From my article: https://css-tricks.com/exploring-the-css-paint-api-blob-animation/
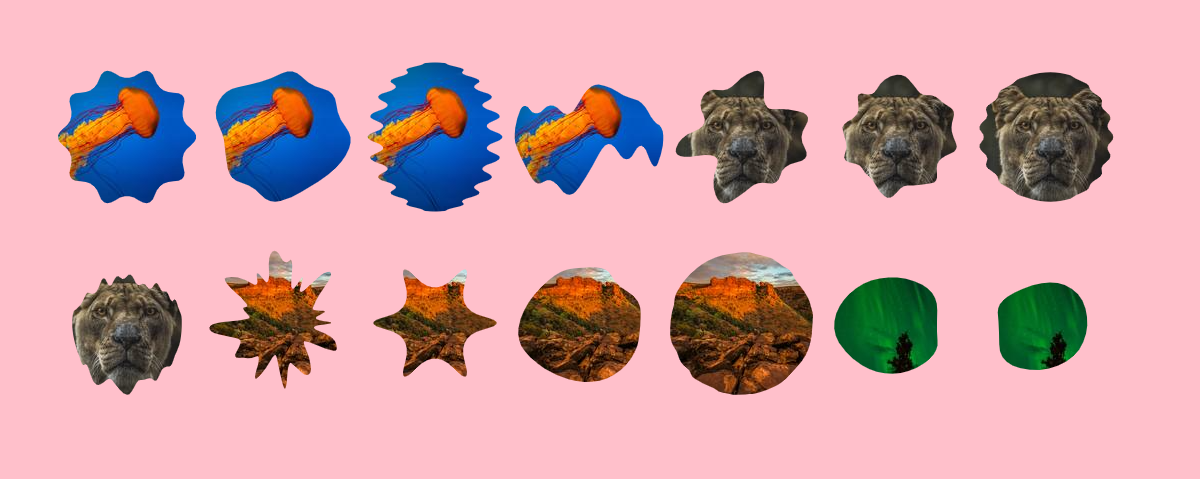
Create a blob shapes or animation using a few lines of CSS thanks to the CSS Paint API. All you have to do is to apply a mask and adjust some CSS variables.
First, you include the Paint Worklet:
<script>
if(CSS.paintWorklet) {
CSS.paintWorklet.addModule('src/blob.js');
} else {
console.log("Your browser doesn't support the Paint API :(");
}
</script>The generic CSS will look like below:
@property --b { /* we register this Custom property to be able to animate it */
syntax: '<number>';
inherits: false;
initial-value: 0;
}
img {
/* we apply the mask */
-webkit-mask:paint(blob);
mask:paint(blob);
--n: ..; /* control the granularity of the blob effect (the number of points) */
--t: ..; /* control the type of the movement (0 = uniform, 1 = random) */
--na: ..; /* control the nature of the movement */
--v: ..; /* to be used in the animation */
--b: 0; /* we animate this variable from 0 .. */
transition: --b .5s;
}
img:hover {
--b: var(--v); /* .. to V to create the blob effect */
}Find all the details in my CSS-tricks article