frontity.org | Get Started | Features | Docs | Community | Twitter
Frontity v1 is now available. Frontity allows you to create a WordPress theme based on React JS. Please test it out and let us know how it goes! Your feedback is extremely valuable in this early phase. Bug reports will be also highly appreciated.
Frontity will continue to be tested and improved during the next months, and new features will be added progressively.
Do you want to receive the latest framework updates and news? Subscribe to our newsletter!
Frontity can be explained in two different ways:
- As an alternative rendering engine for WordPress.
- As a React framework to create WordPress themes.
Both are true :)
In the past the only way to get HTML out of WordPress was to use its PHP rendering engine. Quite an old friend, isn't it? ;)
But in WordPress 4.7 the WP API was included in the core.
An API is a protocol to retrieve content from an external service.
Thanks to the WP API, developers are not longer limited to the PHP rendering engine. They can retrieve their WordPress content and use it wherever they want. A new world of possibilities started.
One of those possibilities is to create WordPress themes using React. That's where Frontity comes into play.
React is a super powerful library for building user interfaces. It was created by Facebook and is taking over front-end development.
But, in spite of how amazing it is, React is just a JavaScript library, not a framework. It does not assume anything about the other parts in any full solution. It focuses on just one thing, and on doing that thing very well.
In order to create a WordPress theme with React, developers need to learn and configure lots of different things: bundling, transpiling, routing, server rendering, retrieving data from WordPress, managing state, managing css, linting, testing...
There is a reason React frameworks exist. For example, Next.js and GatbsyJS are two amazing React frameworks. Both can work with WordPress, but they are not focused on WordPress. Therefore, there's still some configuration and additional tooling left to the developer.
Frontity, on the other hand, is an opinionated React framework focused on WordPress:
- Focused on WordPress: each part of the framework has been simplified and optimized to be used with WordPress.
- Opinionated framework: developers don't need to figure out what tools to use for things like css or state management.
This means everything is ready so you can jump in and create a new amazing WordPress theme using React right away! 🎉🚀
Curious? Learn how to start building your website with Frontity in a few minutes >> Get Started!
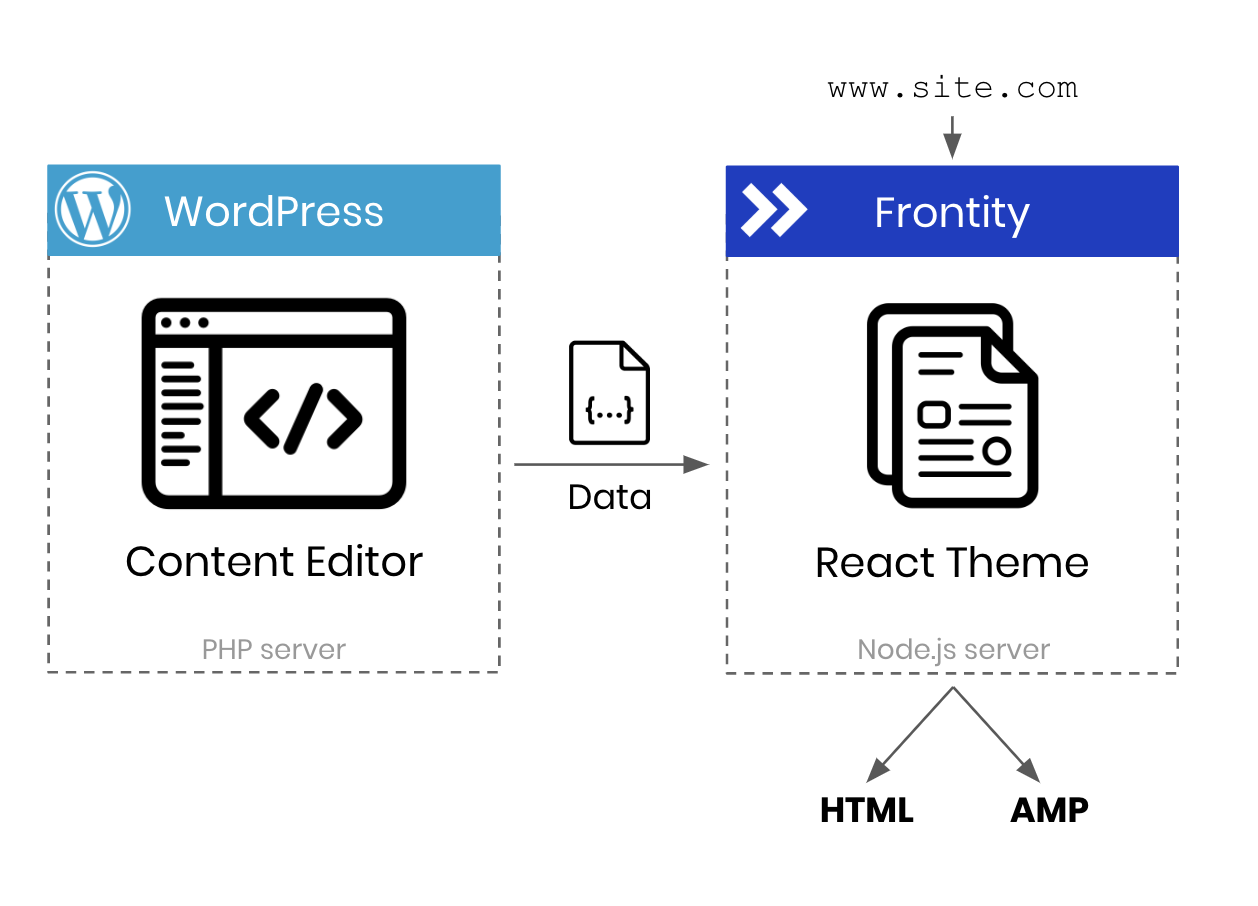
Frontity apps live in Node.js, separated from WordPress.
- It uses the WP API to retrieve content and generate the final HTML.
- It is also capable of generating AMP pages with the same React code and CSS.
React is a JavaScript library. In order to generate HTML for the visitors or Google, the server needs to be able to run JavaScript as well.
In theory a PHP server can send an empty HTML with the JavaScript files and the visitor will see the page after the JavaScript has loaded, but it is not a good user experience and certainly not recommended if your site needs to rank in Google.
Frontity is prepared to be hosted either in a regular Node.js server or in serverless services like AWS Lambda, Now, Netlify, Google Functions and so on. That makes it super cheap and infinitely scalable.
Oh, and by the way, Frontity is extensible. Right now we have extensions like Disqus comments, OneSignal notifications, Adsense, Doubleclick, SmartAds, Google Analytics, Google Tag Manager, Custom CSS or Custom HTML. This means, Frontity Themes won't have to reinvent the wheel and include the same functionalities over and over.
Discover all features here >> Frontity features.
GitHub is where magic happens, but there are more channels where you can find information about the project, discuss about it and get involved:
- 📖 Docs: this is the place to learn how to build amazing sites with Frontity. Get started!
- 👨👩👧👦 Community: use our forum to share any doubts, feedback and meet great people. This is your place too to share how are you planning to use Frontity!
- 🐞 GitHub: we use GitHub for bugs and pull requests, doubts are solved at the community forum.
- 🗣 Social media: a more informal place to interact with Frontity users, reach out to us on Twitter.
- 💌 Newsletter: do you want to receive the latest framework updates and news? Subscribe here.
Do you love WordPress and React? Got questions or feedback? We'd love to hear from you. Come join our community forum! ❤️
Frontity also welcomes contributions. There are many ways to support the project (and get free swag)! If you don't know where to start, this guide might help >> How to contribute?.
Frontity is licensed under the terms of the Apache 2.0 license.
Do you miss any important information? Check out our docs or let us know.