SmallFiles is a React Native application designed to simplify everyday tasks with three core features: PDF compression, image compression, and PDF to DOC conversion. Our app is aimed at making your file management and conversion needs effortless and efficient.
Backend repository can be found here
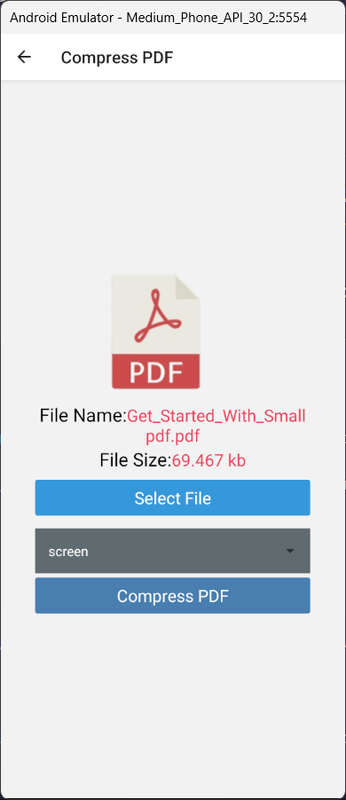
- PDF Compression
- Reduce the size of your PDF files without compromising on quality.
- Easy-to-use interface for selecting and compressing PDFs.
- Save storage space and make sharing documents faster.
- Image Compression
- Compress images to save space while maintaining resolution.
- Supports various image formats (JPEG, PNG, etc.).
- Simple and quick process to compress multiple images at once.
- PDF to DOC Conversion
- Convert PDF files to editable DOC format.
- Preserve the original formatting and layout of the PDF.
- Convenient for editing and reusing PDF content.
This is a new React Native project, bootstrapped using @react-native-community/cli.
Note: Make sure you have completed the React Native - Environment Setup instructions till "Creating a new application" step, before proceeding.
First, you will need to start Metro, the JavaScript bundler that ships with React Native.
To start Metro, run the following command from the root of your React Native project:
# using npm
npm start
# OR using Yarn
yarn startLet Metro Bundler run in its own terminal. Open a new terminal from the root of your React Native project. Run the following command to start your Android or iOS app:
# using npm
npm run android
# OR using Yarn
yarn android# using npm
npm run ios
# OR using Yarn
yarn iosIf everything is set up correctly, you should see your new app running in your Android Emulator or iOS Simulator shortly provided you have set up your emulator/simulator correctly.
This is one way to run your app — you can also run it directly from within Android Studio and Xcode respectively.
Now that you have successfully run the app, let's modify it.
-
Open
App.tsxin your text editor of choice and edit some lines. -
For Android: Press the R key twice or select "Reload" from the Developer Menu (Ctrl + M (on Window and Linux) or Cmd ⌘ + M (on macOS)) to see your changes!
For iOS: Hit Cmd ⌘ + R in your iOS Simulator to reload the app and see your changes!
You've successfully run and modified your React Native App. 🥳
- If you want to add this new React Native code to an existing application, check out the Integration guide.
- If you're curious to learn more about React Native, check out the Introduction to React Native.
If you can't get this to work, see the Troubleshooting page.
To learn more about React Native, take a look at the following resources:
- React Native Website - learn more about React Native.
- Getting Started - an overview of React Native and how setup your environment.
- Learn the Basics - a guided tour of the React Native basics.
- Blog - read the latest official React Native Blog posts.
@facebook/react-native- the Open Source; GitHub repository for React Native.