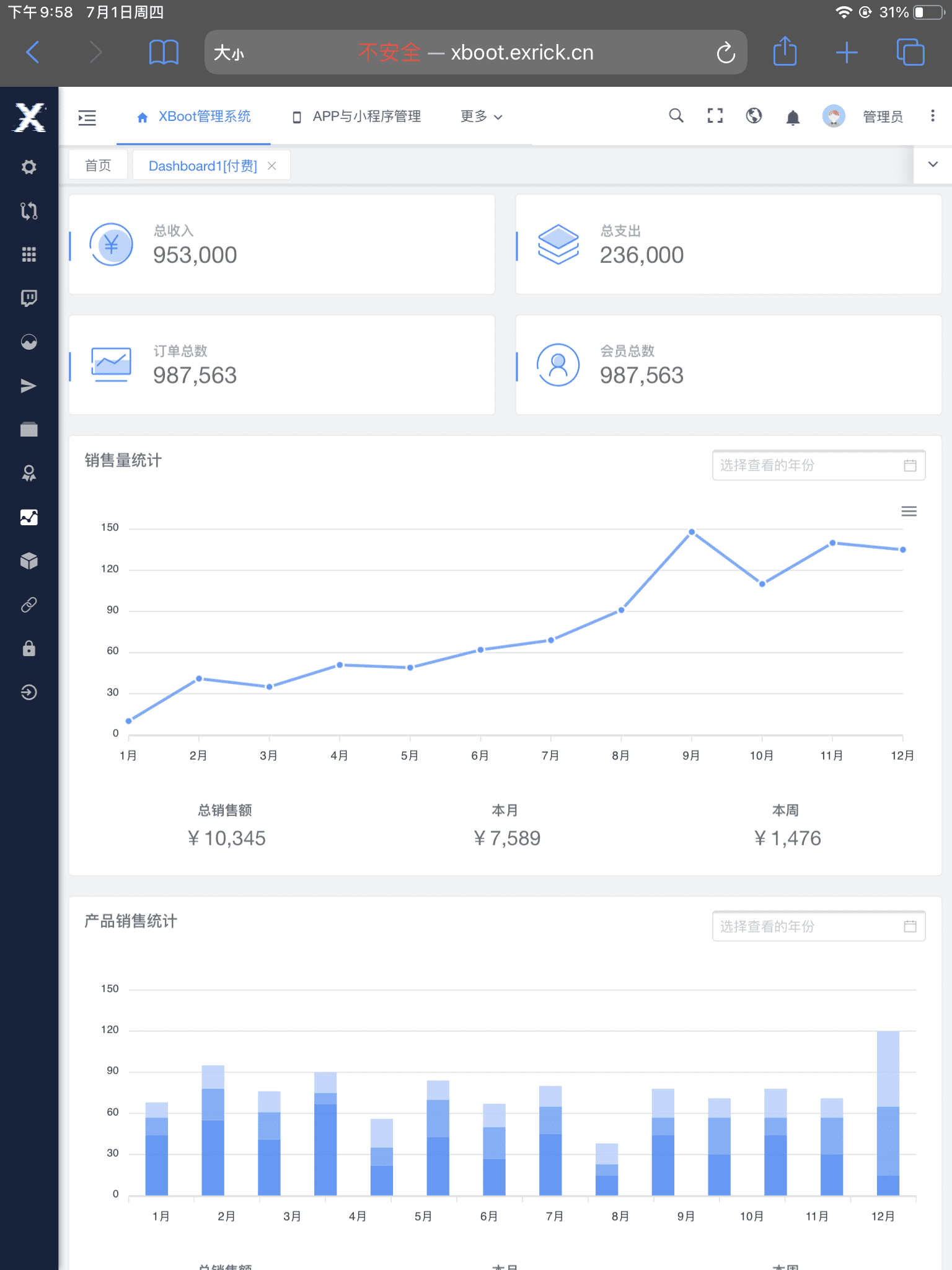
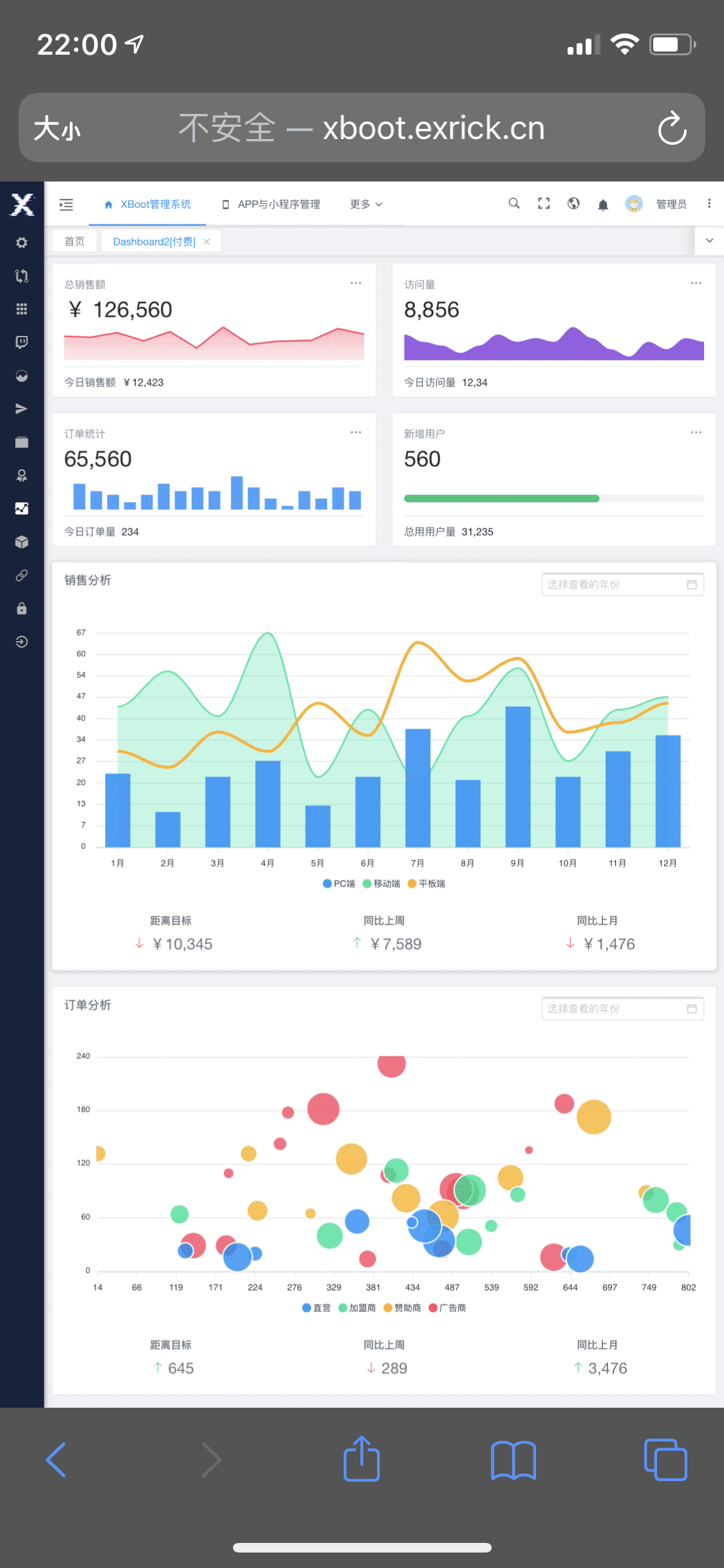
作者主要为后端开发 能力经验有限 如有错误欢迎指正!
- 在线Demo:http://xboot.exrick.cn
- 单点登录测试页:http://sso.exrick.cn
- 统一认证平台访问地址:http://xboot.exrick.cn/authorize
https://www.kancloud.cn/exrick/xboot/content
后端项目地址:XBoot
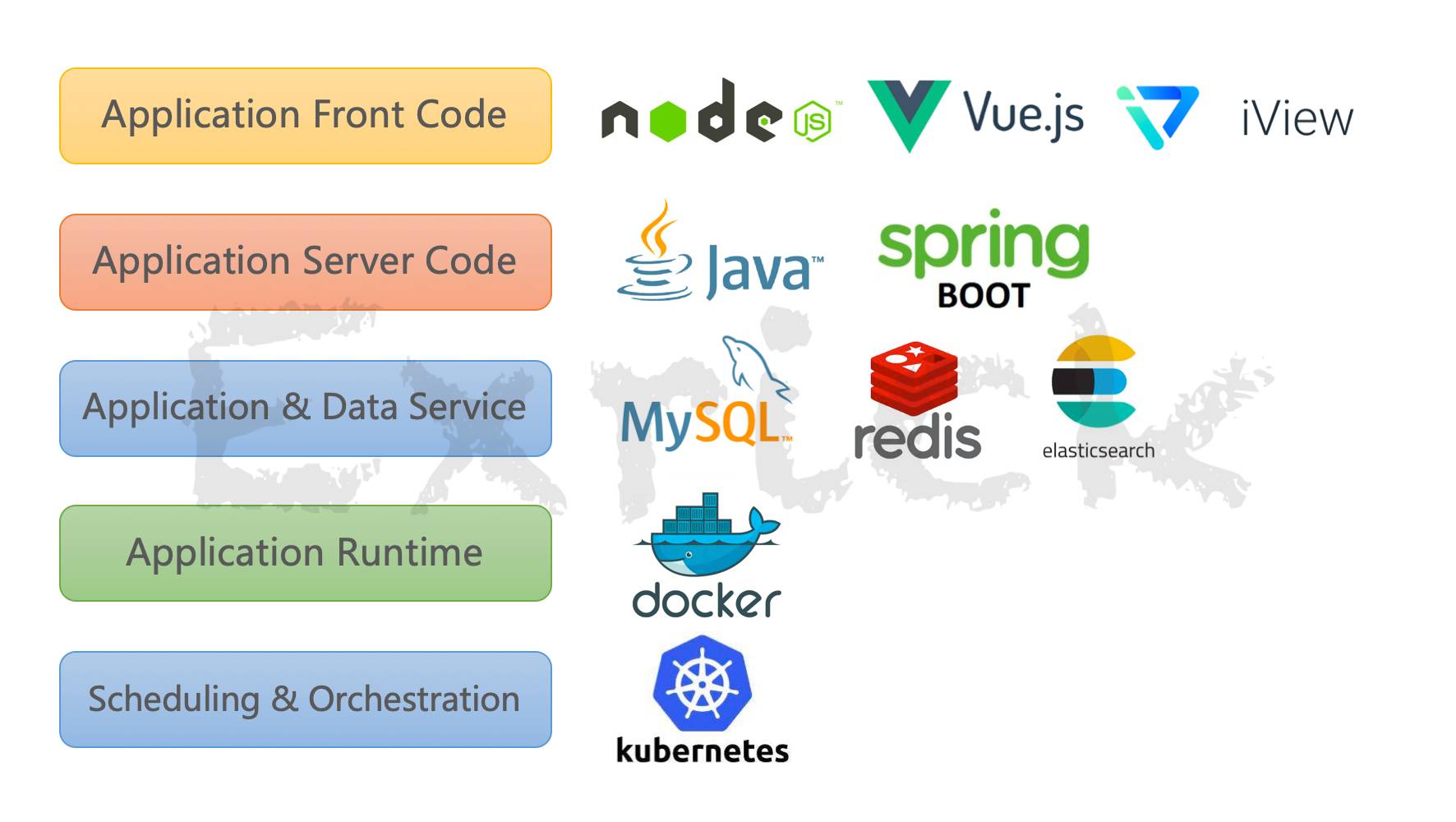
涉及技术:Spring Boot 2.x/Spring Security/JWT/Spring Data JPA+Mybatis-Plus/Redis/Elasticsearch 分布式限流/同步锁/验证码/SnowFlake雪花算法ID生成 动态权限管理 数据权限 代码生成 日志记录 定时任务 第三方账号、短信登录
- 项目基于 Vue-Cli 4.x 创建
- 主要Main组件框架基于iView-admin 1.0版本 修复其部分BUG
- UI组件库升级至iView/View UI 4.x
- 后端加载动态权限菜单 多方式轻松权限控制至按钮显示
- 提供Vue空白模版,只需修改后端请求和对应实体字段即可完成页面开发
- 多语言切换、消息管理、第三方社交账号或短信登录
- iView使用图标库 ionicons 额外图标库 vue-awesome
- 现已提供封装的带后端真实接口数据的组件,详见XBoot业务组件菜单
- PC
- iPad Mini 5
- iPhone X
- Vue 2.6.x
- Vue Cli 4.x:官方中文文档
- Vue Router
- Vuex
- vue-i18n:国际化多语言插件 使用5.0.x版本
- iView/View UI
- iview-admin
- iview-area:城市级联组件
- wangeditor:轻量富文本编辑器
- gitalk:基于github issue评论插件
- vue-stomp
- vue-json-pretty:Json美化
- Print.js:打印
- ES6
- webpack
- axios
- echarts
- cookie
- 第三方插件或服务
- hotjar:一体化分析和反馈
- Vaptcha人机验证码
第一时间更新,文档永不收费
https://www.kancloud.cn/exrick/xboot/content
- 启动后端 x-boot 项目后,在
vue.config.js中修改你的后端接口地址代理配置 - 在项目根文件夹下先后执行命令
npm install(若有报错请使用cnpm)、npm run dev - 前台端口默认9999 http://localhost:9999
- 执行过命令
npm install后,执行npm run build将打包生成的dist静态文件放置Nginx服务器中,并配置反向代理。当然还可放置Spring Web等其他项目resources静态资源文件夹下可避免跨域(不推荐)。 - Nginx配置详见开发文档部署部分
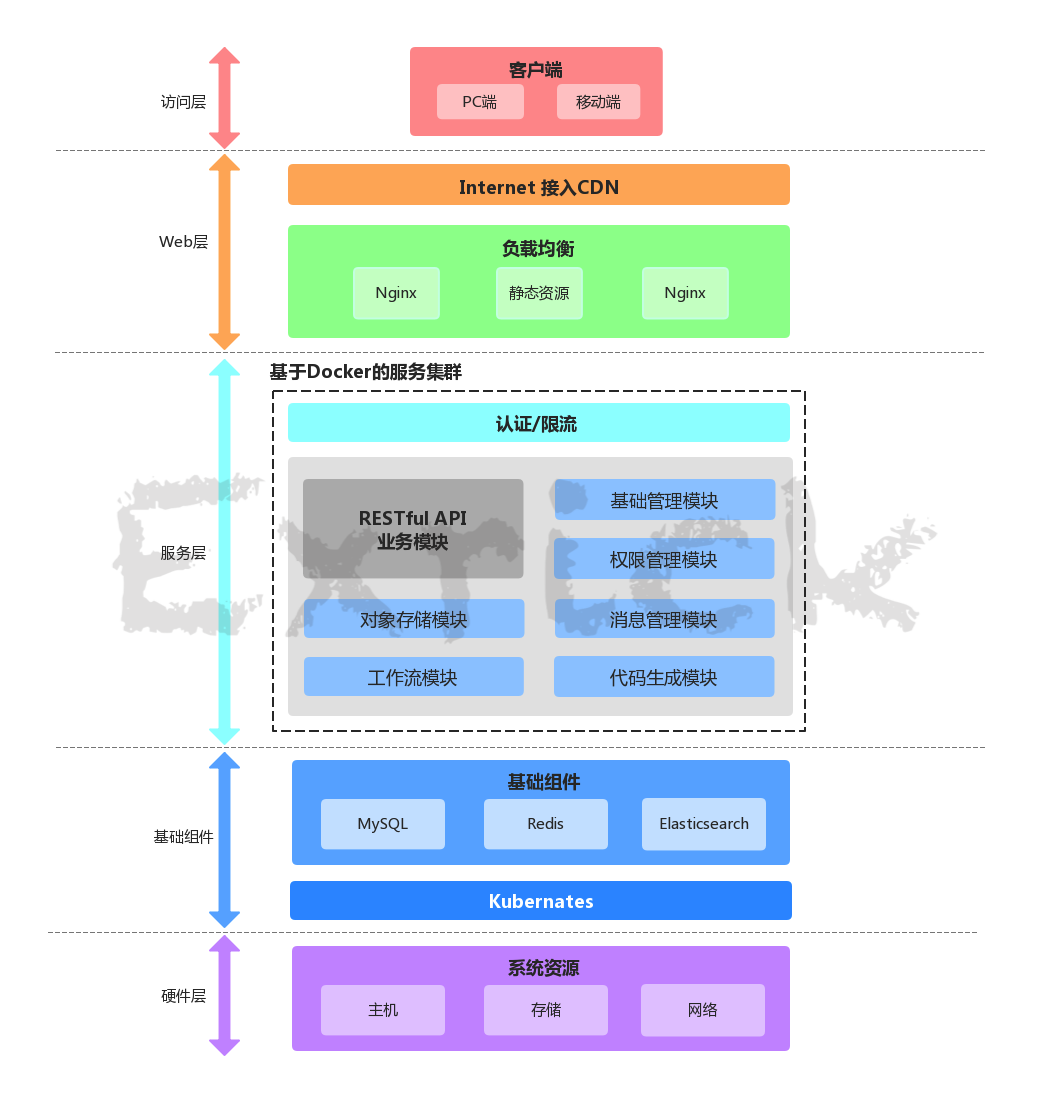
后端端集群部署请跳转至x-boot项目查看
2.Nginx集群搭建
3.XBoot前端集群部署及负载均衡配置