-
-
Notifications
You must be signed in to change notification settings - Fork 3.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
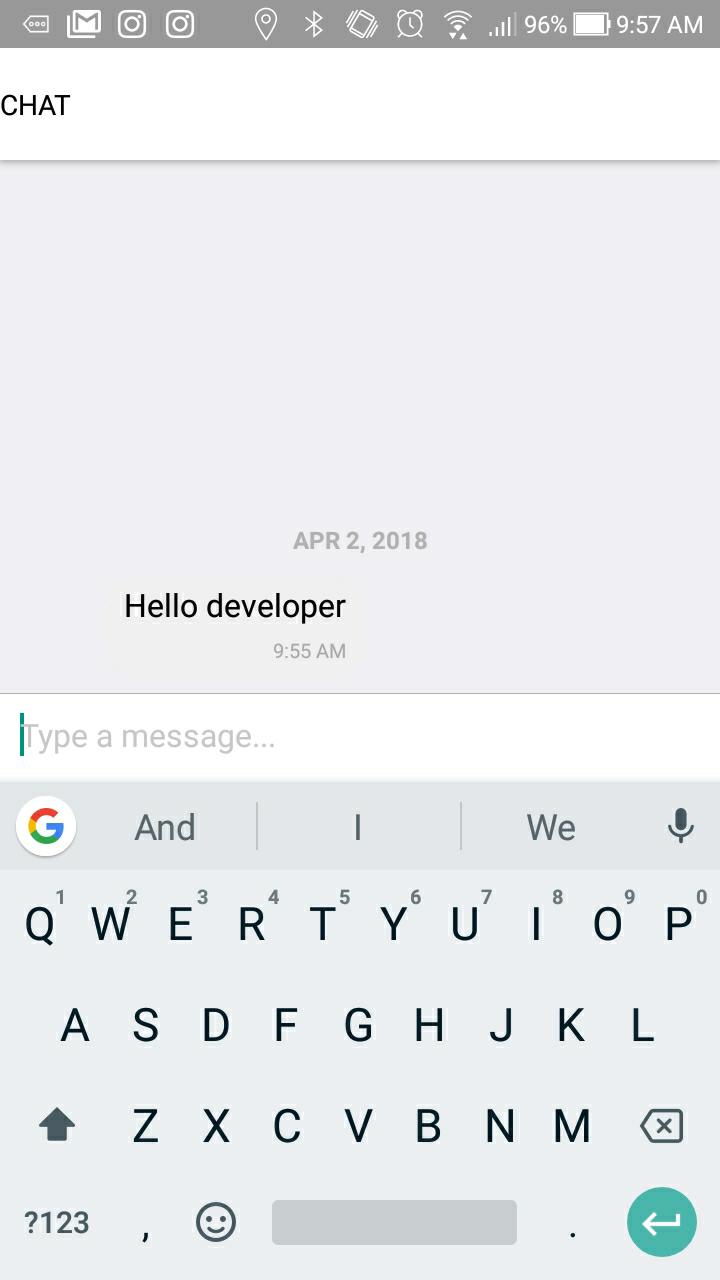
Text box not visible when keyboard active using expo #680
Comments
|
And if you remove props forceGetKeyboardHeight? |
|
@xcarpentier Then the screen does not get resized, the view remains the same and keyboard comes over it. I'm was able to fix it by removing the props forceGetKeyboardHeight and using KeyboardSpacer |
|
I had the same issue , but in my case textInputBar was pushing above the keyboard but its view was coming partially. |
|
Same issue here - also only on Android. "react": "16.0.0-alpha.12", |
|
Same with "expo": "^24.0.0", ` ` |
|
Hello,
|
|
@xcarpentier What do you mean by after This and wrapping Screenshot: |
|
I got it.. Just do like this.. need to declare flex to parent view to make it works. 👍 |
|
I was wondering if you get this issue where the messages disappear when you type things. Here is my code: And this is what I mean: CC: @xcarpentier |
|
@watadarkstar that because you put forceGetKeyboardHeight on your code.. |
|
@akulah91 THANK YOU that worked! Life saver! |
|
@watadarkstar most welcome.. |
The code works fine but it adds a padding on iOS, so we have to check which Plaform the app is running, my fix was 👇🏾 |
|
Its not working for me. I tried using KeyboardAvoidingView but still keyboard overlaps the text input |
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions. |
|
Why use 80 ? I must use 190 so that it is clearly visible, Is there not a value that is noted for any device? |
I found this in another issue and I think it should be updated here. FaridSafi#680 (comment)
yes my friend, i use 150 |
|
I use it like this, seems responsive.... |
thanks, worked form the first |
|
forceGetKeyboardHeight will move messgeArray up |
|
no solution work for me |
This doesn't work anymore in with the latest expo (51) and react native (74.x). There is no consistent solution that works for the varying android devices. Some still hides the input. Some adds too much padding. Some not enough. If I render just a simple scroll view with text input or a Flatlist with textinput, I don't see the issues. So I suspect it's something internal to the code here. Still trying to find a solution. |



Issue Description
Text bot is invisible when keyboard active in android with expo. I'm using

forceGetKeyboardHeight={true}and the message content moves correctly but there is an empty space instead of the textbox.Steps to Reproduce / Code Snippets
Expected Results
The text box should be visible.
Additional Information
The text was updated successfully, but these errors were encountered: