Twitch Extension Analyzer is a platform hosted on github pages that assists in viewing analytical data provided by twitch tv
Twitch Insights provides game and extension developers with analytics data to help developers make data-driven decisions about future development. As a developer, you can use this data to enhance the experience of broadcasters and viewers and optimize how they engage with your games and extensions on Twitch Read More Here
Download your CSV file in Extension Developer Console.
Access the version hosted on github pages Twitch Extension Analyze Online then upload your CSV
all data is processed in the browser, there is no remote processing, you can check all source code in this repository
- Fork the project from the
masterbranch and submit a Pull Request (PR)- Explain what the PR fixes or improves
- Screenshots help understand change
- Use sensible commit messages
- If your PR fixes a separate issue number, include it in the commit message
- Do a basic test with csv files in the
datafolder- check all calendar date ranges
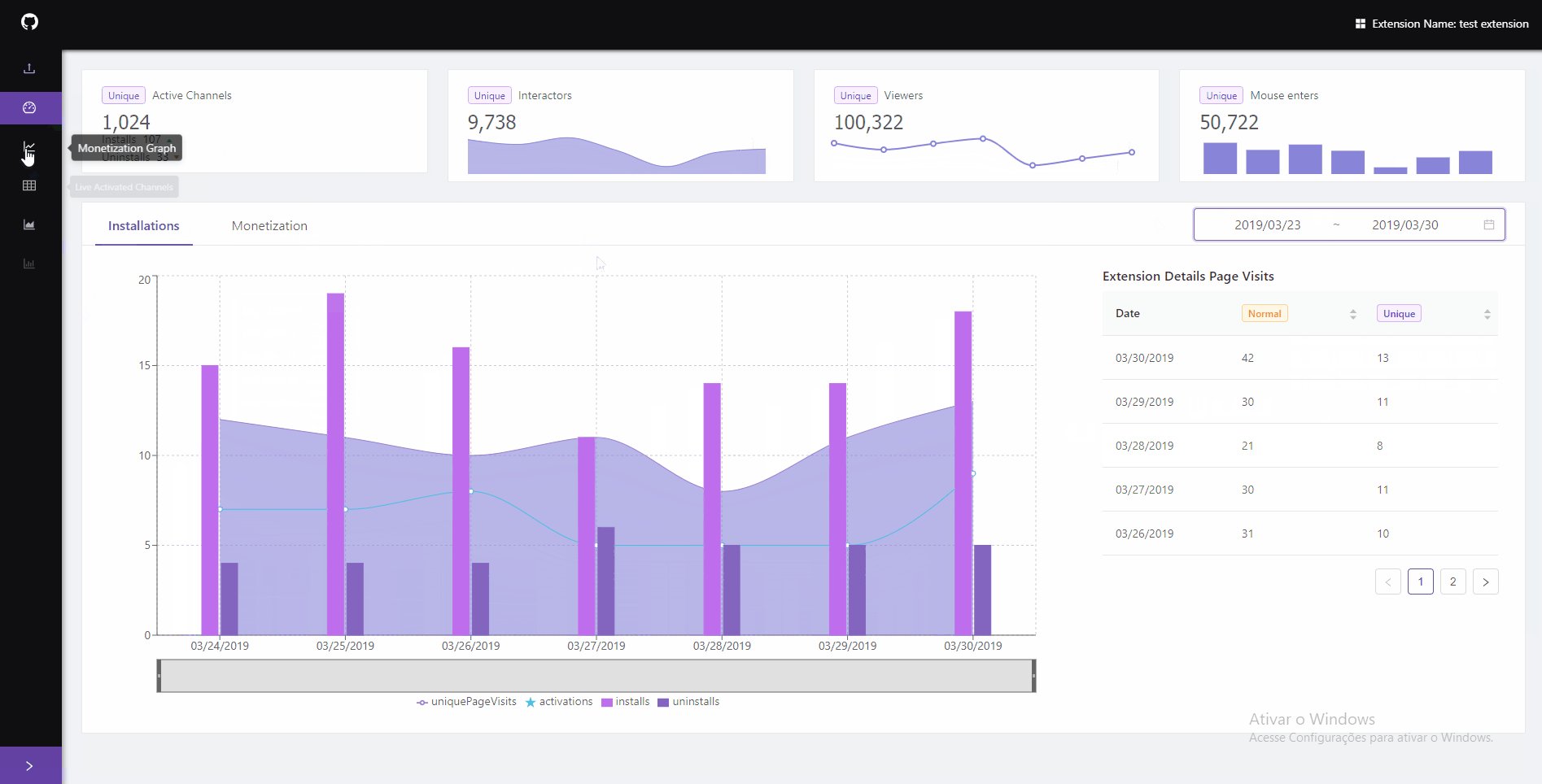
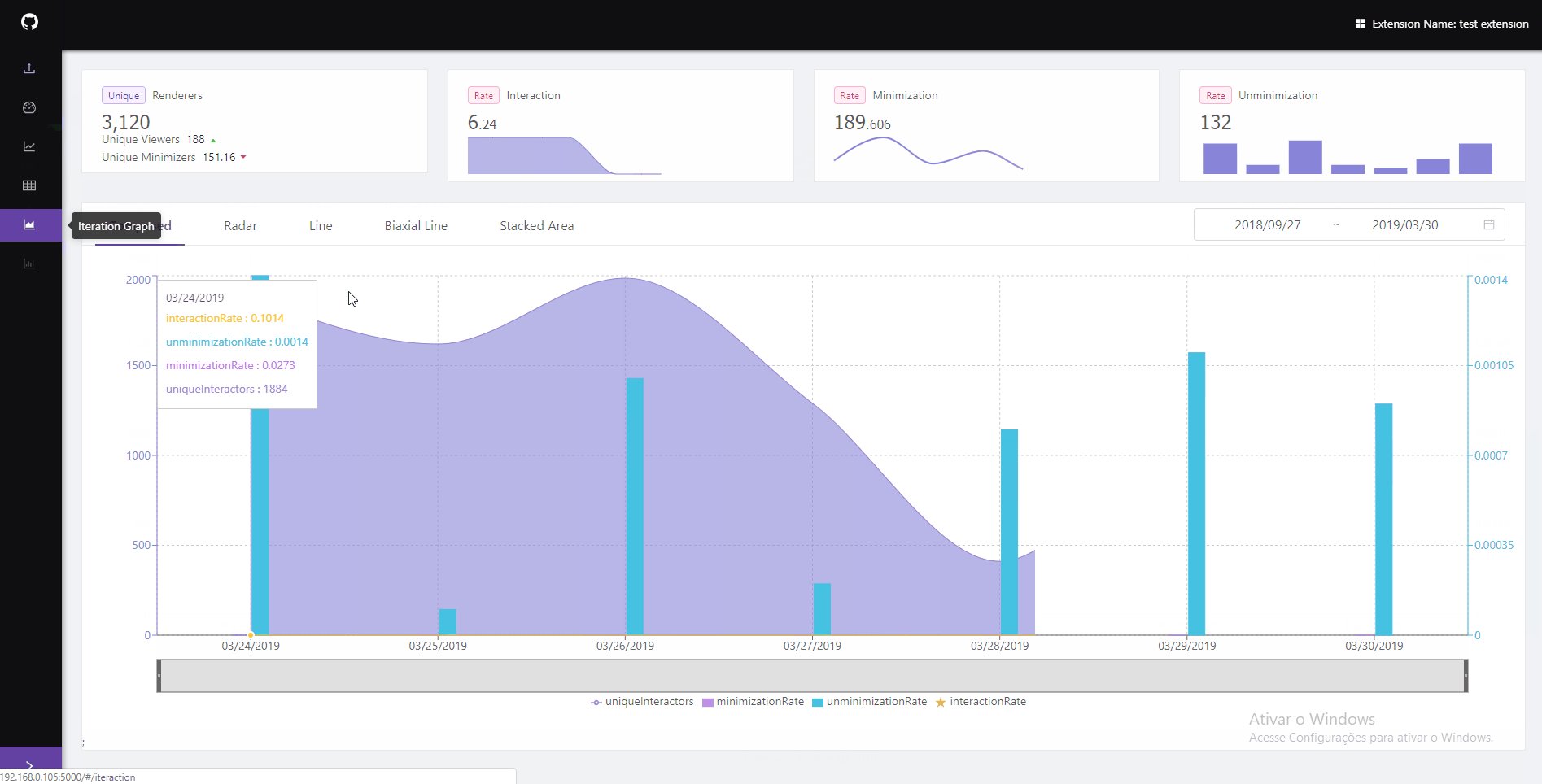
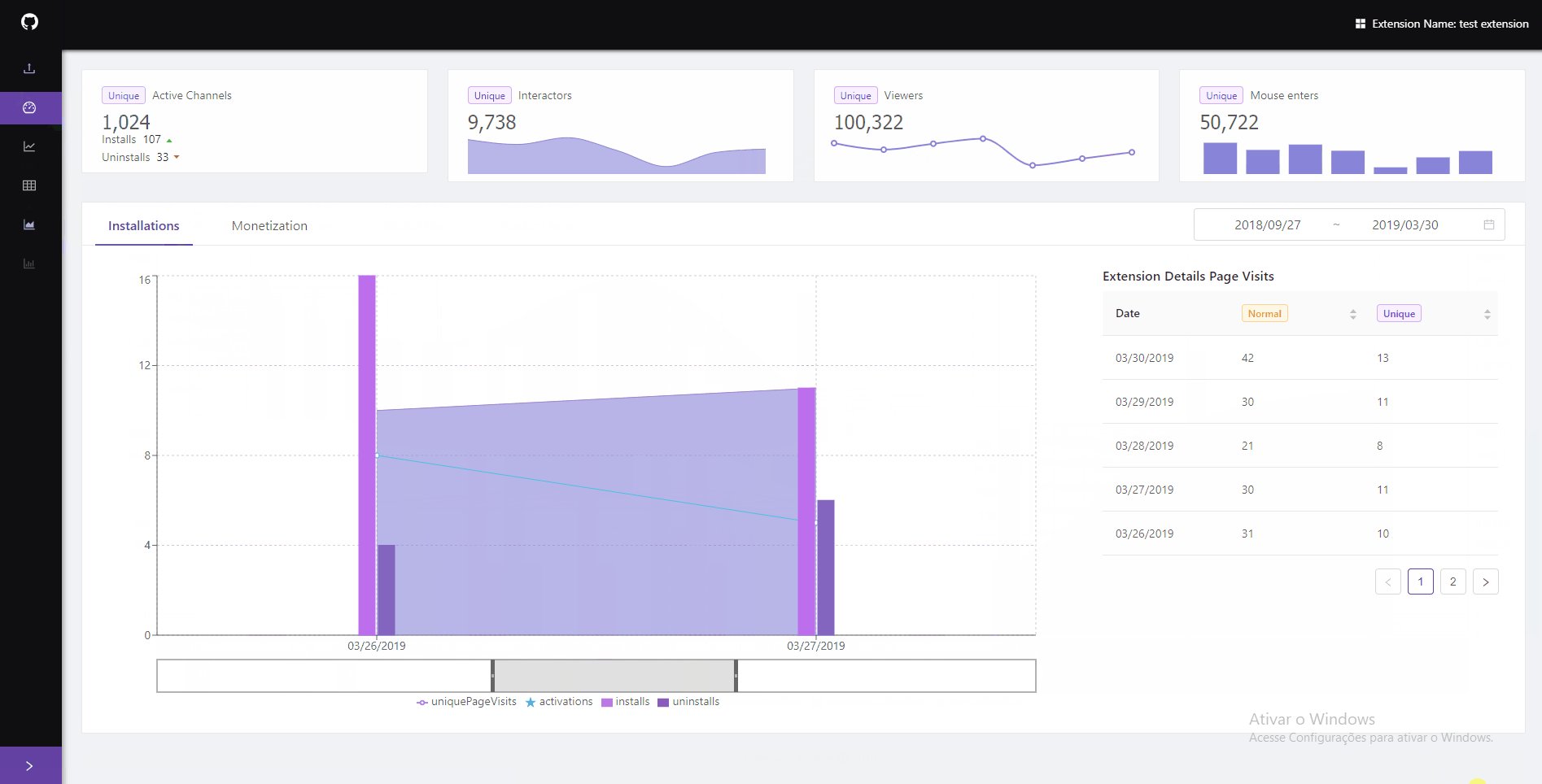
- check rendering of all graphics
- check numbers and number formatting
.
|--- .github/ISSUE_TEMPLATE
|--- data
| |--- twitch-extension-test-csv-v2-3-days.csv
| |--- twitch-extension-test-csv-v2-7-days.csv
| |--- twitch-extension-test-csv-v2-15-days.csv
| |--- twitch-extension-test-csv-v2-29-days.csv
| |--- twitch-extension-test-csv-v2-30-days.csv
| |--- twitch-extension-test-csv-v2-60-days.csv
| |--- twitch-extension-test-csv-v2-90-days.csv
| |--- twitch-extension-test-csv-v2-186-days.csv
|--- public
| |--- favicon.ico
| |--- index.html
| |--- manifest.json
|--- src
| |--- components/*/**.tsx
| |--- containers/*/**.tsx
| |--- layout/*/**.tsx
| |--- store/*/**.ts
| |--- utils/*/**.ts
| |--- App.test.tsx
| |--- App.tsx
| |--- app.less
| |--- index.tsx
| |--- react-app-env.d.ts
| |--- serviceWorker.ts
|--- .gitignore
|--- .travis.yml
|--- CODE_OF_CONDUCT.md
|--- LICENSE
|--- README.md
|--- SECURITY.md
|--- config-overrides.js
|--- package-lock.json
|--- package.json
|--- prev-b.png
|--- preview.gif
|--- tsconfig.json
|--- yarn.lock
In the project directory, you can run:
| Action | Usage |
|---|---|
| Starting development mode | npm start |
| Builds for production | npm run build |
| Running unit tests | npm test |
| Remove react scripts | npm run eject |
| Run automatically before deploying | npm run predeploy |
| Send code to gh pages | npm run deploy |
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.