Labella.py is a Python 3 clone of labella.js that supports all the features of labella.js and addionally can generate TikZ PDF images for use in LaTeX.
Note: This package is for the most part a direct translation of the original labella.js code to Python 3. All the credit for the labella code goes to Krist Wongsuphasawat (@kristw), I only added the code that generates PDF output. Labella.py also includes code from d3 for axis scaling, and WebCola for the VPSC code (label placement optimization).
I wrote this for multiple reasons, the most important of which is that I wanted to incorporate label graphs like the ones generated by labella.js in PDF documents, but wasn't satisfied with the PDF output generated by SVG-to-PDF converters. Additionally, it seemed like a fun way to learn some more Javascript, and learn about how labella.js works.
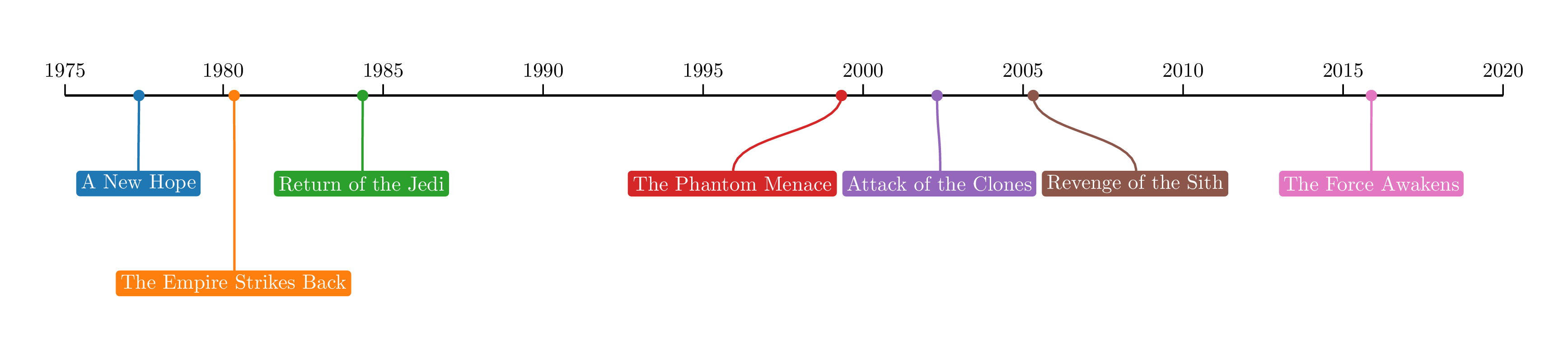
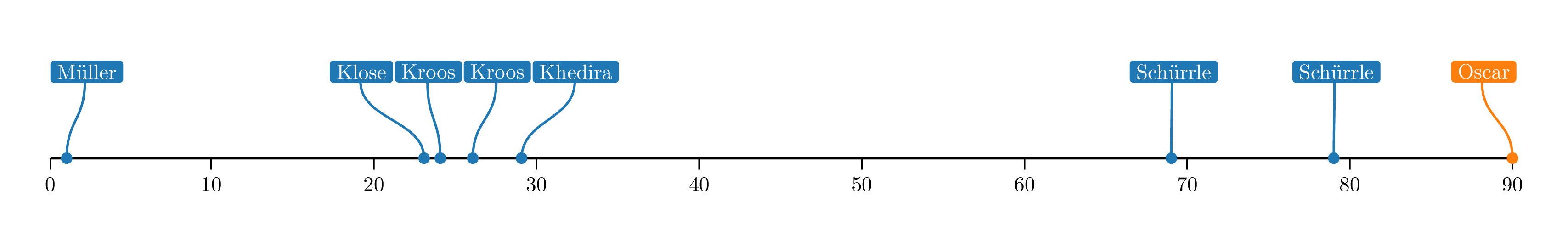
These screenshots show the PDF output generated by labella.py (converted to .png)
Time scale:
Linear scale:
Using labella.py is extremely similar to using labella.js. See the examples directory for examples of how to use labella.py. These examples are translations of the examples included in labella.js and in d3kit-timeline.
For ease of use only the Timeline interface is implemented, which works similar to d3kit-timeline. Here is a minimal working example for exporting to PDF:
>>> from labella.scale import LinearScale
>>> from labella.timeline import TimelineTex
>>> tl = TimelineTex([
{'time': 1, 'text': 'Minimal'},
{'time': 2, 'text': 'Working'},
{'time': 3, 'text': 'Example'}
], options={'scale': LinearScale()})
>>> tl.export('minimal.tex')
See also the documentation here.
Labella.py is available through PyPi, so you can do:
pip install labella
to install it.
Note: Labella.py requires a working LaTeX distribution for both SVG and PDF output (see also the documentation), and has only been tested on Linux. If you run into problems, please open an issue on GitHub.
Gertjan van den Burg (@GjjvdBurg).
Licensed under the Apache License Version 2.0.