Simple timer desktop app using electron
Can be referred to electron basic setting like hot-loading, build, auto-launch, auto-update etc.
I have managed oh-my-desk maked electron. oh-my-desk has a core feature that is needed for other electron projects as well. (like
hot-loading,auto-update,auto-launchetc.) But It is huge project to consult a core features. Therefore, Tiny-Timer is a simple project and is easy to consult about how to make a core feature.
Following link and Download matched file about OS.
MAC download Tiny-Timer-1.0.2.dmg
Window download Tiny-Timer-Setup-1.0.2.exe
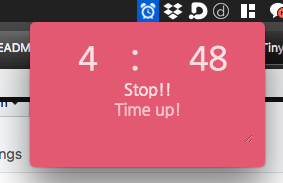
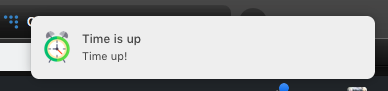
Setting time and script then occur notification with script when time up.
Enter: run the timer.back-space: reset the timer.space or click: stop the timer.
npm install // install external library
npm run start // run `Tiny-Timer` in development mode.
npm build // build `Tiny-Timer` in production mode.
I make this project to help initialize about electron project. I leave the guide for initialize electron project. Please reter to this repository.
- Basic Setting about Electron App
- Setting Tray window
- use menubar.
- Bundle using webpack
- Feature Bundling using webpack in electron, Hot Loading with webpack
- use webpack
- Make timer logic
- Markup using sass
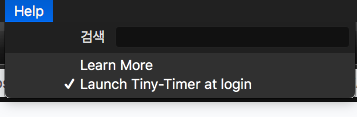
- Detail feature(Notification, Menu, auto-launch)
- Feature Notification, Menu in application, auto launch when login
- use auto-launch
- Build for production
- Feature Build
- use electron-builder
- Config Auto-Updater
- Feature Auto Update
- use electron-updater
- Auto Update need to Code-Signing. If you want, commit about code-signing, leave an issue!
Welcome about Both of case refactor timer feature and question about Progress of development. I hope to help your project.
You can ask using Issue or Comment in closed Pull requests