Sapper Starter for ContentChef - Headless CMS
ContentChef is an Headless CMS designed to accelarete the development of modern,cross channel digital products.
This starter is a sample Sapper integrated with our Delivery API using the ContentChef SDK
In order to use make this starter work, you will need
- An active ContentChef account (sign up for a 30-day free trial here)
- Node JS >= 8
Clone the starter repo and install all the deps
git clone git@github.com:ContentChef/svelte-starter.git
cd svelte-starter
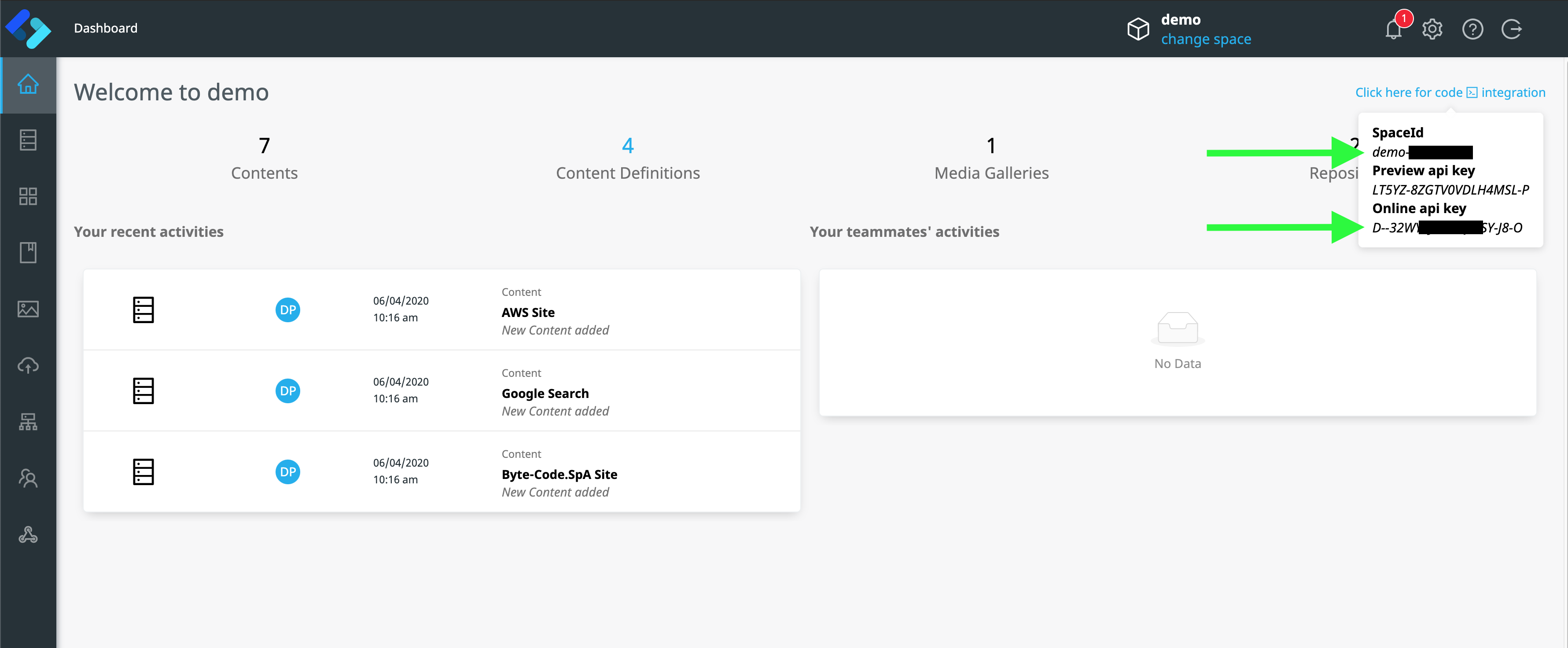
npm installGet your SpaceID, Online API Key from your dashboard home page.
Open ./src/contentChef.js and copy your data in the clinet configuration and use "example-ch" for your channel now.
import { configure } from '@contentchef/contentchef-node';
const client = configure({
spaceId: '<YOUR_SPACEID>'
});
export const onlineChannel = client.onlineChannel('<YOUR_ONLINE_API_KEY>', 'example-ch');You are now ready to start the sapper server
npm run devEnjoy!
You can now visit https://localhost:3000/sites and see the list of content fetched from Content Chef!