I'm not longer able to maintain this repo. check react-native-firebase instead
react-native-firebase now can do what react-native-fcm can so it is a waste of effort to build the same thing in parallel.
Since I'm getting busier these days and start feeling challenging to maintain this repo every day while react-native-firebase has a larger team/company backing it, existing users may consider migrating to react-native-firebase.
I've created an example project using react-native-firebase as a migration reference
react-native-fcm will still take PRs and bug fixes, but possibly no new feature developement any more.
- after v16.0.0, Android target SDK has be to >= 26 and build tool has to be >= 26.0.x
- for iOS SDK < 4, use react-native-fcm@6.2.3 (v6.x is still compatible with Firebase SDK v4)
- for RN < 0.40.0, use react-native-fcm@2.5.6
- for RN < 0.33.0, use react-native-fcm@1.1.0
- for RN < 0.30.0, use react-native-fcm@1.0.15
- An example working project is available at: https://github.com/evollu/react-native-fcm/tree/master/Examples/simple-fcm-client
- Run
npm install react-native-fcm --save - Link libraries Note: the auto link doesn't work with xcworkspace so CocoaPods user needs to do manual linking
- You many need this package for huawei phone
In firebase console, you can:
- for Android: download
google-services.jsonfile and place it inandroid/appdirectory. - for iOS: download
GoogleService-Info.plistfile and place it in/ios/your-project-namedirectory (next to yourInfo.plist)
Make sure you have certificates setup by following https://firebase.google.com/docs/cloud-messaging/ios/certs
- As
react-native linksometimes has glitches, make sure you have this line added
NOTE: The followed line may not be up-to-dated. Please refer to https://firebase.google.com/docs/android/setup
buildscript {
repositories {
// ...
google() // Google's Maven repository
}
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:4.0.2' // google-services plugin
}
}
allprojects {
// ...
repositories {
// ...
google() // Google's Maven repository
}
}
NOTE: Please refer to https://firebase.google.com/docs/android/setup
dependencies {
// ...
compile project(':react-native-fcm')
// ...
// Automatically selecting the latest available version
implementation 'com.google.firebase:firebase-core'
implementation 'com.google.firebase:firebase-messaging'
}
// ADD THIS AT THE BOTTOM
apply plugin: 'com.google.gms.google-services'
NOTE: The resource @mipmap/ic_notif is referring to android/app/src/res/mipmap-<resolution>/ folder. Feel free to change the filename if you have a customised icon for notification.
<application
...
android:theme="@style/AppTheme">
+ <meta-data android:name="com.google.firebase.messaging.default_notification_icon" android:resource="@mipmap/ic_notif"/>
+ <meta-data android:name="com.google.firebase.messaging.default_notification_channel_id" android:value="my_default_channel"/>
+ <service android:name="com.evollu.react.fcm.MessagingService" android:enabled="true" android:exported="true">
+ <intent-filter>
+ <action android:name="com.google.firebase.MESSAGING_EVENT"/>
+ </intent-filter>
+ </service>
+ <service android:name="com.evollu.react.fcm.InstanceIdService" android:exported="false">
+ <intent-filter>
+ <action android:name="com.google.firebase.INSTANCE_ID_EVENT"/>
+ </intent-filter>
+ </service>
...NOTE: after v16.0.0, Android target SDK has be to >= 26 and build tool has to be >= 26.0.x
NOTE: Make sure the version matches this library.
+ compileSdkVersion 27
+ buildToolsVersion "27.0.3"
defaultConfig {
applicationId "com.google.firebase.quickstart.fcm"
minSdkVersion 16
+ targetSdkVersion 27
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
dependencies {
+ compile project(':react-native-fcm')
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.facebook.react:react-native:+" // From node_modules
}
//bottom
+ apply plugin: "com.google.gms.google-services"If you are using other firebase libraries, check this for solving dependency conflicts https://github.com/evollu/react-native-fcm/blob/master/Examples/simple-fcm-client/android/app/build.gradle#L133
...
+ include ':react-native-fcm'
+ project(':react-native-fcm').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-fcm/android')
include ':app'- Edit
MainActivity.java. This fixes a bug
+ import android.content.Intent;
...
public class MainActivity extends ReactActivity {
+ @Override
+ public void onNewIntent(Intent intent) {
+ super.onNewIntent(intent);
+ setIntent(intent);
+ }
}NOTE: The packages listed inside should appear once only. react-native link sometimes can mess up this part, please remove duplicated packeges.
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MapsPackage(),
+ new FIRMessagingPackage()
);
}
+ @Override
+ public void onCreate() { // <-- Check this block exists
+ super.onCreate();
+ SoLoader.init(this, /* native exopackage */ false); // <-- Check this line exists within the block
+ }To allow android to respond to click_action, you need to define Activities and filter on specific intent. Since all javascript is running in MainActivity, you can have MainActivity to handle actions:
Edit AndroidManifest.xml:
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:windowSoftInputMode="adjustResize"
+ android:launchMode="singleTop"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>Notes:
launchMode="singleTop"is to reuse MainActivity, you can usesingleTaskorsingleInstanceas well depend on your need. this link explains the behavior well- you if want to handle
click_actionyou need to add custom intent-filter, check native android documentation
If you are using RN < 0.30.0 and react-native-fcm < 1.0.16, pass intent into package, edit MainActivity.java:
- RN 0.28:
import com.facebook.react.ReactActivity;
+ import android.content.Intent;
public class MainActivity extends ReactActivity {
+ @Override
+ public void onNewIntent (Intent intent) {
+ super.onNewIntent(intent);
+ setIntent(intent);
+ } NOTE: Verify that react-native links correctly in MainApplication.java
import android.app.application
...
+import com.evollu.react.fcm.FIRMessagingPackage;....
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new VectorIconsPackage(),
+ new FIRMessagingPackage(),
new RNDeviceInfo(),
);
}- RN <= 0.27:
import com.facebook.react.ReactActivity;
+ import android.content.Intent;
public class MainActivity extends ReactActivity {
+ @Override
+ protected void onNewIntent (Intent intent) {
+ super.onNewIntent(intent);
+ setIntent(intent);
+ } Notes:
@Overrideis added to update intent on notification click
Make sure you have Cocoapods version > 1.0
Configure the project:
cd ios && pod init
(In case of syntax errors, open YOURApp.xcodeproj/project.pbxproj and fix them.)
Edit the newly created Podfile:
# Pods for YOURAPP
+ pod 'Firebase'
+ pod 'Firebase/Messaging'Install the Firebase/Messaging pod:
pod install
NOTE: you don't need to enable use_frameworks!. if you have to have use_frameworks! make sure you don't have inherit! :search_paths
NOTE: there is a working example in master branch
NOTE: If you don't put pod 'Firebase' into Podfile, compilation will fail with error of missing Firebase library.
- Follow the instruction on Integrate without CocoaPods.
- Import libraries, add Capabilities (background running and push notification), upload APNS and etc etc etc...
- Put frameworks under
ios/Frameworksfolder, and drag those files into your xcode solution -> Frameworks - Put
firebase.handmodule.modulemapunderios/Frameworksfolder, no need to drag into solution - Modify your project's
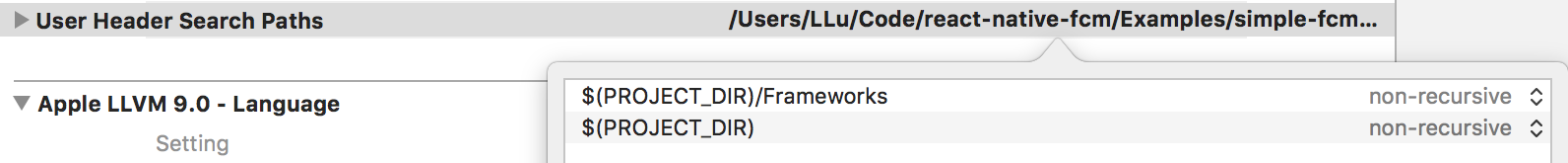
User Header Search Pathsand add$(PROJECT_DIR)/Frameworks
Edit AppDelegate.h:
+ @import UserNotifications;
+
+ @interface AppDelegate : UIResponder <UIApplicationDelegate,UNUserNotificationCenterDelegate>
- @interface AppDelegate : UIResponder <UIApplicationDelegate>Edit AppDelegate.m:
+ #import "RNFIRMessaging.h"
//...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//...
+ [FIRApp configure];
+ [[UNUserNotificationCenter currentNotificationCenter] setDelegate:self];
return YES;
}
+
+ - (void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions))completionHandler
+ {
+ [RNFIRMessaging willPresentNotification:notification withCompletionHandler:completionHandler];
+ }
+
+ #if defined(__IPHONE_11_0)
+ - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler
+ {
+ [RNFIRMessaging didReceiveNotificationResponse:response withCompletionHandler:completionHandler];
+ }
+ #else
+ - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)())completionHandler
+ {
+ [RNFIRMessaging didReceiveNotificationResponse:response withCompletionHandler:completionHandler];
+ }
+ #endif
+
+ //You can skip this method if you don't want to use local notification
+ -(void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification {
+ [RNFIRMessaging didReceiveLocalNotification:notification];
+ }
+
+ - (void)application:(UIApplication *)application didReceiveRemoteNotification:(nonnull NSDictionary *)userInfo fetchCompletionHandler:(nonnull void (^)(UIBackgroundFetchResult))completionHandler{
+ [RNFIRMessaging didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler];
+ }Add the path of header files into XCode:
- Open XCode.
- Press
CMD+1or click the XCode project. - Go to Build Settings, selecting All and Combined.
- Search Header Search Path in the searchg tab.
- Make sure there is a line of
$(SRCROOT)/../node_modules/react-native-fcm/ios. If no, just add it.
Add GoogleService-Info.plist:
Make sure the file is not just moved into the folder. You need to Right Click the project folder in XCode and Add File to <Project Name>. Select Copy if needed in the Options page while selecting the file.
Shared Library Settings:
- Make sure you see
Pods.xcodeprojunder Library folder if you are using Pod install method. - Make sure you see
RNFIRMessaging.xcodeprojunder Library folder. - If you don't see any of these files, please add them by
Right Clickthe Library folder andAdd File to <Project Name>to add them back.Pods.xcodeprojshould be underios/Pods/, andRNFIRMessaging.xcodeprojshould be undernode_modules/react-native-fcm/ios. - Make sure you see
libRNFIRMessaging.aunder Link Binary With Libraries under Build Phases tab. If no, drag the file underRNFIRMessaging.xcodeprojunder Library folder into there.
- Select your project Capabilities and enable:
- Push Notifications
- Background Modes > Remote notifications.
This instruction assumes that you have FirebaseAppDelegateProxyEnabled=YES (default) so that Firebase will hook on push notification registration events. If you turn this flag off, you will be on your own to manage APNS tokens and link with Firebase token.
NOTE: local notification does NOT have any dependency on FCM library but you still need to include Firebase to compile. If there are enough demand to use this functionality alone, I will separate it out into another repo
No change required
Edit AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />
+ <uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" />
+ <uses-permission android:name="android.permission.VIBRATE" />
<application>
+ <receiver android:name="com.evollu.react.fcm.FIRLocalMessagingPublisher"/>
+ <receiver android:enabled="true" android:exported="true" android:name="com.evollu.react.fcm.FIRSystemBootEventReceiver">
+ <intent-filter>
+ <action android:name="android.intent.action.BOOT_COMPLETED"/>
+ <action android:name="android.intent.action.QUICKBOOT_POWERON"/>
+ <action android:name="com.htc.intent.action.QUICKBOOT_POWERON"/>
+ <category android:name="android.intent.category.DEFAULT" />
+ </intent-filter>
+ </receiver>
</application>NOTE: com.evollu.react.fcm.FIRLocalMessagingPublisher is required for presenting local notifications. com.evollu.react.fcm.FIRSystemBootEventReceiver is required only if you need to schedule future or recurring local notifications
Firebase android misses important feature of android notification like group, priority and etc. As a work around you can send data message (no notification payload at all) and this repo will build a local notification for you. If you pass custom_notification in the payload, the repo will treat the content as a local notification config and shows immediately.
NOTE: By using this work around, you will have to send different types of payload for iOS and Android devices because custom_notification isn't supported on iOS
WARNING: custom_notification cannot be used together with notification attribute. use data ALONE
Example of payload that is sent to FCM server:
{
"to":"FCM_TOKEN",
"data": {
"type":"MEASURE_CHANGE",
"custom_notification": {
"body": "test body",
"title": "test title",
"color":"#00ACD4",
"priority":"high",
"icon":"ic_notif",
"group": "GROUP",
"id": "id",
"show_in_foreground": true
}
}
}
Example of payload that is sent through firebase console:

Check local notification guide below for configuration.
IMPORTANT: When using the admin.messaging API, you need to JSON.stringify the custom_notification value:
let tokens = [...];
let payload = {
data: {
custom_notification: JSON.stringify({
body: 'Message body',
title: 'Message title'
...
})
}
};
let options = { priority: "high" };
admin
.messaging()
.sendToDevice(tokens, payload, options);
-
When user clicks notification to launch the application, you can get that notification by calling
FCM.getInitialNotification. (NOTE: reloading javascript or resuming from background won't change the value) -
When app is running in background (the tricky one, I strongly suggest you try it out yourself)
-
IOS will receive notificaton from
FCMNotificationReceivedevent- if you pass
content_availableflag true, you will receive one when app is in background and another one when user resume the app. more info - if you just pass
notification, you will only receive one when user resume the app. - you will not see banner if
notification->bodyis not defined.
- if you pass
-
Android will receive notificaton from
FCMNotificationReceivedevent- if you pass
notificationpayload, it will receive data when user click on notification - if you pass
datapayload only, it will receive data when in background
e.g. fcm payload looks like:
{ "to":"some_device_token", "content_available": true, "notification": { "title": "hello", "body": "yo", "click_action": "fcm.ACTION.HELLO" }, "data": { "extra":"juice" } }and event callback will receive as:
-
Android
{ "fcm": {"action": "fcm.ACTION.HELLO"}, "opened_from_tray": 1, "extra": "juice" } -
iOS
{ "apns": {"action_category": "fcm.ACTION.HELLO"}, "opened_from_tray": 1, "extra": "juice" }
- if you pass
-
When app is running in foreground
-
IOS will receive notification and android won't (better not to do anything in foreground for hybrid and send a separate data message.)
NOTE: it is recommended not to rely on data payload for click_action as it can be overwritten (check this).
If your app server implements the XMPP Connection Server protocol, it can receive upstream messages from a user's device to the cloud. To initiate an upstream message, call the FCM.send() method with your Firebase Sender ID and a Data Object as parameters as follows:
FCM.send('984XXXXXXXXX', {
my_custom_data_1: 'my_custom_field_value_1',
my_custom_data_2: 'my_custom_field_value_2'
});The Data Object is message data comprising as many key-value pairs of the message's payload as are needed (ensure that the value of each pair in the data object is a string). Your Sender ID is a unique numerical value generated when you created your Firebase project, it is available in the Cloud Messaging tab of the Firebase console Settings pane. The sender ID is used to identify each app server that can send messages to the client app.
If you want to send notification which will have actions as you defined in app it's important to correctly set it's category (click_action) property. It's also good to set "content-available" : 1 so app will gets enough time to handle actions in background.
So the fcm payload should look like this:
{
"to": "some_device_token",
"content_available": true,
"notification": {
"title": "Alarm",
"subtitle": "First Alarm",
"body": "First Alarm",
"click_action": "com.myapp.MyCategory" // The id of notification category which you defined with FCM.setNotificationCategories
},
"data": {
"extra": "juice"
}
}Yes there are react-native-push-notification and react-native-system-notification which are great libraries. However
- We want a unified local notification library but people are reporting using react-native-push-notification with this repo has compatibility issue as
react-native-push-notificationalso sets up GCM. - We want to have local notification to have similar syntax as remote notification payload.
- The PushNotificationIOS by react native team is still missing features that recurring, so we are adding it here
Try update your SDK and google play service. If you are having multiple plugins requiring different version of play-service sdk, skip conflicting group. The example project shows for how to colive with react-native-maps
compile(project(':react-native-maps')) {
exclude group: 'com.google.android.gms', module: 'play-services-base'
}
There seems to be link issue with rnpm. Make sure that there is new FIRMessagingPackage(), in your Application.java file
Remote notification can't reach iOS emulator since it can't fetch APNS token. Use real device.
- Make sure you've uploaded APNS certificates to Firebase and test with Firebase's native example to make sure certs are correct
- Try simple payload first, sometimes notification doesn't show up because of empty body, wrong sound name etc.
App running in background doesn't trigger FCMNotificationReceived when receiving hybrid notification [Android]
These is an issue opened for that. Behavior is not consistent between 2 platforms
Since Lollipop, the push notification icon is required to be all white, otherwise it will be a white circle.
- Try adding Background Modes permission in Xcode->Click on project file->Capabilities tab->Background Modes->Remote Notifications
You need to add this to your android/app/proguard-rules.pro:
# Google Play Services
-keep class com.google.android.gms.** { *; }
-dontwarn com.google.android.gms.**
I'm getting com.android.dex.DexException: Multiple dex files define Lcom/google/android/gms/internal/zzqf;
It is most likely that you are using other react-native-modules that requires conflicting google play service
search for compile "com.google.android.gms in android and see who specifies specific version. Resolve conflict by loosing their version or specify a version resolve in gradle.
Check this article https://medium.com/@suchydan/how-to-solve-google-play-services-version-collision-in-gradle-dependencies-ef086ae5c75f#.9l0u84y9t
Check open from tray flag in notification. It will be either 0 or 1 for iOS and undefined or 1 for android. I decide for iOS based on this, and for android I set it if notification is triggered by intent change.
All available features are here. FCM may add more support in the future but there is no timeline. In the mean time, you can pass "custom_notification" in a data message. This repo will show a local notification for you so you can set priority etc
check out official docs and see if they support
You can either wait for FCM to develop it or you have to write native code to create notifications.
- for iOS, you can do it in
didReceiveRemoteNotificationinappDelegate.m - for android, you can do it by implementing a service similar to "com.evollu.react.fcm.MessagingService"
Or if you have a good way to wake up react native javascript thread please let me know, although I'm worring waking up the whole application is too expensive.
Congratulations, now you have 5 notification handler to register! in sum
willPresentNotificationis introduced in iOS 10 and will only be called when local/remote notification will show up. This allows you to run some code before notification shows up. You can also decide how to show the notification.didReceiveNotificationResponseis introduced in iOS 10 and provides user's response together with local/remote notification. It could be swipe, text input etc.didReceiveLocalNotificationis for iOS 9 and below. Triggered when user clicks local notification. replaced bydidReceiveNotificationResponsedidReceiveRemoteNotificationis for iOS 9 and below. Triggered when remote notification received.didReceiveRemoteNotification:fetchCompletionHandleris for both iOS 9 and 10. it gets triggered 2 times for each remote notification. 1st time when notification is received. 2nd time when notification is clicked. in iOS 9, it serves us the purpose of bothwillPresentNotificationanddidReceiveNotificationResponsebut for remote notification only. in iOS 10, you don't need it in most of the case unless you need to do background fetching
Great, how do I configure for FCM? It is up to you! FCM is just a bridging library that passes notification into javascript world. You can define your own NSDictionary and pass it into notification.
Use show_in_foreground attribute to tell app to show banner even if the app is in foreground.
NOTE: this flag doesn't work for Android push notification, use custom_notification to achieve this.
NOTE: foreground notification is not available on iOS 9 and below
No. Method swizzling in Firebase Cloud Messaging handles this unless you turn that off. Then you are on your own to implement the handling. Check this link https://firebase.google.com/docs/cloud-messaging/ios/client
Check this evollu#325
This is mostly caused by React Native upgrade. Here is a fix http://stackoverflow.com/questions/41477241/react-native-xcode-upgrade-and-now-rctconvert-h-not-found
Issues and pull requests are welcome. Let's make this thing better!
Local notification implementation is inspired by react-native-push-notification by zo0r
Did you remember to ask the user permissions? ;)
await FCM.requestPermissions({ badge: false, sound: true, alert: true })How to send a push notification from your server? You should POST to this endpoint:
https://fcm.googleapis.com/fcm/send
You need to set the headers of Content-Type to application/json and Authorization to key=****** where you replace ****** with the "Legacy server key" from here the Firebase dashbaord. Get this information by first going to:
- https://console.firebase.google.com/
- Click on "Gear" icon and click "Project Settingss". Screenshot: https://screenshotscdn.firefoxusercontent.com/images/35b93de8-44e1-49af-89d7-140b74c267c7.png
- Click on "Cloud Message" tab and find "Legacy server key" here. Screenshot: https://screenshotscdn.firefoxusercontent.com/images/c52ec383-783d-47d3-a1e6-75249fb6f3fb.png
The body should be json like this:
{
"to":"FCM_DEVICE_TOKEN_GOES_HERE",
"data": {
"custom_notification": {
"body": "test body",
"title": "test title",
"color":"#00ACD4",
"priority":"high",
"icon":"ic_launcher",
"group": "GROUP",
"sound": "default",
"id": "id",
"show_in_foreground": true
}
}
}
Example:
fetch('https://fcm.googleapis.com/fcm/send', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
'Authorization': 'key=EFefklefwef9efwefkejfwf'
},
body: JSON.stringify({
"to":"kajfsdf:efawefwe_fsdfdsf-asfawefwefwf_asdfsdfasd-asdfasdfsd9A_asdfsdf_asdf",
"data": {
"custom_notification": {
"body": "test body",
"title": "test title",
"color":"#00ACD4",
"priority":"high",
"icon":"ic_notif",
"group": "GROUP",
"sound": "default",
"id": "id",
"show_in_foreground": true
}
}
})
})
Right now for Android Orion 8 or API 26 is important to use channels. Firebase will create a default channel for you or you can custom your default channel for Firebase notifications by adding default meta data to AndroidManifest:
<meta-data android:name="com.google.firebase.messaging.default_notification_channel_id" android:value="@string/default_notification_channel_id"/>
more reading on official docs
However it is essential to create a notification channel if you need to show local notification or use custom_notification.
First you should createNotificationChannel on init app. Its creates if not exists yet.
FCM.createNotificationChannel({
id: 'car_status',
name: 'Car status',
description: 'Notifies when changes car status',
priority: 'max',
});
After this all notifications should have channel key and value with specified channel name. For example:
customNotification = {
id: 'id',
title: `title`,
body: 'body',
sound: 'default',
priority: 'high',
icon: 'ic_launcher',
show_in_foreground: true,
vibrate: 500,
channel: 'car_status', <====
action: 'android.intent.action.MAIN',
};