Help developers create loading in the most convenient way.
Easily create and manage Loading, support global customization and one-time customization, support timing disappear.
Author:Changyi(fupeng.fp@alibaba-inc.com)
English | 简体中文
Like it? Please cast your Star 🥰 !
-
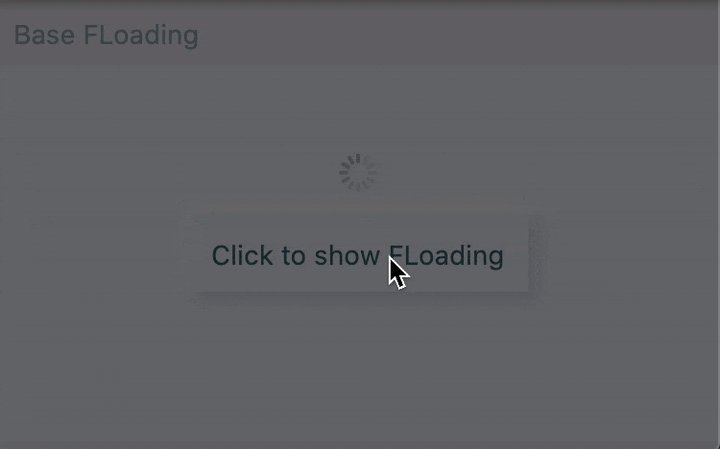
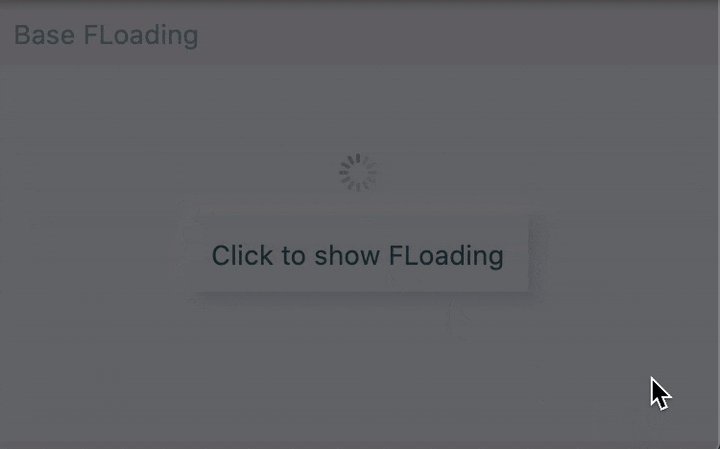
Provide the most convenient way to control Showing/Hiding of Loading
-
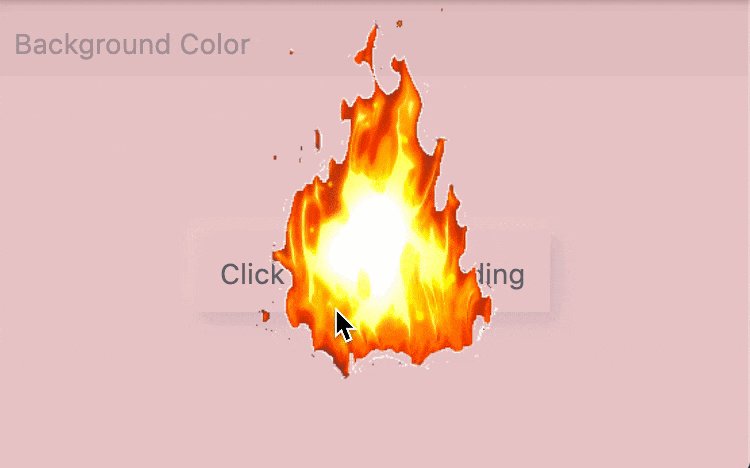
Support to modify background color
-
Support timing auto hide
-
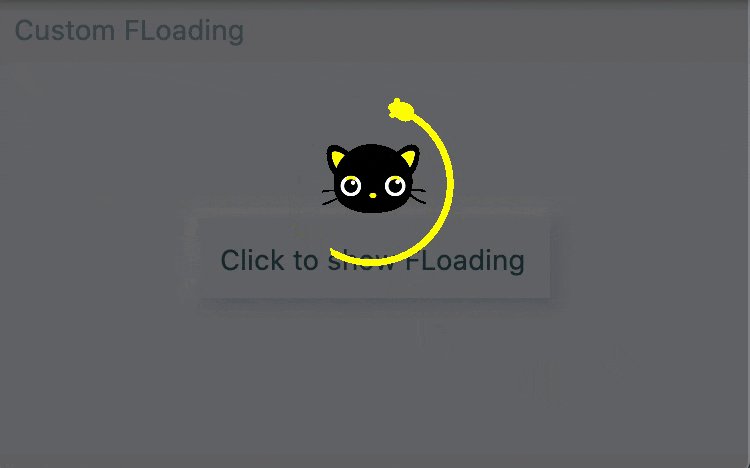
Support local and global custom styles
/// Display Loading
/// [loading]-custom loading view
/// [duration]-automatically hide after specified milliseconds. If null, do not hide automatically
/// [color]-background color when loading, default is [Colors.black54]
/// [closable]-Is it possible to close loading via the back button
static show(BuildContext context,
{Widget loading, int duration, Color color, bool closable = false})
/// 隐藏 loading。
/// [context] 有时,开发者可能需要自行传入当前 [context]。
///
/// Hide loading
/// [context] Sometimes, developers may need to pass in the current [context] by themselves.
static hide({BuildContext context})/// 显示
///
/// show
FLoading.show(context);
/// 隐藏
///
/// hide
FLoading.hide();It's too simple to implement Show/Hide of Loading through FLoading.
FLoading allows developers to freely define the global Loading style or the Loading style for a single impression.
/// 定义全局 Loading 样式
///
///Define global loading style
FLoading.init(CupertinoActivityIndicator(), backgroundColor: Colors.black38);
/// 显示
///
/// show
FLoading.show(context);FLoading.show(context,
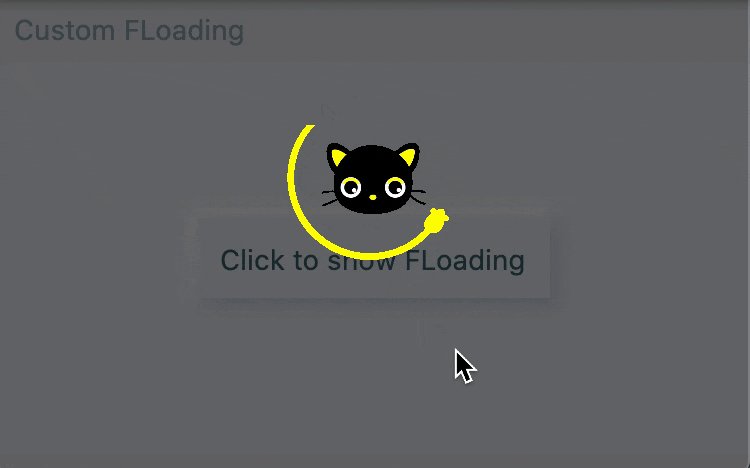
/// 通过 loading 配置单次样式
///
/// One-shot style configuration via loading
loading: Image.asset(
"assets/loading_gif_2.gif",
width: 100,
height: 100,
));FLoading.show(
context,
loading: Image.asset(
"assets/loading_gif_1.gif",
width: 200,
height: 200,
),
/// 定时隐藏
///
/// Timed hiding
duration: 3000,
/// 配置背景样式
///
/// Configure background style
color: Colors.red[300].withOpacity(0.3),
)Add dependencies in the project pubspec.yaml file:
dependencies:
floading: ^<version number>
⚠️ Attention,please go to [pub] (https://pub.dev/packages/floading) to get the latest version number of FLoading
dependencies:
floading:
git:
url: 'git@github.com:Fliggy-Mobile/floading.git'
ref: '<Branch number or tag number>'
⚠️ Attention,please refer to [FLoading] (https://github.com/Fliggy-Mobile/floading) official project for branch number or tag.
Copyright 2020-present Fliggy Android Team <alitrip_android@list.alibaba-inc.com>.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at following link.
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Like it? Please cast your Star 🥰 !
-
clone project to local
-
Enter the project
exampledirectory and run the following command
flutter create .
- Run the demo in
example