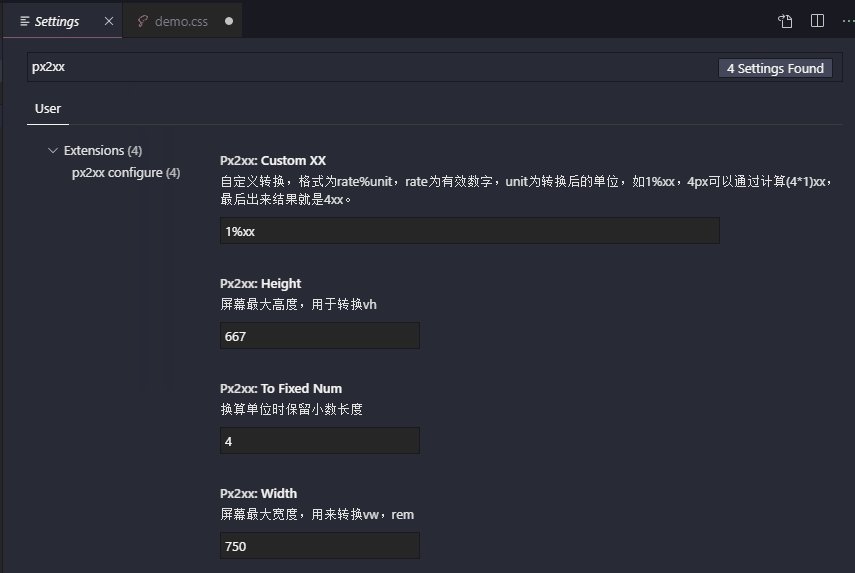
可通过快捷键Ctrl + ,打开设置页面,搜索px to u;
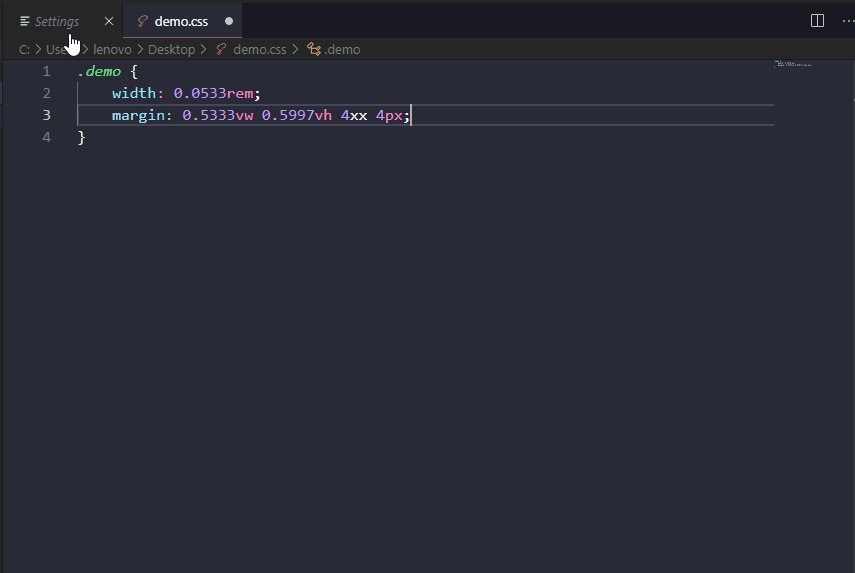
width,设计稿宽度,默认值750。用于转换vw、remheight,设计稿高度,默认值667。用于转换vhtoFixedNum,小数点后保留位数,默认值4。customXX,自定义提示项,默认值1%xx。格式为rate%unit,rate需为有效数字,unit为自定义的单位。如1%xx,4px可以通过计算(4*1)xx,最后出来结果就是4xx。
可将当前文件中的指定css单位全部替换
- html
- vue
- css
- less
- scss
- sass
- stylus
For non-listed file formats, you can trigger suggestions by selecting any of the above formats using the select language mode in the lower right corner.
You can open the settings page by using the shortcut Ctrl + ,, then search for px to u.
width, design width, default value750. Used for vw and rem conversions.height, design height, default value667. Used for vh conversions.toFixedNum, decimal places to round to, default value4.customXX, custom suggestion item, default value1%xx. Format:rate%unit, where rate should be a valid number, and unit is the custom unit. For example, 1%xx means 4px can be calculated as (4*1)xx, resulting in 4xx.
You can replace all specified CSS units in the current file.