Tool for live presentations using either Manim (community edition) or ManimGL. Manim Slides will automatically detect the one you are using!
Note
This project extends the work of
manim-presentation,
with a lot more features!
Manim Slides requires either Manim or ManimGL to be installed, along with their dependencies. Please checkout the documentation for detailed install instructions.
Using Manim Slides is a two-step process:
- Render animations using
Slide(resp.ThreeDSlide) as a base class instead ofScene(resp.ThreeDScene), and add calls toself.next_slide()everytime you want to create a new slide. - Run
manim-slideson rendered animations and display them like a PowerPoint presentation.
The documentation is available online.
Call self.next_slide() everytime you want to create a pause between
animations, and self.next_slide(loop=True) if you want the next slide to loop
over animations until the user presses continue:
from manim import * # or: from manimlib import *
from manim_slides import Slide
class BasicExample(Slide):
def construct(self):
circle = Circle(radius=3, color=BLUE)
dot = Dot()
self.play(GrowFromCenter(circle))
self.next_slide() # Waits user to press continue to go to the next slide
self.next_slide(loop=True) # Start loop
self.play(MoveAlongPath(dot, circle), run_time=2, rate_func=linear)
self.next_slide() # This will start a new non-looping slide
self.play(dot.animate.move_to(ORIGIN))First, render the animation files:
manim-slides render example.py BasicExample
# or use ManimGL
manim-slides render --GL example.py BasicExampleNote
Using manim-slides render makes sure to use the manim
(or manimlib) library that was installed in the same Python environment.
Put simply, this is a wrapper around
manim render [ARGS]... (or manimgl [ARGS]...).
To start the presentation using Scene1, Scene2 and so on, run:
manim-slides [OPTIONS] Scene1 Scene2...In our example:
manim-slides BasicExampleFor detailed usage documentation, run manim-slides --help, or go to the
documentation.
Click on the image to watch a slides presentation that explains to you how to use Manim Slides.
More examples are available in the
example.py
file, if you downloaded the git repository.
There exists a variety of tools that allows to create slides presentations containing Manim animations.
Below is a comparison of the most used ones with Manim Slides:
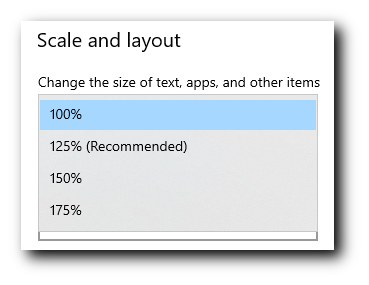
On Windows platform, one may encounter a lower image resolution than expected. Usually, this is observed because Windows rescales every application to fit the screen. As found by @arashash, in #20, the problem can be addressed by changing the scaling factor to 100%:
in Settings->Display.
Contributions are more than welcome! Please read through our contributing section.
If you think you found a bug, an error in the documentation, or wish there was some feature that is currently missing, we would love to hear from you!
The best way to reach us is via the GitHub issues. If your problem is not covered by an already existing (closed or open) issue, then we suggest you create a new issue. You can choose from a list of templates, or open a blank issue if your issue does not fit one of the proposed topics.
The more precise you are in the description of your problem, the faster we will be able to help you!
Sometimes, you may have a question about Manim Slides, not necessarily an issue.
There are two ways you can reach us for questions:
- via the
Question/Help/Supporttopic when choosing an issue template; - or via GitHub discussions.
Finally, if you do not have any GitHub account, or just wish to contact the author of Manim Slides, you can do so at: jeertmans@icloud.com.