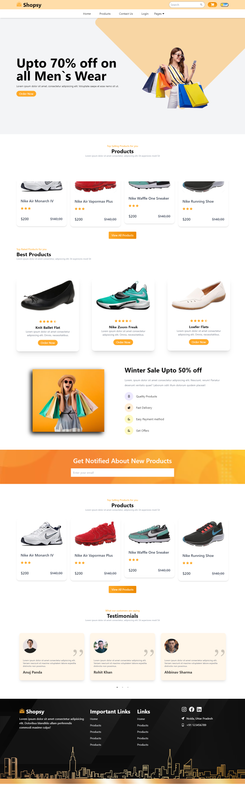
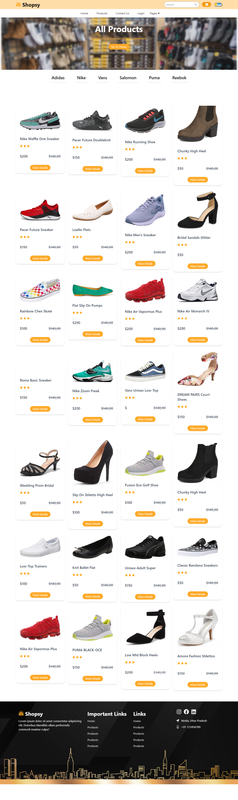
Shopsy is a fully responsive e-commerce application built with React and Vite. It features product fetching from the backend, a robust payment system, and category filters to enhance the user shopping experience
Shopsy is designed to provide a seamless shopping experience, ensuring users can easily browse and purchase products. The application fetches product data from the backend, allowing for dynamic updates and scalability. The payment system is integrated to facilitate secure transactions, while category filters help users find products quickly and efficiently.
-
Fully Responsive Designed to work on all devices, from mobile phones to desktops
-
Product Fetching Retrieves products dynamically from the backend.
-
Payment System Secure and reliable payment processing.
-
Category Filter Helps users filter products by category for a better shopping experience.
To set up the project locally, follow these steps:
-
Clone the repository:
git clone https://github.com/Chumki111/Shopsy.git
-
Navigate to the project directory:
cd Shopsy -
Install dependencies using npm or yarn:
npm install # or yarn install -
Create a
.envfile in the root directory and add necessary environment variables such as API keys, database URLs, etc. -
Start the development server:
npm run dev
-
Open http://localhost:5173 in your browser to view the application.
This project utilizes React Router for client-side routing. React Router is a powerful routing library for React applications, allowing navigation between different components without the need for page refreshes. For more information on React Router, refer to the official documentation.
To install React Router in your project, run:
npm install react-router-dom
# or
yarn add react-router-dom