Hardware and Software 2D Rendering Library
-
Hardware Rendering Technology:
The library uses OpenGL ES2+ and its Shading Langauge (GLSL) as its hardware-renderer backend.
a lion cup below is read from svg file=> tessellated and rendered with GLES Painter
GLES backend Painter
-
Software Rendering Technology:
The library also provides a 'classic' (pure) software renderer.
It uses a forked version of Agg-Sharp, in side this lib it is called MiniAgg
Agg-Sharp is the C# port of Anti-Grain Geometry (AGG) version (version 2.4, BSD license)
and Big thanks go to https://github.com/MatterHackers/agg-sharp
Left: MiniAgg backend Painter vs Right: Gdi+
Agg-based Painter provides a high quality graphics output.
PixelFarm's Agg (1) vs Chrome (2), Ghost script's Tiger.svg(https://commons.wikimedia.org/wiki/File:Ghostscript_Tiger.svg)
Agg's result, bitmap zoom-in to see fine details
The Agg has various customizable scanline rasterizers.
You can use its scanline technique it many ways.
In this library, for example, It customize the scanline rasterizer to create
lcd-effect subpixel rendering effect (see below),
msdf3 texture (see #55) etc.
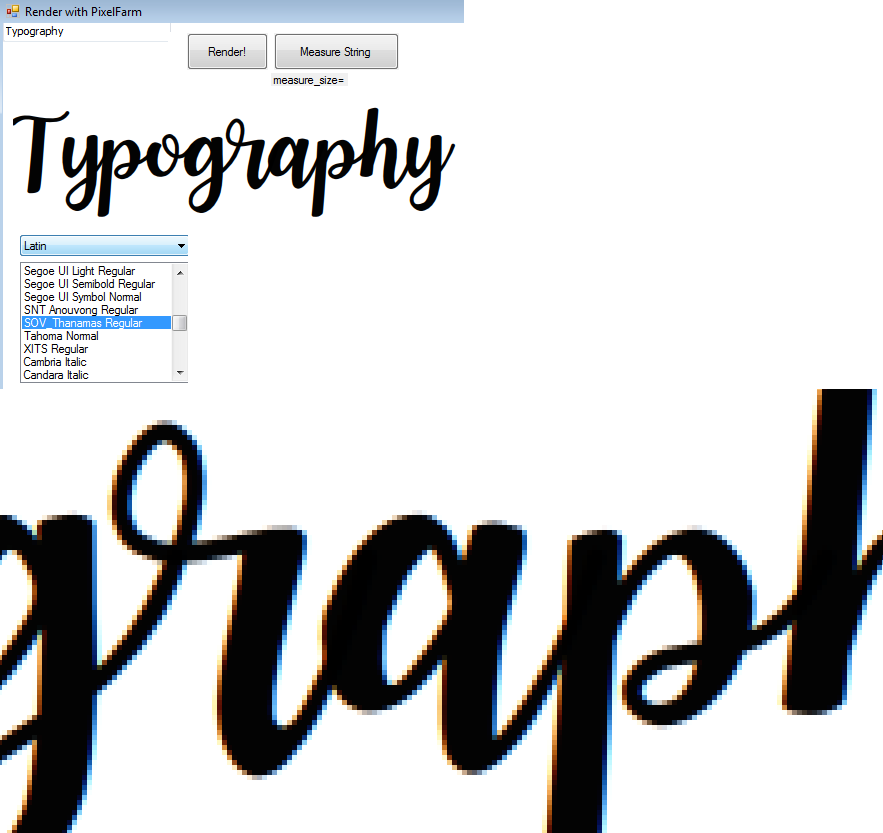
PixelFarm's Lcd-effect Subpixel Rendering
The library provides a special scanline rasterizer that produces lcd-effect subpixel rendering output. You may need this when you want to make a font-glyph look sharper/easy to read on general computer monitor (96 dpi).
If you look closely, It not just an anti-alias line, it is lcd-effect subpixel rendering antialias line.
zoom view of above picture
lcd effect subpixel rendering blends a single color to nearby pixels you can see it not just a simple red or blue line
black on white, lcd-effect
With black line on white background, the output is not just black color, It has many color inside it. Not only line but curves too, below images are lcd-effect on curves of font glyphs.
The core library does not provide a text-rendering functions directly.
It provide a 'blank text printer' (abstract) for you.
The library has one example of text printer, see=> PixelFarm.Typography
How to read a font file, layout the glyphs, print to text are special topics. If you are interested, please visit Typography (https://github.com/LayoutFarm/Typography).
Now we can render a high quality graphics, we have a high quality font output too.
Why don't we try to render a Web?
HtmlRenderer on GLES2 surface, text are renderered with the Typography, please note the text selection on the Html Surface.
If you are interested in HtmlRenderer, visit here => https://github.com/LayoutFarm/HtmlRenderer,
HOW TO BUILD
see #37
SUB PROJECT ARRANGMENT
see https://github.com/PaintLab/PixelFarm/tree/master/src
License:
The project is based on multiple open-sourced projects (listed below) all using permissive licenses.
A license for a whole project is MIT.
but if you use some part of the code please check each source file's header for the licensing info.
Geometry
BSD, 2002-2005, Maxim Shemanarev, Anti-Grain Geometry - Version 2.4, http://www.antigrain.com
BSD, 2007-2014, Lars Brubaker, agg-sharp, https://github.com/MatterHackers/agg-sharp
ZLIB, 2015, burningmine, CurveUtils. https://github.com/burningmime/curves
Boost, 2010-2014, Angus Johnson, Clipper.
BSD, 2009-2010, Poly2Tri Contributors, https://github.com/PaintLab/poly2tri-cs
SGI, 2000, Eric Veach, Tesselate.
MS-PL, 2018, SVG.NET, https://github.com/vvvv/SVG
MIT, 2018, Rohaan Hamid, https://github.com/rohaanhamid/simplify-csharp
Image Processing
MIT, 2008, dotPDN LLC, Rick Brewster, Chris Crosetto, Tom Jackson, Michael Kelsey, Brandon Ortiz, Craig Taylor, Chris Trevino, and Luke Walker., OpenPDN v 3.36.7 (Paint.NET), https://github.com/rivy/OpenPDN
BSD, 2002-2005, Maxim Shemanarev, Anti-Grain Geometry - Version 2.4, http://www.antigrain.com
MIT, 2016, Viktor Chlumsky, https://github.com/Chlumsky/msdfgen
MIT, 2009-2015, Bill Reiss, Rene Schulte and WriteableBitmapEx Contributors, https://github.com/teichgraf/WriteableBitmapEx
Apache2, 2012, Hernán J. González, https://github.com/leonbloy/pngcs
Apache2, 2010, Sebastian Stehle, .NET Image Tools Development Group. , https://imagetools.codeplex.com/
MIT, 2018, Tomáš Pažourek, Colourful, https://github.com/tompazourek/Colourful
MIT, 2011, Inedo, https://github.com/Inedo/iconmaker
Font
Apache2, 2016-2017, WinterDev, Samuel Carlsson, Sam Hocevar and others, https://github.com/LayoutFarm/Typography
Apache2, 2014-2016, Samuel Carlsson, https://github.com/vidstige/NRasterizer
MIT, 2015, Michael Popoloski, https://github.com/MikePopoloski/SharpFont
The FreeType Project LICENSE (3-clauses BSD style),2003-2016, David Turner, Robert Wilhelm, and Werner Lemberg and others, https://www.freetype.org/
Platforms
MIT, 2015-2015, Xamarin, Inc., https://github.com/mono/SkiaSharp
MIT, 2006-2009, Stefanos Apostolopoulos and other Open Tool Kit Contributors, https://github.com/opentk/opentk
MIT, 2013, Antonie Blom, https://github.com/andykorth/Pencil.Gaming
Demo
MIT, 2017, Wiesław Šoltés, ColorBlender, https://github.com/wieslawsoltes/ColorBlender
BSD, 2015, Darren David darren-code@lookorfeel.com, https://github.com/nobutaka/EasingCurvePresets