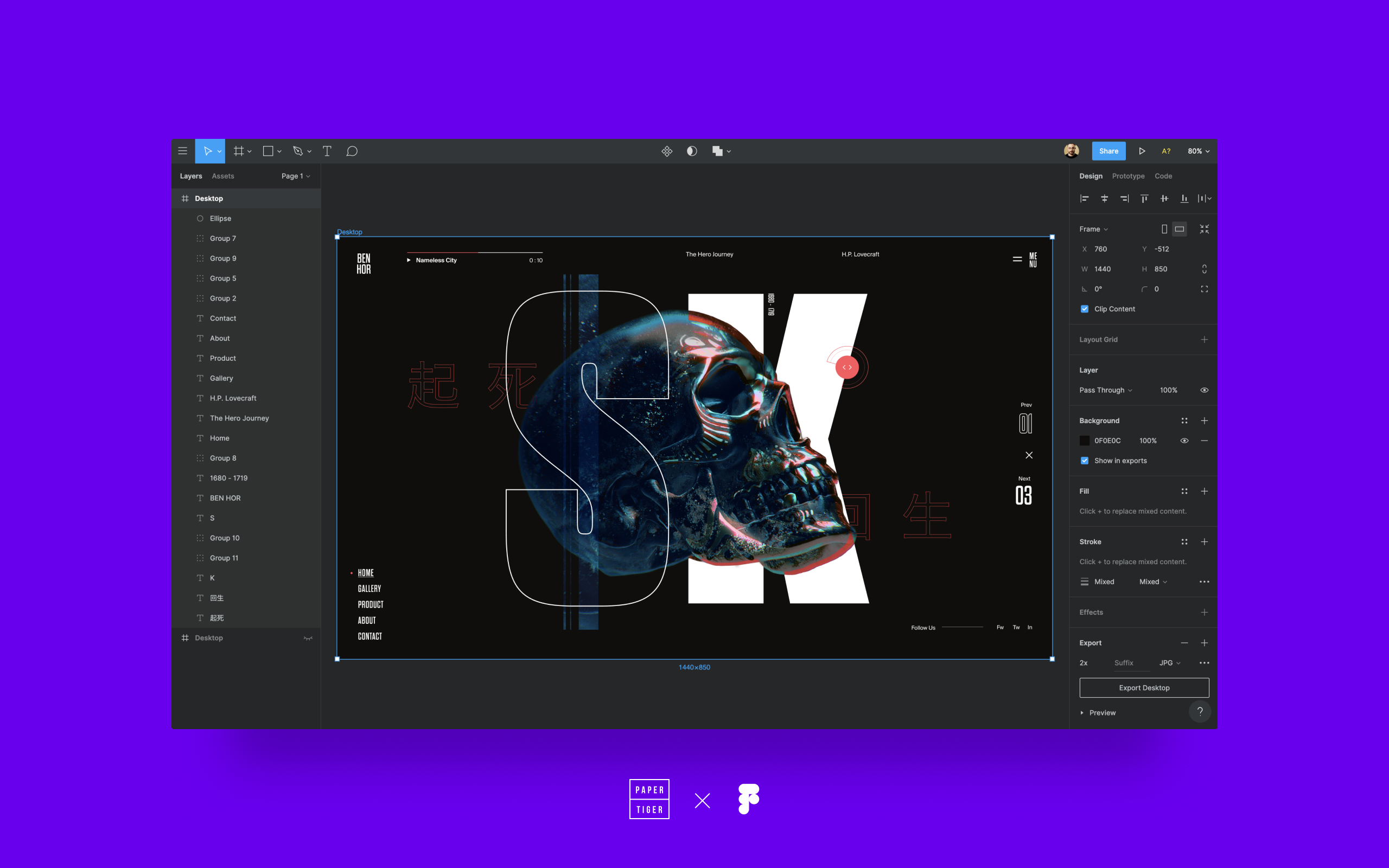
Join the Dark Side of Figma — A sleek and beautiful revamp of the existing UI to help you work in low-light condition.
- Switch Easy — Easily toggle the Dark / Light UI mode directly in Figma
- Full UI — Enjoy Figma with a beautiful darker new look, in the Layers Panel, File Browser, Shortcuts Panel, and more.
Figma Dark UI can be installed from using [Figma Plus](https://figmaplus.com), a 3rd party plugins manager for Figma.
- Browse Figma Plus menu
- Click 'Toggle Dark Mode' to activate the Dark Mode
- The dark theme can be disable either by reloading the page/tab or via the menu button.
At the moment there's no way to change the colors / theme of the rulers on Figma.
If you spot something weird on the UI feel free to shoot us a screenshot and your browser/app information at mirko@papertiger.com
This project is licensed under the CC BY-NC-ND 4.0
Special thanks to @cdes for the amazing FigmaPlus Plugin Boilerplate.