A customisable tritone Discord theme inspired by the "I Expect You To Die" intro sequence.
Click to expand
- Download
Tritone.theme.css: - Place the file in the themes folder:
Settings>BetterDiscord>Themes>Open Themes Folder
- Toggle on the theme card.
Click to expand
- Click to install:
- Download
net.saltssaumure.Tritone.asar: - Place the file in the themes folder:
Settings>Replugged>Themes>Open Themes Folder
- Click
Load Missing Themesand toggle on the theme card.
Click to expand
- Download
Tritone.theme.css: - Place the file in the themes folder:
Settings>Vencord>Themes>Local Themes>Open Themes Folder
- Click
Load missing Themesand toggle on the theme card.
- Paste the link in
Settings>Vencord>Themes>Online Themes:https://saltssaumure.github.io/ieytd-discord-theme/Tritone.theme.css
| Variable name | Description | Valid values | Default value | Demo value |
|---|---|---|---|---|
--ieytd-color-1 |
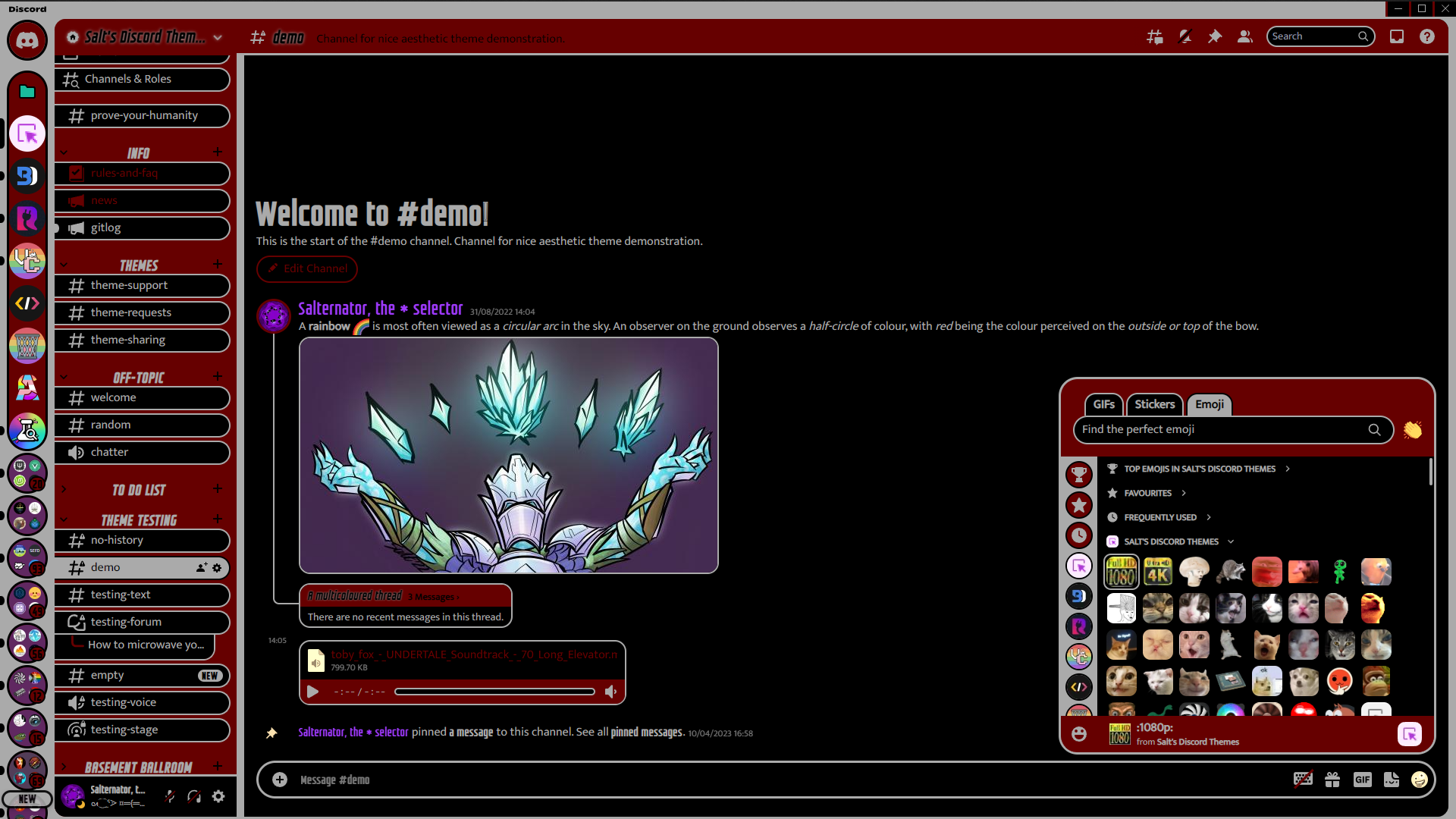
Colour 1 | Any colour. | #C34938 (red) |
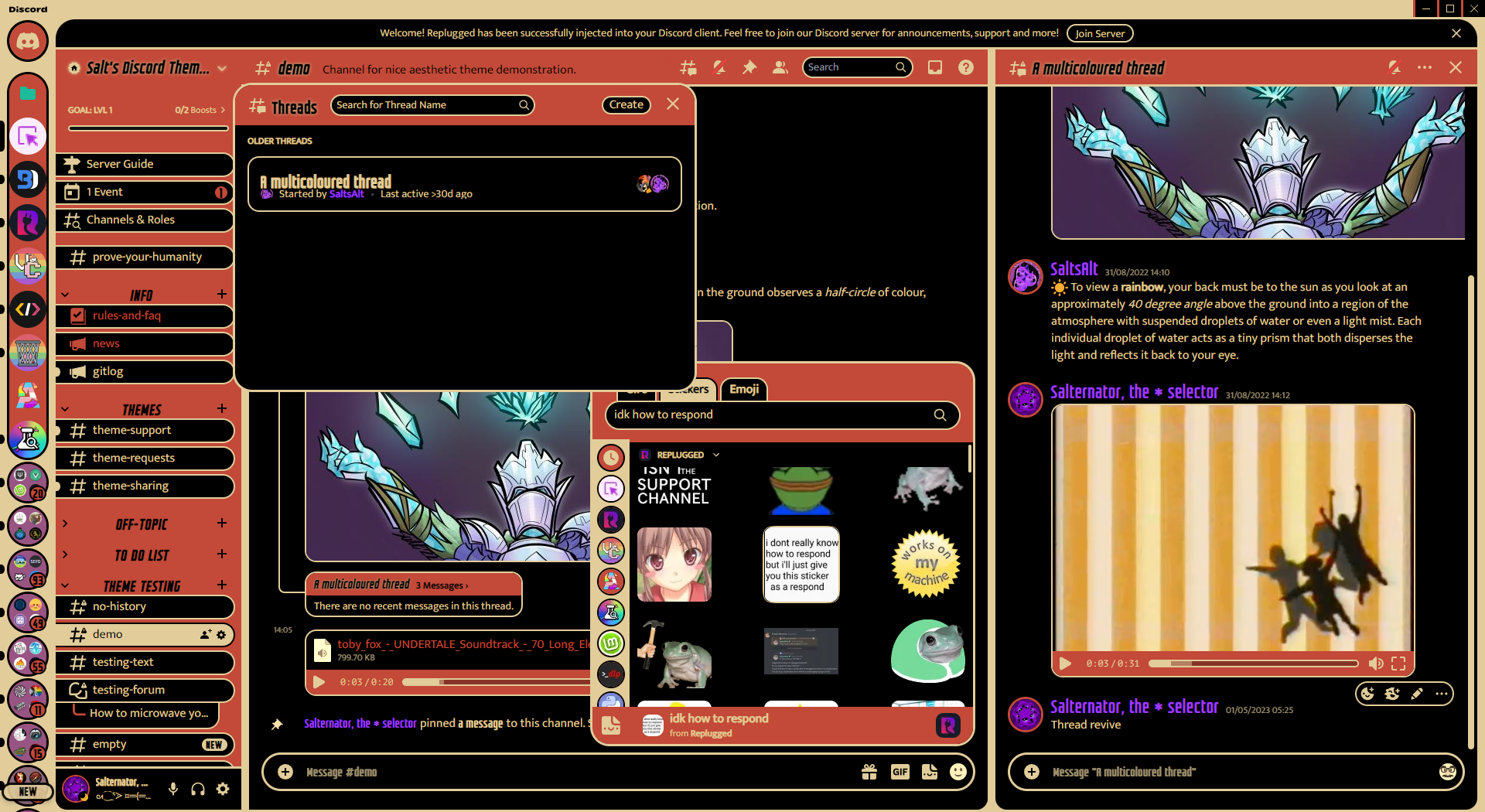
#600 (crimson) |
--ieytd-color-2 |
Colour 2 | Any colour. | #E1CC9A (cream) |
#AAA (silver) |
--ieytd-color-3 |
Colour 3 | Any colour. | #000000 (black) |
#000 (black) |
Click to expand
- Open
Settings>BetterDiscord>Themes. - Click the pencil icon on this theme.
- Edit the variable values and save changes.
Click to expand
- Enable
Automatically Apply Quick CSSinSettings>Replugged>General. - Open
Settings>Replugged>Quick CSS. - Copy and paste line 15-20 of
Tritone.theme.css. - Edit the variable values and save.
Click to expand
Open Themes FolderinSettings>Vencord>Themes>Local Themes- Open
Tritone.theme.csswith your favourite text editor. - Edit the variable values and save.
Enable Custom CSSinSettings>Vencord>Vencordand clickOpen QuickCSS File.- Copy and paste lines 15-20 of
Tritone.theme.css. - Edit the variable values.
Copyright (c) 2022-2024 Saltssaumure
This theme is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This theme is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Affero General Public License for more details.
- Groteskia by Néstor Delgado - "GROTESKIA IS FREE FOR COMMERICAL USE"
- Mukta by EKType (Girish Dalvi and Yashodeep Gholap) - OFL-1.1
- PT Mono by Paratype (Alexandra Korolkova and Isabella Chaeva) - OFL-1.1
- Post an issue on GitHub.
- Post in
#theme-supporton my support server.