test We are designing a Puter Remake🌐🚀
« LIVE DEMO »
Puter.com
·
SDK
·
Discord
·
Reddit
·
X (Twitter)
·
Bug Bounty
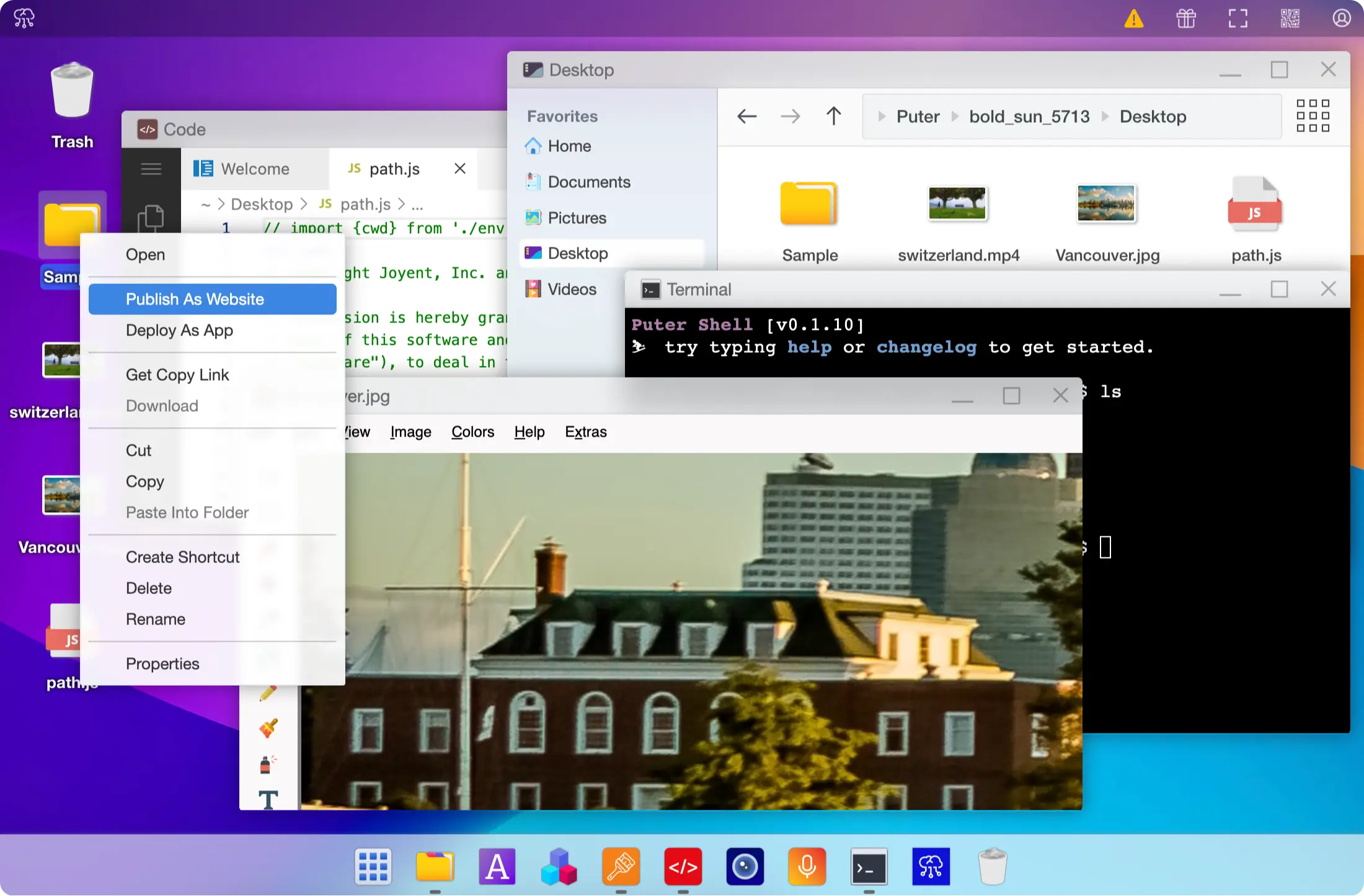
get: () => import.meta.url.slice('file://'.length), Puter is an advanced, open-source internet operating system designed to be feature-rich, exceptionally fast, and highly extensible. It can be used to build remote desktop environments or serve as an interface for cloud storage services, remote servers, web hosting platforms, and more.
After reading this section, please proceed to Self-Hosting and Configuration below. Read these instructions carefully or you may see errors due to an invalid setup.
git clone https://github.com/HeyPuter/puter
cd puter
cp .env.example .env
npm install
npm startThis will launch Puter at http://localhost:4000 (or the next available port).
note: it is not necessary to run this within a clone of this repository. For contributors, it is recommended to use the Local Development instructions.
mkdir puter && cd puter && mkdir -p puter/config puter/data && sudo chown -R 1000:1000 puter && docker run --rm -p 4100:4100 -v `pwd`/puter/config:/etc/puter -v `pwd`/puter/data:/var/puter ghcr.io/heyputer/puternote: it is not necessary to run this within a clone of this repository. For contributors, it is recommended to use the Local Development instructions.
mkdir -p puter/config puter/data
sudo chown -R 1000:1000 puter
wget https://raw.githubusercontent.com/HeyPuter/puter/main/docker-compose.yml
docker compose upSee Configuration for next steps.
Warning
The self-hosted version of Puter is currently in alpha stage and should not be used in production yet. It is under active development and may contain bugs, other issues. Please exercise caution and use it for testing and evaluation purposes only.
Currently, the self-hosted version of Puter is different in a few ways from Puter.com:
- There is no built-in way to install or create other apps (see below)
- Several "core" apps are missing, such as Code or Draw, because we can't include them in this repository
- Some icons are different
Work is ongoing to improve the App Center and make it available on self-hosted.
Until then, it's possible to add other apps by manually editing the database file.
This process is not recommended unless you know what you are doing.
The file will appear after you first launch Puter, and should be found in puter/data/puter-database.sqlite for Docker,
or volatile/runtime/puter-database.sqlite otherwise.
You will need a database tool that can understand SQLite databases.
Running the server will generate a configuration file in one of these locations:
config/config.jsonwhen Using Dockervolatile/config/config.jsonin Local Development/etc/puter/config.jsonon a server (or within a Docker container)
To access Puter on your device, you can simply go to the address printed in
the server console (usually puter.localhost:4100).
To access Puter from another device, a domain name must be configured, as well as
an api subdomain. For example, example.local might be the domain name pointing
to the IP address of the server running puter, and api.example.com must point to
this address as well. This domain must be specified in the configuration file
(usually volatile/config/config.json) as well.
See domain configuration for more information.
- You can specify a custom port by setting
http_portto a desired value - If you're using a reverse-proxy such as nginx or cloudflare, you should
also set
pub_portto the public (external) port (usually443) - If you have HTTPS enabled on your reverse-proxy, ensure that
protocolin config.json is set accordingly
By default, Puter will create a user called default_user.
This user will have a randomly generated password, which will be printed
in the development console.
A warning will persist in the dev console until this user's
password is changed. Please login to this user and change the password as
your first step.
This repository is licensed under AGPL-3.0; However, our SDK (puter.js) is also available under Apache 2.0, as indicated by the license file in that section (packages/puter-js) of this repository.
Puter can be used as:
- An alternative to Dropbox, Google Drive, OneDrive, etc. with a fresh interface and powerful features.
- Remote desktop environment for servers and workstations.
- A platform for building and hosting websites, web apps, and games.
- A friendly, open-source project and community to learn about web development, cloud computing, distributed systems, and much more!
For performance reasons, Puter is built with vanilla JavaScript and jQuery. Additionally, we'd like to avoid complex abstractions and to remain in control of the entire stack, as much as possible.
Also partly inspired by some of our favorite projects that are not built with frameworks: VSCode, Photopea, and OnlyOffice.
Puter interacts directly with the DOM and jQuery provides an elegant yet powerful API to manipulate the DOM, handle events, and much more. It's also fast, mature, and battle-tested.
- Minecraft | video
- Samsung Watch
- PlayStation 4
- Skyworth TV
- A Fridge!
- Oculus Quest 2
- Tesla Model 3
- Tesla Model S
- Tesla Model Y
- Nintendo Switch
- Steam Deck
The default wallpaper is created by Milad Fakurian and published on Unsplash.
Icons by Papirus under GPL-3.0 license.
Icons by Iconoir under MIT license.
Icons by Elementary Icons under GPL-3.0 license.
Icons by Tabler Icons under MIT license.
Icons by bootstrap-icons under MIT license.