Divya Mohan
Saurabh Vijaywargia
Shakthivel Ramesh Nirmala
Shravan Vallaban
- Frontend - ReactJS, Redux
- Backend - ExpressJS
- Database - MongoDB
- Cloud - AWS
- Load Balancer - AWS Elastic Load Balancer
- Postman - API Testing
- Project Management Tools:
- GitHub - Source code and Project Management
- Google Sheet - Tracking tasks and sprint burndown charts
- Zoom - Team collaboration (Organizing daily scrum meetings)
Login
While the registration of an Admin is done using a backend API which is not exposed in the User Interface since we did not want it be accessed by anyone and just be restricted the employees/admin associated with the system, the Admin can login to the Reservation system using the employeeLogin API.
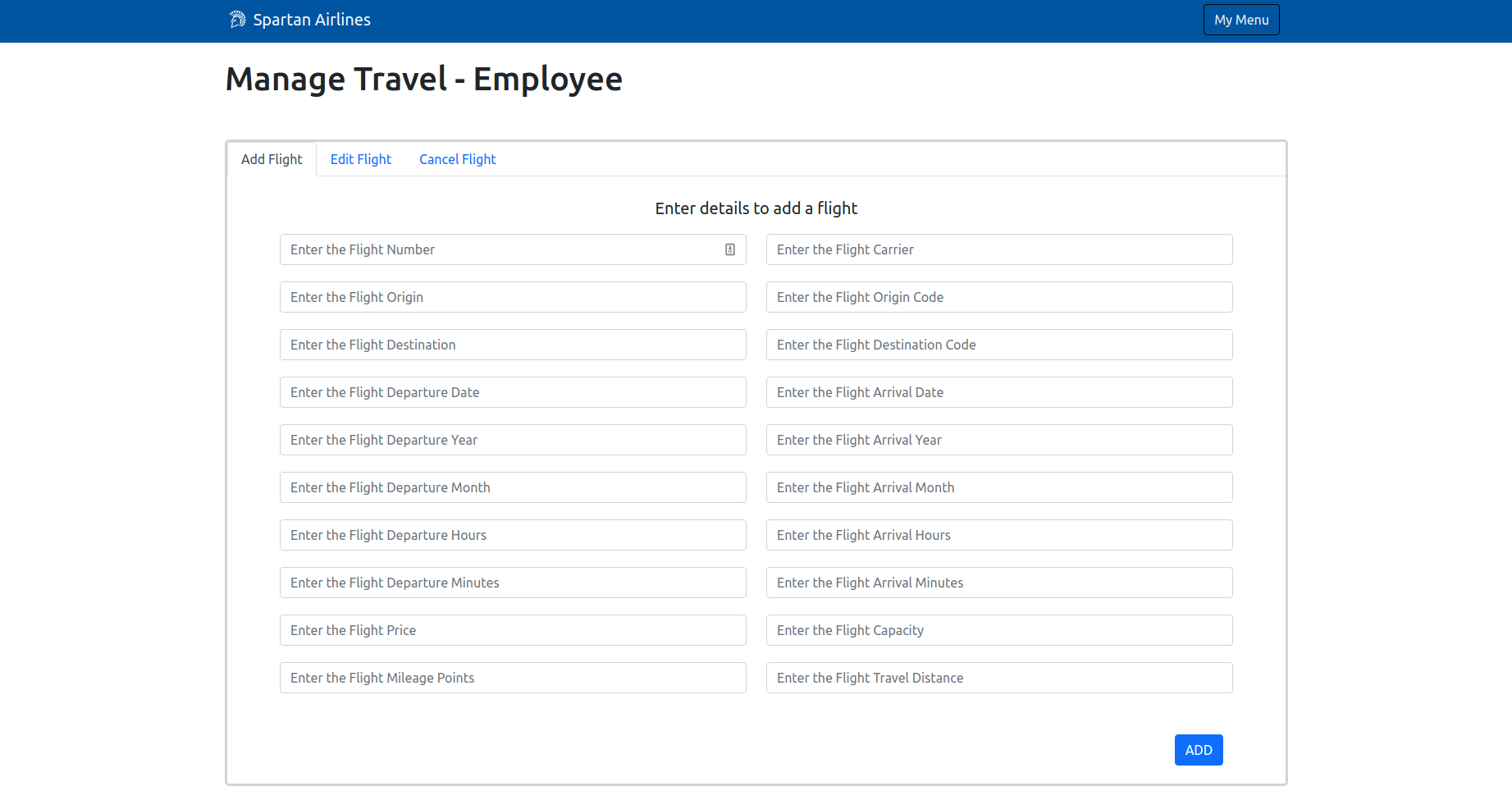
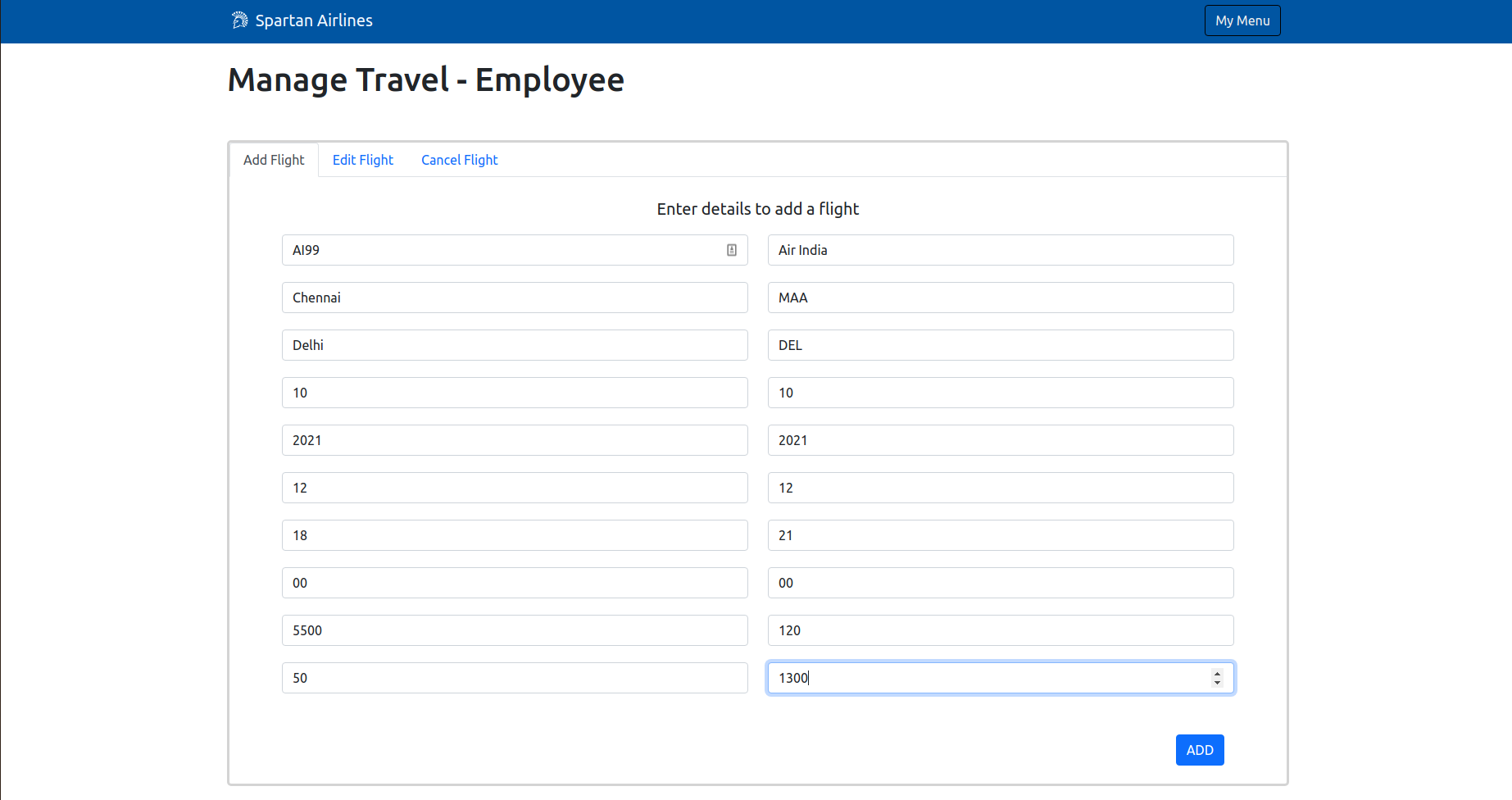
Add Flights
An admin can add a flight to the booking system using the addFlights API which is one of the core functionalities of the Admin
Cancel Flight
An admin can also cancel any flight if the flight has no active reservations using the cancelFlight API
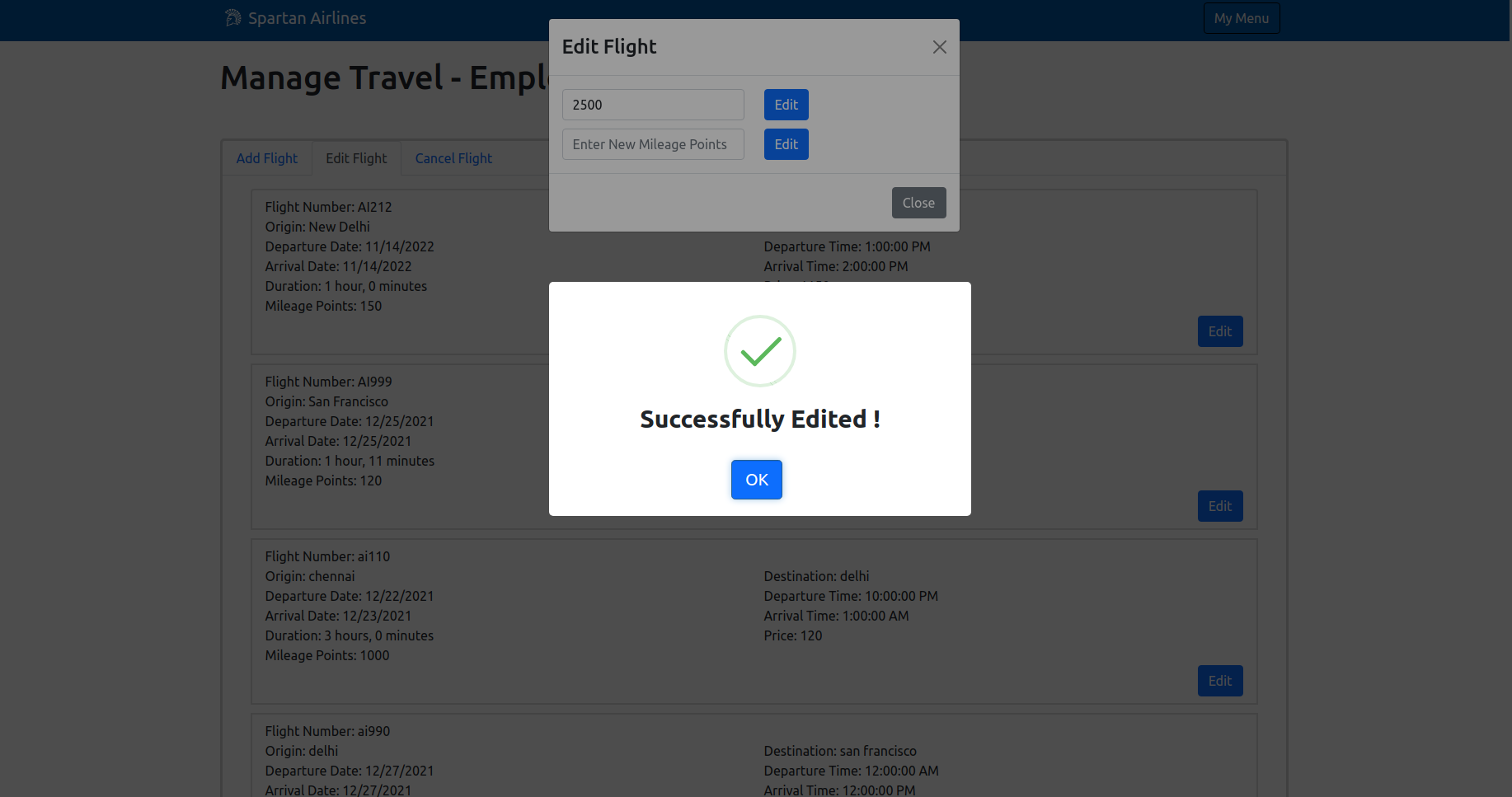
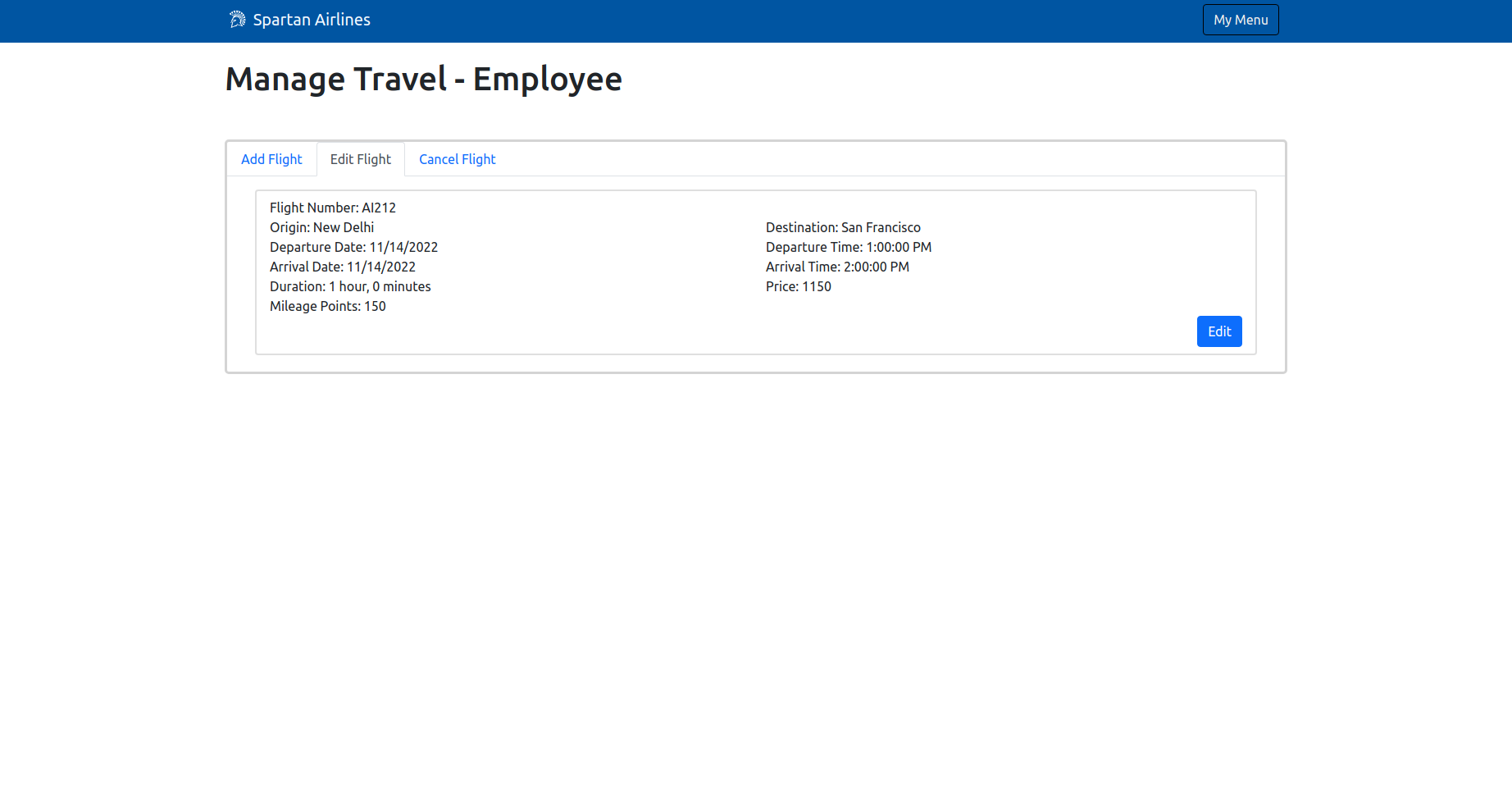
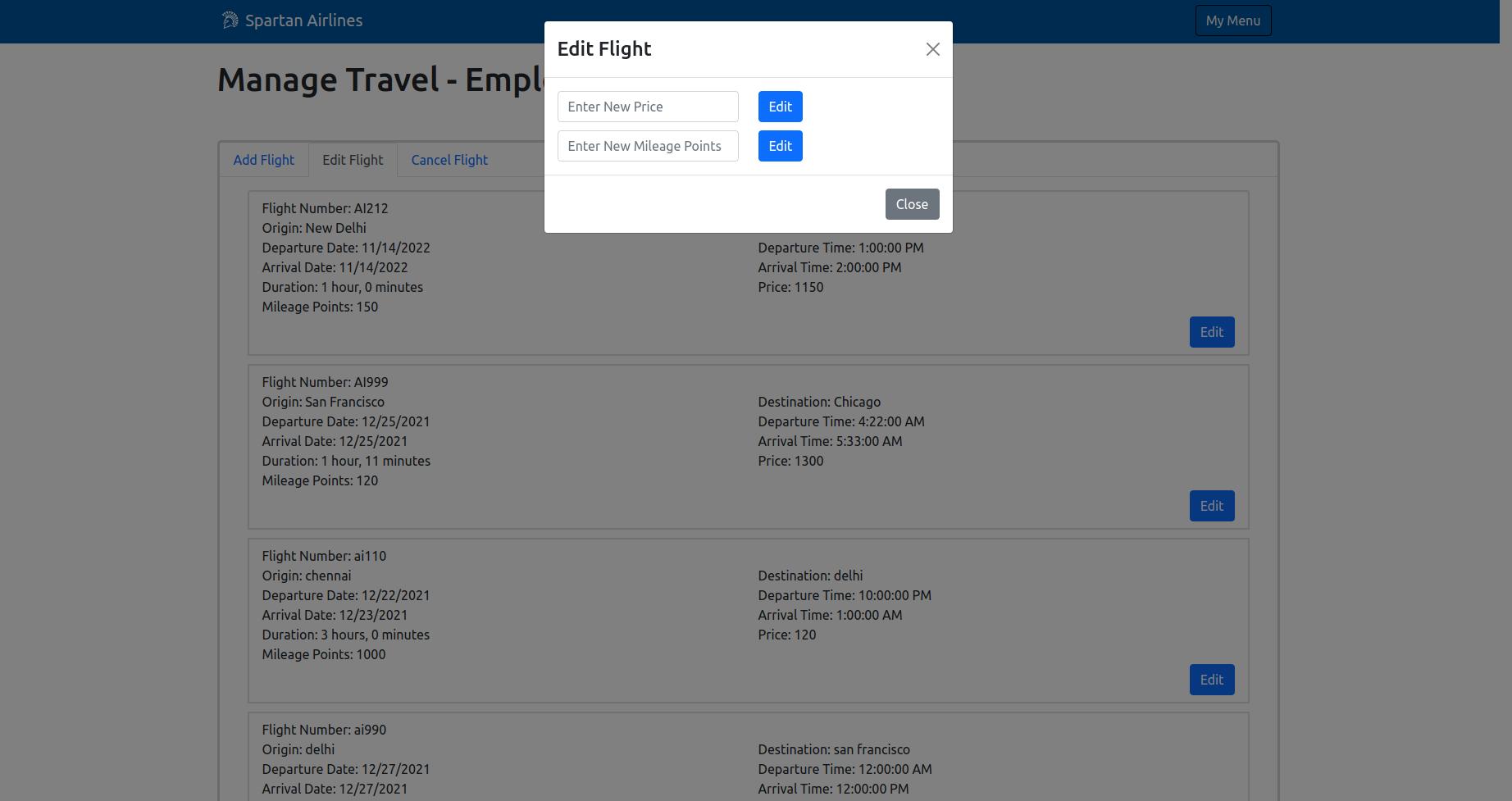
Edit Flight
An admin can edit the price and the mileage points associated with a particular flight using the editFlight API
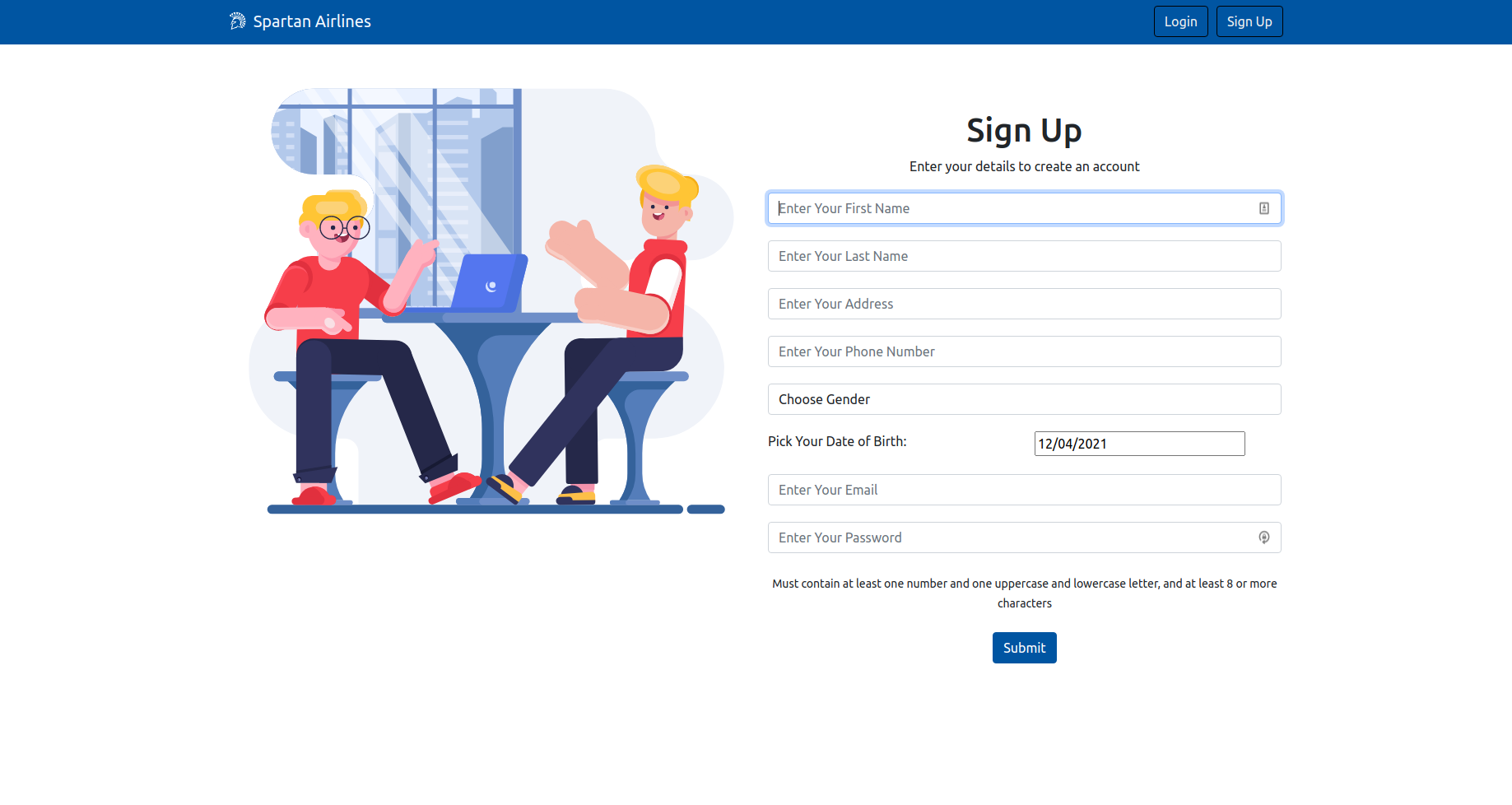
Sign up
A customer can register themselves into the Spartan Airlines portal which is enbled by the signup API associated with actor customer
Login
If a customer has an account with the portal they can login to the portal and view their dashboard using the login API
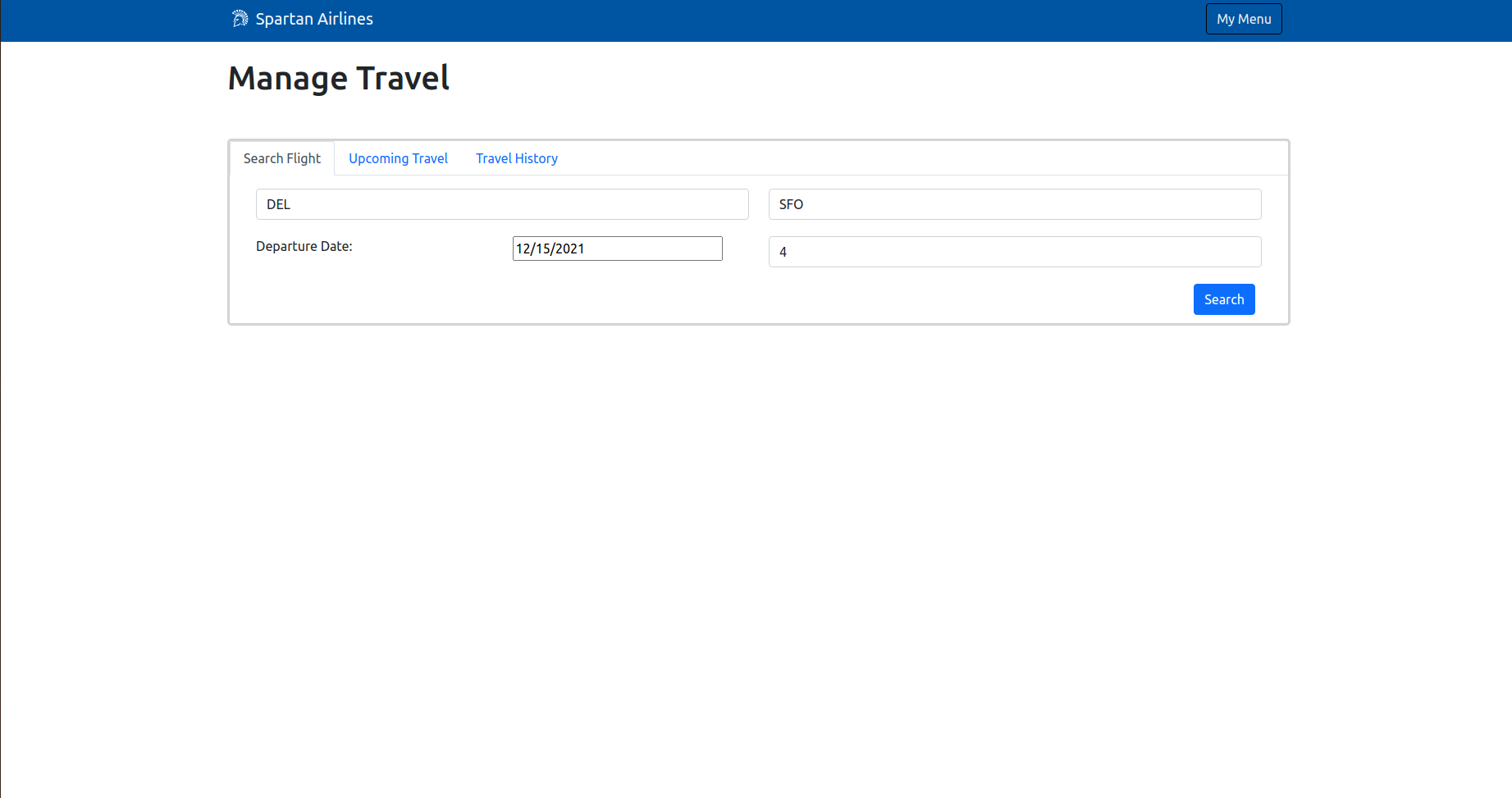
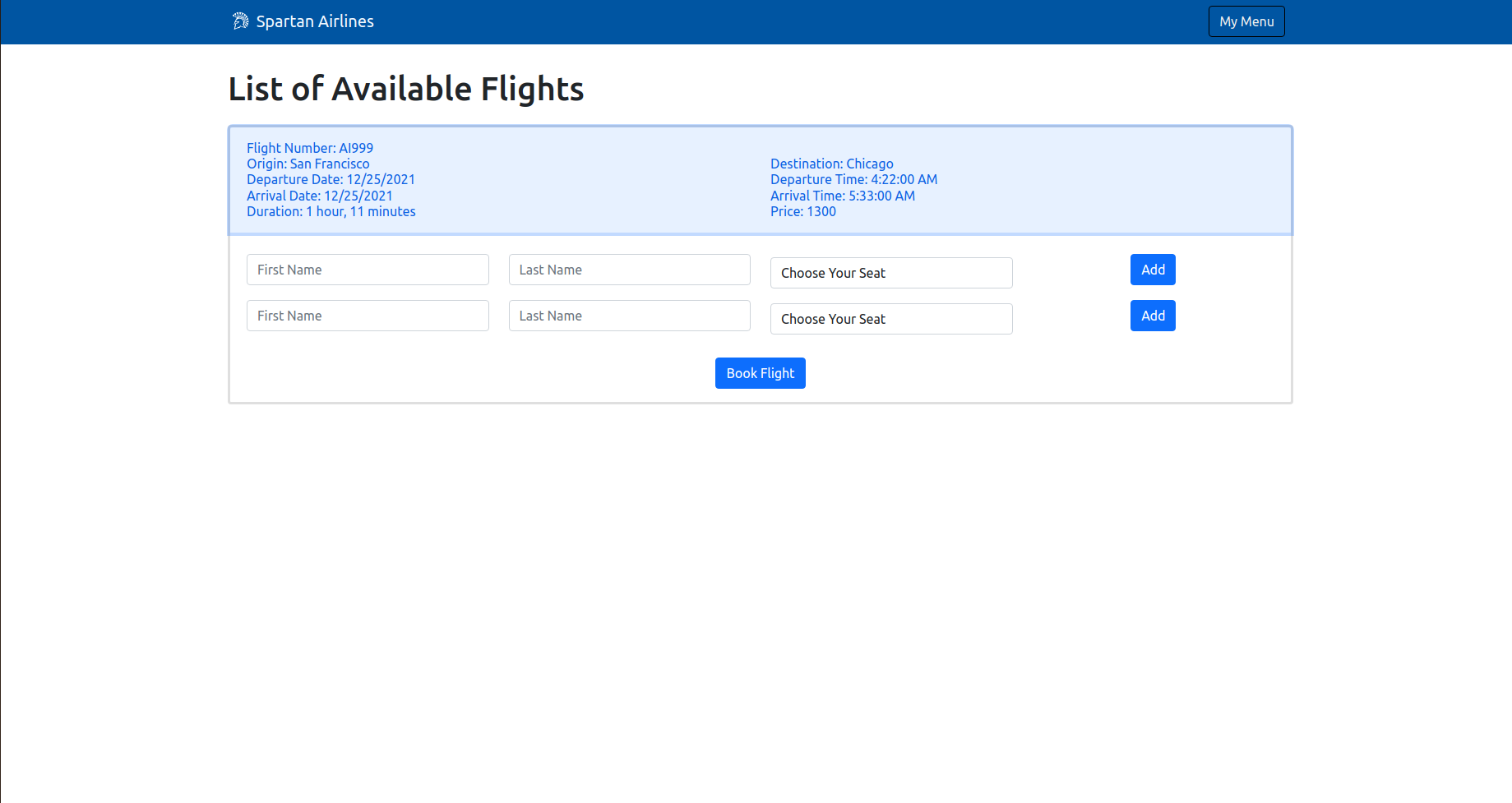
Search Flight
If a customer has a active session with the portal they can search for flights using the searchFlights API which will give the list all the flights in which they can make a reservation
Make Reservation
A customer make reservations for multiple passengers in a single reservation made possible by the reservation API
Change Seat
If a customer has a active reservation they change their existing seat from the list of available seats from the same website using changeSeat API
Cancel Booking
A customer can also cancel the active reservation using the cancelReservation API which will release all the seats that were held by the passengers of that reservation
View Booking History
A customer can also change view all the reservations they have made using their account with getAllReservations API
Edit Profile
A customer can also edit the contents of the their profile which has been done using the PUT API for the profile endpoint
View Profile Details
A customer can view their profile details on the profile page which has been done with the help of a GET API on the profile endpoint.
https://github.com/gopinathsjsu/Spartans-Airlines-team10
Wednesday
Friday
https://github.com/gopinathsjsu/Spartans-Airlines-team10/blob/main/Documents/Sprint%20Journal.xlsx
-
We divided our work as two categories, Frontend and Backend application development:
- Frontend Application design, implementation and deployments - Shakthivel Ramesh Nirmala and Saurabh Vijaywargia
- Backend Application design, implementation and deployments - Divya Mohan and Shravan Vallaban
-
Communication
- Communication was one of the key strengths of our team. Our team managed to meet every week on Wednesday and Friday for the scrum.
- During the meeting, we discussed about individual progress, technical difficulties and we helped each other whenever there was a roadbloack. We ensured that there was knowledge transfer from one person to the rest of the team.
- We used GITHUB project board to plan our product backlog items. This helped us to analyse our team's sprint capicity and plan accordingly for all our future sprints.
- By incorporating unfettered communication, we eliminated major pitfalls at earlier stage of development and increased our overall productivity.
-
Simplicity
- We ensured to incorporate only the simplest things that worked.
- We have made our code modular and re-usable so that everyone in the team could understand the code and make changes in the future if needed.
- We have minimised the code smells as much as possible and added relevant comments in our code.
- Our code base is simple hence easy to maintain
-
Feedback
- Constructive feedback gave us a healthy environment for interaction and conveying our thoughts more transparently.
- By giving and receiving regular feedbacks, we were able learn, adapt to the changes and avoid recurring mistakes. This motivated us to perform more efficiently.
- During the development phase we pushed our changes to a branch and created pull requests. Once the code was approved by another team member, we pushed the changes to the master branch. We made sure the code changes on the master branch was always stable and did not break the other team member’s code.
- Continuous feedback helped us in aligning our goals and responsibilities.