👨🏻💻 James Watt - v1
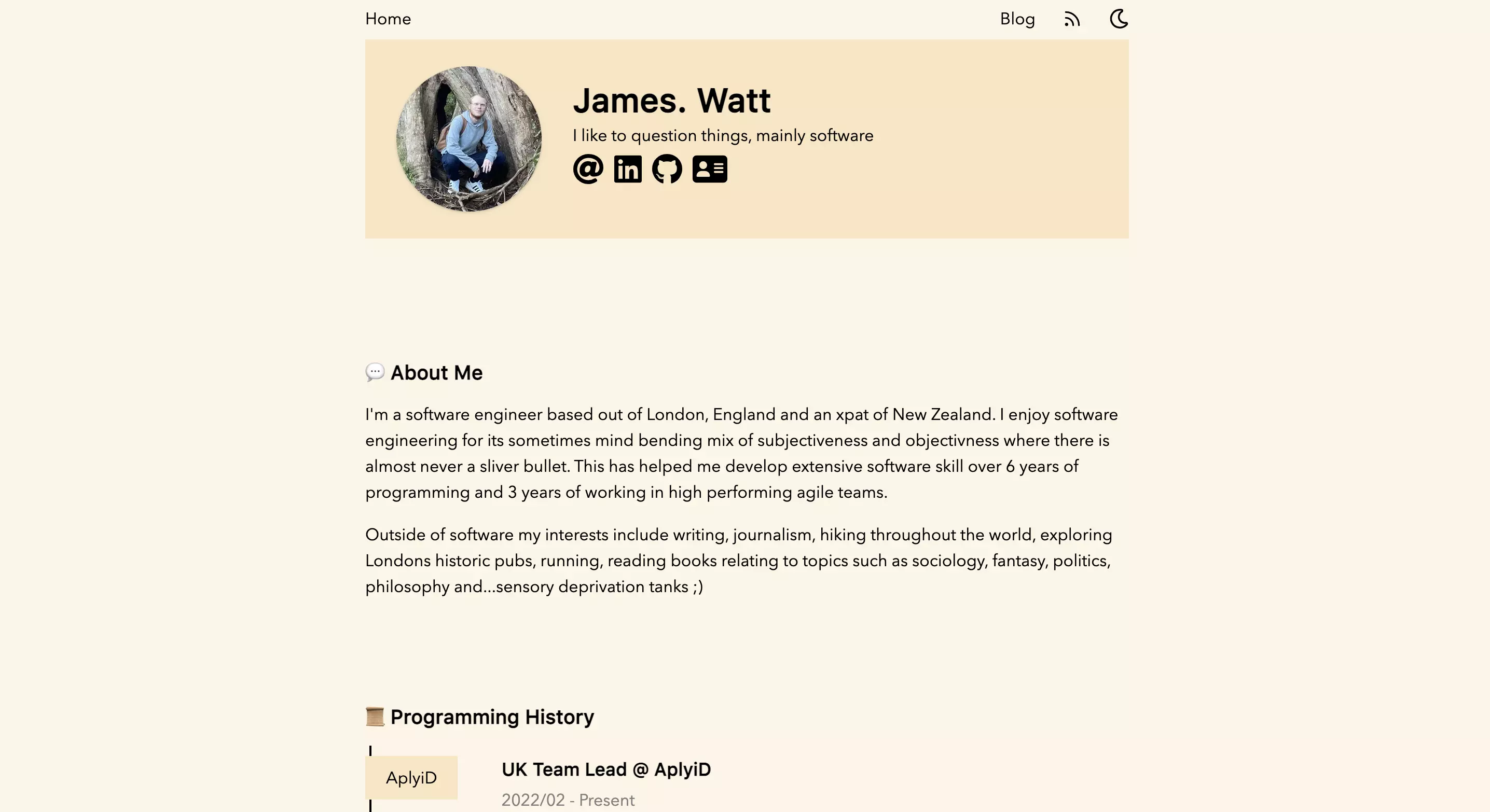
This project acts as an interactive resume and displays my Job history, skills, projects and books that I am reading.
The primary motivation for this project was to experience the JAM stack architecture and to enhance my:
- React.JS skills
- Ability to manage CSS
- UX and design skills
- Component design skills
To ensure I was learning as much as possible I completed this project under two restictions.
- I could not use a CSS framework such as Bulma or Bootstrap
- I had to use as few libraries as reasonably possible
The secondary motivation for this project was to create a centralized digital space for my digital identity where people can learn about my professional experiences.
The project itself is a static website that is mobile-friendly, designed in Figma, built using Gatsby and deployed using Netlify.
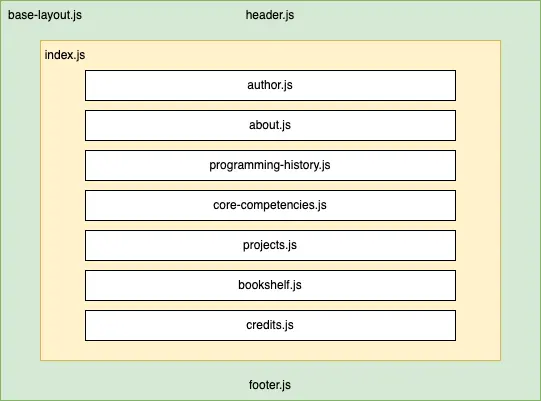
The easiest way to get to grips with this project is to take a look at the src/pages/index.js file. This file serves as an entry point to understanding the application and a base from which to explore the rest of the project and its components.
The file itself composes a series of core components that are named almost identically to the core sections of the website and mimic the structure of the main page. This similarity in structure is expressed by the following hierarchical diagram.
The rest of this section will explain the different groups of modules which make up the project including components, data, layouts and theming
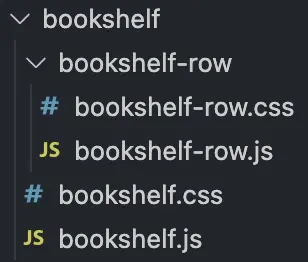
Each of these core components and the sub-components which they utilize can be found within the src/components directory. Each component has a directory and contains an identically named .js and .css file which represent the component. Alongside these two files, the component can contain sub-components that mimic the same structure. An example of this structure is shown below.
This project is a static website and does not communicate with nor contain an API. As a result, all the data structures you see when exploring the components come from static Javascript constants located within src/constants. These constants are denoted by capitalized snake case names such as THEME_COLORS or PROGRAMMING_EXPERIENCES.
The idea behind extracting these data objects from their components was to make them easier to maintain. For example, whenever I finish reading a book I head to the src/constants/books.js constant and add another book entry.
After exploring the project and coming to understand the src/pages/index.js file and the various components found within src/components you may be curious as to how the theming works and where the header and footer are used. The key to understanding these functionalities is within the gatsby-ssr.js. The official docs for this file can be found here
gatsby-ssr.js is a file specific to Gatsby which provides the ability to hook into the Gatsby server-side rendering lifecycle. Aside from using this file to import global CSS files, I have utilized three internal Gatsby APIs to enable theming and layouts. Note that the theming solution was taken from a dark theme blog post by Josh Comeau.
This Gatsby API function is run when generating our pages HTML during the build process. Alongside this API we also utilize the setPreBodyComponents function which injects a React element above everything else in the <body> tag. In this instance, I utilize these two API functions to inject a script that blocks the page render until it is complete.
This blocking script, called MagicScriptTag is responsible for checking the user's local browser storage for a theme item and then subsequently setting the appropriate theme via CSS variables. This script has to be blocking as we want the theme to be set before any content loads. For a more in-depth explanation of this functionality and why Kanye West makes an appearance in my code please see this blog post by Josh Comeau which I followed.
This Gatsby API allows page components to be wrapped by components that will not be unmounted on page changes. This is ideal for wrapping all my pages within my src/components/base-layout which contains my header and footer. This allows these components to keep their state between page changes and importantly does not reset the theme toggle button found in the top right.
This Gatsby API allows components to wrap the root element of the application. I use this API to wrap my entire application with my ThemeProvider which utilizes react contexts to allow any component within my application to consume this provider and modify the theme.
The blog functionality is based on the Gatsby starter blog template found here. The entry point for the blog is within the src/pages/blog.js which renders a component that displays all existing blog posts.
The blog posts are found within the blog-posts and blog-post-drafts directories with each post having a directory. These directories have a markdown file to house the content and any subsequent images the post uses.
These markdown files and images are turned into blog posts that each have their own page by the following process:
- The raw markdown blog posts are transformed into
MarkdownRemarknodes by gatsby-source-filesystem. This allows the markdown files to be transformed into HTML. - These
MarkdownRemarkpost nodes are queried in thegatsby-node.jsfile and their HTML representation is passed to a blog template,src/templates/blog.jswhich defines common visual elements such as headers. gatsby-node.jstakes the final HTML blog posts and dynamically creates pages for each- These pages and their URLs (slugs) are then queried by components such as the
src/components/blog-hometo render previews and link to the blog pages
For more information please view the Gatsby starter blog template found here.
After cloning this repository, installing Node.JS and navigating to the root directory you can use the following commands to start the project:
npm installnpm run develop
More commands can be found in the scripts section of the package.json and the Gatsby.JS documentation.
- Update all components to have two word names
- Update blog template to use BEM CSS structure
- Consider the google lighthouse report color contrast issues and think about potential theme changes to correct this
- Analyse the programming history component and think about ways to eliminate component Ref usage in favor of state or functional components