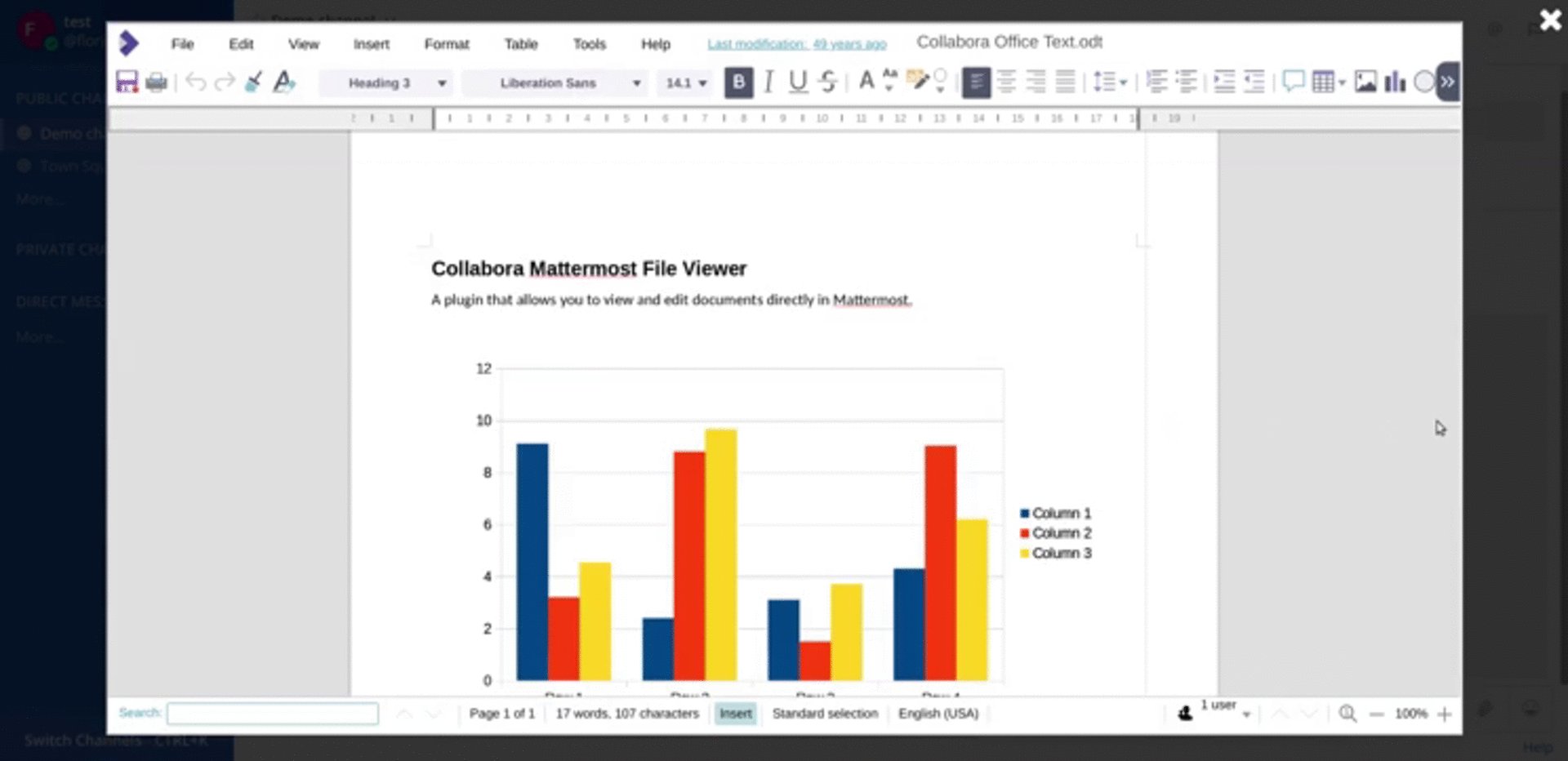
This plugin enables Mattermost users to preview and collaboratively edit documents (simple text files, word, spreadsheet and presentation documents) via a Collabora Online Server using the WOPI protocol.
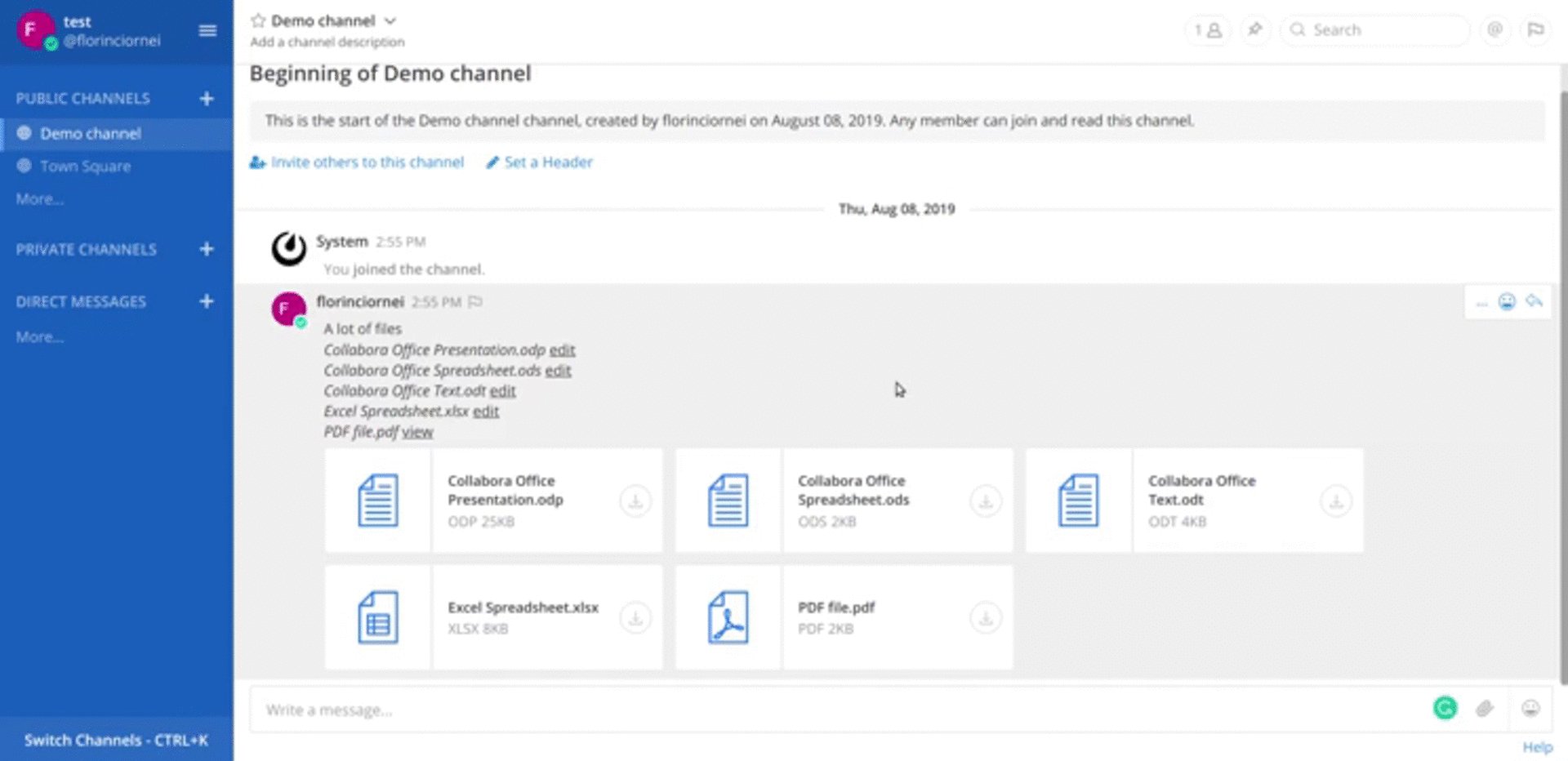
The plugin will parse the messages that contain attachments and will display a list with the files that can be viewed or edited. The file is automatically saved when editing, so you don’t have to do it manually.
Below you can see a list with the supported formats:
- OpenDocument format: .ods, .odt, .odp, .odg etc.
- Microsoft: .doc, .docx, .xls, .xlsx, .ppt, .pptx etc.
- Others: .txt, .csv, .gif, .jpg, .jpeg, .png, .svg, .pdf etc.
Please note that files like .pdf, .jpg, .svg, and others can only be viewed and not edited.
Collabora Online uses a WOPI-like protocol (client) to access the files on your Mattermost server (host). You can read more about it on https://learn.microsoft.com/en-us/microsoft-365/cloud-storage-partner-program/online/. Hence, you will also need a Collabora Online instance to use the plugin. You can build your own, or conveniently use a version of our CODE edition.
- You can get the latest version on the releases page.
- Upload this file in the Mattermost System Console > Plugins > Management page to install the plugin. To learn more about how to upload a plugin, see the documentation.
- After installing the plugin, you should go to the plugin's settings in System Console and set the Collabora Online address (more about this below). A page refresh may be required for the plugin’s settings to appear in the System Console.
-
Collabora Online URL: The URL (and port) of the Collabora Online server that provides the editing functionality as a WOPI client. Collabora Online should use the same protocol (http:// or https://) as the server installation. Naturally, https:// is recommended.
-
Disable certificate verification: You must enable this setting and accept the local ssl certificate in your browser to be able to preview and edit files when using a self-signed certificate for CollaboraOnline server.
-
Token Encryption Key: The plugin internally generates and passes an access token to Collabora Online that is used later by it to do various operations. This setting is the key used to encrypt/decrypt such tokens and must be generated once before starting the plugin for the first time.
You can use the self-hosted Collabora Online Server i.e. the CODE docker image.
- Collabora Online Development Edition (CODE) is available as a Docker image from Docker Hub.
- Follow step-by-step instructions.
# pull collabora image
docker pull collabora/code
# Run with http url: http://localhost:9980/
docker run -t -d -p 127.0.0.1:9980:9980 -p [::1]:9980:9980 -e 'domain=my\\.-local\\.-ip\\.address' -e "username=admin" -e "password=secret" --restart always --cap-add MKNOD -e "extra_params=--o:ssl.enable=false" --name=code collabora/code
# Run with https url: https://localhost:9980/
docker run -t -d -p 127.0.0.1:9980:9980 -p [::1]:9980:9980 -e 'domain=my\\.-local\\.-ip\\.address' -e "username=admin" -e "password=secret" --restart always --cap-add MKNOD --name=code collabora/codeAdditional Notes:
-
You need to make sure SSL is enabled (with local ssl certificate accepted in your browser) or disabled for both Mattermost and CODE. If one setup has https enabled and the other not, it will not work.
-
Starting the CODE docker container for the first time will take a while!
docker runreturns quickly, but you will not be able to actually use it for the next 5 minutes or so. Look atdocker logs -f codefor details. -
Replace the string
my-local-ipaddresswith your local IP address! Each.of the address must be accompanied by the double-backslash\\, thus avoiding misinterpretations. -
The
domainenvironment variable should point to the Mattermost server's IP address and not the Collabora Server. -
If you are using a self-signed certificate with mattermost running over
https, you must enable theDisable certificate verificationsystem console setting and accept the local ssl certificate in your browser to be able to preview files.
-
Make sure you have following components installed:
- Go - v1.16 - Getting Started
Note: If you have installed Go to a custom location, make sure the
$GOROOTvariable is set properly. Refer Installing to a custom location. - NodeJS - v14.17 and NPM - Downloading and installing Node.js and npm. Later version of NodeJS (>= 16) do not work.
- make
- golangci-lint
- Go - v1.16 - Getting Started
-
Note that this project uses Go modules. Be sure to locate the project outside of
$GOPATH. To learn more about plugins, see plugin documentation. -
Build your plugin:
make dist -
This will produce a single plugin file (with support for multiple architectures) for upload to your Mattermost server:
dist/com.collaboraonline.mattermost-x.y.z.tar.gz -
This plugin contains both a server and web app portion. Read the Mattermost documentation about the Developer Workflow and Developer Setup for more information about developing and extending plugins.
To avoid having to manually install your plugin, build and deploy your plugin using one of the following options.
If your Mattermost server is running locally, you can enable local mode to streamline deploying your plugin. Edit your server configuration as follows:
{
"ServiceSettings": {
...
"EnableLocalMode": true,
"LocalModeSocketLocation": "/var/tmp/mattermost_local.socket"
}
}and then deploy your plugin:
make deploy
You may also customize the Unix socket path:
export MM_LOCALSOCKETPATH=/var/tmp/alternate_local.socket
make deploy
If developing a plugin with a webapp, watch for changes and deploy those automatically:
export MM_SERVICESETTINGS_SITEURL=http://localhost:8065
export MM_ADMIN_TOKEN=<mm-admin-auth-token>
make watch
Alternatively, you can authenticate with the server's API with credentials:
export MM_SERVICESETTINGS_SITEURL=http://localhost:8065
export MM_ADMIN_USERNAME=admin
export MM_ADMIN_PASSWORD=password
make deploy
or with a personal access token:
export MM_SERVICESETTINGS_SITEURL=http://localhost:8065
export MM_ADMIN_TOKEN=<mm-admin-auth-token>
make deploy
-
Q. If you get
Connection Refusederror while trying to preview files when running CODE docker image locally.
A. Use docker host network:docker run -t -d --network host -e 'domain=localhost' -e "username=admin" -e "password=secret" -e "DONT_GEN_SSL_CERT=true" -e "extra_params=--o:ssl.enable=false" --restart always --cap-add MKNOD --name=code collabora/code
-
Q. If you are running development mode on a Mac and see
Cleaning up documet from last sessionmessage and thenConnection Refusederror while trying to preview files while running CODE docker image locally.
A. Make sure mattermost sureURL is set tohost.docker.internal:8065(if running in development mode). Use domain property properly:docker run -t -d -p 9980:9980 -e 'domain=localhost|host\\.docker\\.internal' -e "username=admin" -e "password=secret" --restart always --cap-add MKNOD -e "extra_params=--o:ssl.enable=false" -e "DONT_GEN_SSL_CERT=true" --name=code collabora/code
-
Q. Failed to read document from storage. Please contact your storage server administrator.
A. Make sure you are running both Mattermost and Collabora Server with the same protocol (http/https). Check your Mattermost logs for more information. -
Q. CollaboraOnline Server URL in the system console does not get updated.
A. You may need to disable and re-enable the plugin for the server URL (or other system console settings) changes to take effect.