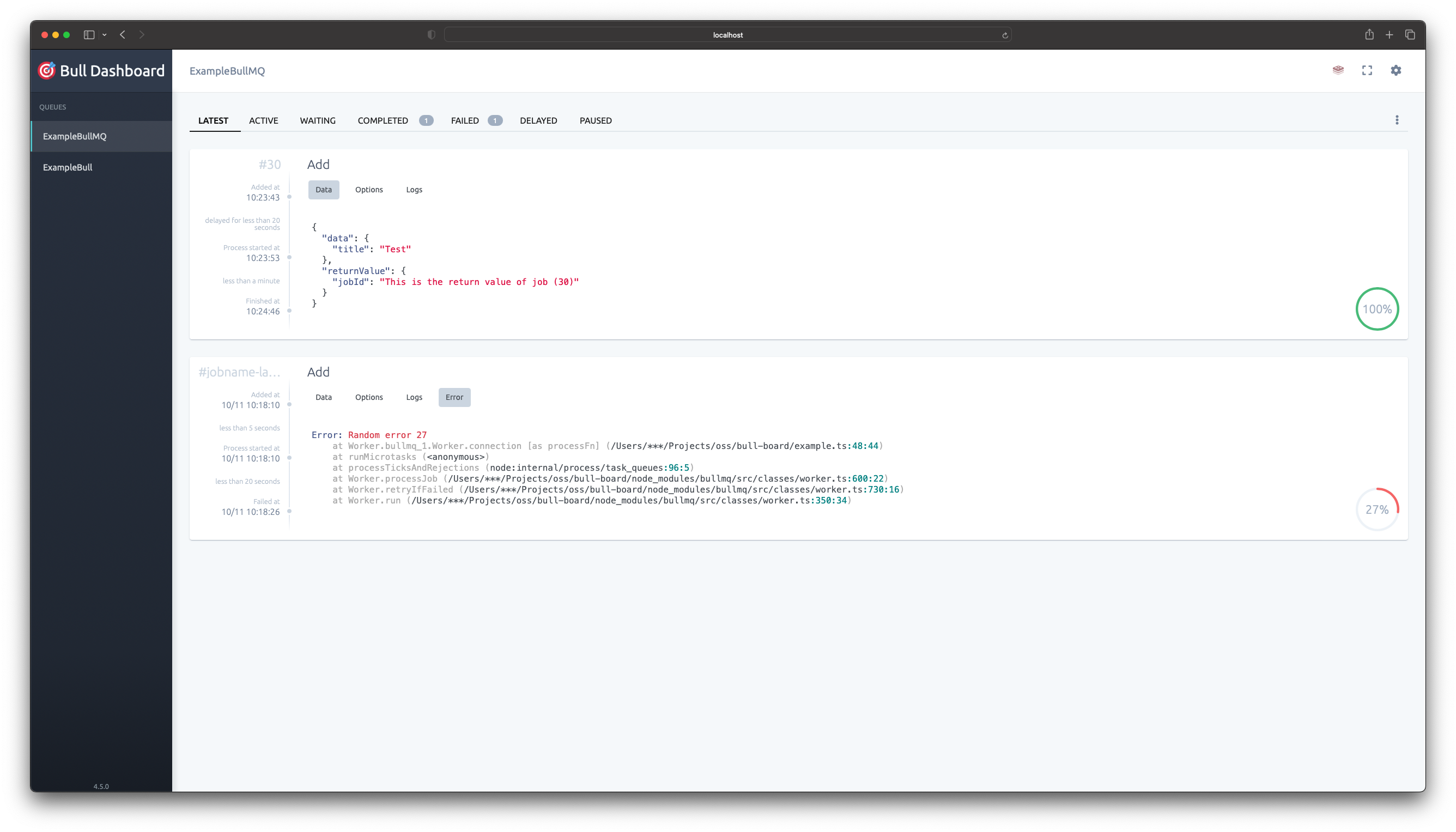
Bull Dashboard is a UI built on top of Bull or BullMQ to help you visualize your queues and their jobs. With this library you get a beautiful UI for visualizing what's happening with each job in your queues, their status and some actions that will enable you to get the job done.
| Name | Version |
|---|---|
| @bull-board/api |  |
| @bull-board/ui |  |
| @bull-board/express |  |
| @bull-board/fastify |  |
| @bull-board/koa |  |
| @bull-board/hapi |  |
| @bull-board/nestjs |  |
As this library provides only the visualization for your queues, keep in mind that:
- You must have either Bull or BullMQ installed in your projects;
- Aside the options to retry and clean jobs, this library is not responsible for processing the jobs, reporting progress or any other thing. This must be done in your application with your own logic;
- If you want to understand the possibilities you have with the queues please refer to Bull's docs or BullMQ's docs;
- This library doesn't hijack Bull's way of working.
If you want to learn more about queues (Bull or BullMQ) and Redis.
To add it to your project start by installing a server framework specific adapter to your dependencies list:
yarn add @bull-board/express
# or
yarn add @bull-board/fastify
# or
yarn add @bull-board/hapi
# or
yarn add @bull-board/koa@bull-board provides a module for easy integration with NestJS, for reference on how to use the module refer to the NestJS Module package
const express = require('express');
const Queue = require('bull');
const QueueMQ = require('bullmq');
const { createBullBoard } = require('@bull-board/api');
const { BullAdapter } = require('@bull-board/api/bullAdapter');
const { BullMQAdapter } = require('@bull-board/api/bullMQAdapter');
const { ExpressAdapter } = require('@bull-board/express');
const someQueue = new Queue('someQueueName', {
redis: { port: 6379, host: '127.0.0.1', password: 'foobared' },
}); // if you have a special connection to redis.
const someOtherQueue = new Queue('someOtherQueueName');
const queueMQ = new QueueMQ('queueMQName');
const serverAdapter = new ExpressAdapter();
serverAdapter.setBasePath('/admin/queues');
const { addQueue, removeQueue, setQueues, replaceQueues } = createBullBoard({
queues: [new BullAdapter(someQueue), new BullAdapter(someOtherQueue), new BullMQAdapter(queueMQ)],
serverAdapter: serverAdapter,
});
const app = express();
app.use('/admin/queues', serverAdapter.getRouter());
// other configurations of your server
app.listen(3000, () => {
console.log('Running on 3000...');
console.log('For the UI, open http://localhost:3000/admin/queues');
console.log('Make sure Redis is running on port 6379 by default');
});That's it! Now you can access the /admin/queues route, and you will be able to monitor everything that is happening in your queues 😁
For more advanced usages check the examples folder, currently it contains:
- Basic authentication example
- Multiple instance of the board
- With Fastify server
- With Hapi.js server
- With Koa.js server
- With Nest.js server using the built-in module (Thanx to @dennissnijder)
- With Nest.js server using the express adapter (Thanx to @lodi-g)
uiConfig.boardTitle(default:Bull Dashboard) The Board and page titlesuiConfig.boardLogo(default:empty){ path: string; width?: number | string; height?: number | string }An object that allows you to specify a different logouiConfig.miscLinks(default:empty)Array< { text: string; url: string }>An array of misc link that you can add to the dashboard, such as logout link.- uiConfig.favIcon (default:
{ default: 'static/images/logo.svg', alternative: 'static/favicon-32x32.png', }){ default: string; alternative: 'string' }An object that allows you to specify the default and alternative favicons.
const QueueMQ = require('bullmq');
const {createBullBoard} = require('@bull-board/api');
const {BullMQAdapter} = require('@bull-board/api/bullMQAdapter');
const queueMQ = new QueueMQ();
createBullBoard({
queues: [new BullMQAdapter(queueMQ)],
serverAdapter,
options: {
uiConfig: {
boardTitle: 'My BOARD',
boardLogo: {
path: 'https://cdn.my-domain.com/logo.png',
width: '100px',
height: 200,
},
miscLinks: [{text: 'Logout', url: '/logout'}],
favIcon: {
default: 'static/images/logo.svg',
alternative: 'static/favicon-32x32.png',
},
},
},
});readOnlyMode(default:false) Makes the UI as read only, hides all queue & job related actions
const Queue = require('bull')
const QueueMQ = require('bullmq')
const { createBullBoard } = require('@bull-board/api')
const { BullMQAdapter } = require('@bull-board/api/bullMQAdapter')
const { BullAdapter } = require('@bull-board/api/bullAdapter')
const someQueue = new Queue()
const queueMQ = new QueueMQ()
createBullBoard({
queues: [
new BullAdapter(someQueue, { readOnlyMode: true }), // only this queue will be in read only mode
new BullMQAdapter(queueMQ, { readOnlyMode: true }),
]
})allowRetries(default:true) When set tofalsethe UI removes the job retry buttons for a queue. This option will be ignored ifreadOnlyModeistrue.
const QueueMQ = require('bullmq')
const { createBullBoard } = require('@bull-board/api')
const { BullMQAdapter } = require('@bull-board/api/bullMQAdapter')
const { BullAdapter } = require('@bull-board/api/bullAdapter')
const someQueue = new Queue()
const queueMQ = new QueueMQ()
createBullBoard({
queues: [
new BullAdapter(someQueue, { allowRetries: false }), // No retry buttons
new BullMQAdapter(queueMQ, { allowRetries: true, readOnlyMode: true }), // allowRetries will be ignored in this case in lieu of readOnlyMode
]
})-
description(default:empty) Queue description text. -
prefix(default:empty) Job name prefix. -
queueAdapter.setFormatter(field: 'data' | 'returnValue' | 'name', formatter: (fieldData) => any)You can specify a formatter for'data' | 'returnValue' | 'name'job's fields.
const QueueMQ = require('bullmq');
const fastRedact = require('fast-redact');
const { createBullBoard } = require('@bull-board/api');
const { BullMQAdapter } = require('@bull-board/api/bullMQAdapter');
const redact = fastRedact({
paths: ['headers.cookie', 'password', 'access_token']
})
const queueMQ = new QueueMQ()
const queueAdapter = new BullMQAdapter(queueMQ);
queueAdapter.setFormatter('name', (job) => `#Queue1 - ${job.name}`);
queueAdapter.setFormatter('data', (data) => redact(data));
queueAdapter.setFormatter('returnValue', (returnValue) => redact(returnValue));
createBullBoard({
queues: [queueAdapter]
})If you host your express service on a different path than root (/) ie. https://<server_name>/<sub_path>/, then you can add the following code to provide the configuration to the bull-board router. In this example the sub path will be my-base-path.
const Queue = require('bull')
const { createBullBoard } = require('@bull-board/api')
const { BullAdapter } = require('@bull-board/api/bullAdapter')
const { ExpressAdapter } = require('@bull-board/express')
const basePath = '/my-base-path';
const someQueue = new Queue('someQueueName')
const serverAdapter = new ExpressAdapter();
serverAdapter.setBasePath(basePath)
createBullBoard({
queues: [
new BullAdapter(someQueue),
],
serverAdapter
})
// ... express server configuration
app.use(basePath, serverAdapter.getRouter());You will then find the bull-board UI at the following address https://<server_name>/my-base-path/queues.
First, thank you for being interested in helping out, your time is always appreciated in every way. 💯
Remember to read the Code of Conduct so you also help maintaining a good Open source community around this project!
Here are some tips:
- Check the issues page for already opened issues (or maybe even closed ones) that might already address your question/bug/feature request.
- When opening a bug report provide as much information as you can, some things might be useful for helping debugging and understading the problem
- Node, Redis, Bull, BullMQ, bull-board versions
- Sample code that reproduces the problem
- Some of your environment details
- Framework you're using (Express, Koa, Hapi, etc).
- Feature requests are welcomed! Provide some details on why it would be helpful for you and others, explain how you're using bull-board and if possible even some screenshots if you are willing to mock something!
If you want to help us to solve the issues, be it a bug, a feature or a question, you might need to fork and clone this project.
To fork a project means you're going to have your own version of it under your own GitHub profile, you do it by clicking the "Fork" button on the top of any project's page on GitHub.
Cloning a project means downloading it to your local machine, you do it in the command line:
git clone git@github.com:YOUR_GITHUB_USERNAME/bull-board.gitThat will create a bull-board folder inside the directory you executed the command, so you need to navigate inside it:
cd bull-boardThis project requires that you have yarn installed
Also make sure you are running Redis for this project (bull-board's example connects to Redis' default port 6379).
Now, to try it out locally you can run:
yarn && yarn build && yarn start:devThe ui open automaticlly in the browser at http://localhost:3000/ui
- Juan for building the first version of this library
This project is licensed under the MIT License, so it means it's completely free to use and copy, but if you do fork this project with nice additions that we could have here, remember to send a PR 👍