Custom, "neumorphism" card for Home Assistant with support for templating.
- Installation instructions
- Configuration options
- Examples
- Templating
- Conditional hiding
- License & Contributions
- Open HACS
- Go to Plugins > Search for "Button Text Card"
- Install it
- Add to your Lovelace config:
- url: /hacsfiles/button-text-card/button-text-card.js
type: module| Name | Type | Requirement | Description | Default | Template support? |
|---|---|---|---|---|---|
| type | string | required | custom:button-text-card |
n/a | No |
| entity | string | optional | Which entity state you want to use in your card (templating) | No | |
| icon | string | optional | Custom icon for the card | mdi:alert-circle |
Yes |
| title | string | optional | Yes | ||
| subtitle | string | optional | Yes | ||
| large | boolean | optional | Large cards have a full-width container | false |
Yes |
| font_color | string | optional | CSS colorcode for the text | Defined by theme | Yes |
| icon_color | string | optional | CSS colorcode or "auto" if you want it to change based on your entity state | Defined by theme | Yes |
| icon_size | number | optional | Height of the icon (in pixels) | Defined by HA (24px) | Yes |
| background_color | string | optional | CSS color for the background of the badge | Defined by theme | Yes |
| hide_condition | string | optional | Javascript template that defines if card should be hidden | false |
Yes |
| icon_animation | string | optional | Possible values: 'spin' | Yes |
Basic card with static title, subtitle and custom icon
type: 'custom:button-text-card'
title: Title
subtitle: Subtitle
icon: 'mdi:lightbulb-outline'Only title
type: 'custom:button-text-card'
title: Only title
icon: 'mdi:format-title'Large card
type: 'custom:button-text-card'
title: Large version
subtitle: Ideal for important messages
icon: 'mdi:battery-high'
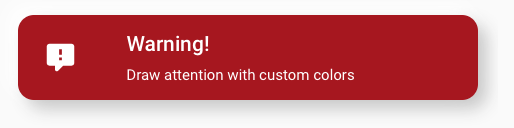
large: trueCustom background & font colors
type: 'custom:button-text-card'
title: Warning!
subtitle: Draw attention with custom colors
icon: 'mdi:comment-alert'
large: true
font_color: '#fff'
background_color: '#A81419'For templating, we do NOT support Jinja2. Instead we opted to use Javascript as templating language (like button-card).
Templating is supported in most fields (see options for more details). Since these templates are executed in the front-end, there is no impact on the performance of your Home Assistant installation. It does, however, mean that you have to learn some Javascript.
Templates are enclosed by tripple brackets and can contain any valid Javascript: [[[ return "Hello from Javascript!" ]]]
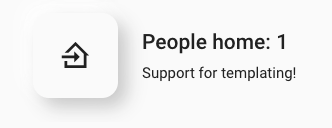
Example: counting people home
type: 'custom:button-text-card'
icon: >
[[[
const count = Object.entries(states).filter(e => e[0].indexOf('person.') === 0 && e[1].state === "home").length;
if(count === 0){
return "mdi:home-export-outline";
}else{
return "mdi:home-import-outline";
}
]]]
title: |
[[[
const count = Object.entries(states).filter(e => e[0].indexOf('person.') === 0 && e[1].state === "home").length;
return "People home: " + count;
]]]
subtitle: Support for templating!You can use a Javascript template to dynamically hide a card. This can be useful to create contextual cards (eg: only show when the front door is open, when there are lights on, ...).
To do so, write a Javascript template in the hide_condition attribute and return true if the card should be hidden.
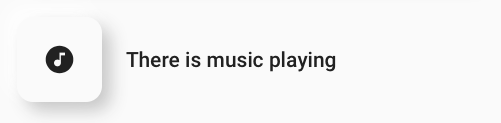
Example: Only show card when music is playing
type: 'custom:button-text-card'
title: There is music playing
icon: 'mdi:music-circle'
hide_condition: |
[[[
const active_players = Object.entries(states).filter(e => e[0].indexOf('media_player.')===0 && e[1].state === 'playing');
return active_players.length === 0;
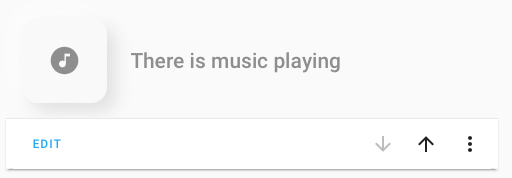
]]]Cool feature: when you go into edit mode, all hidden cards will appear with an opacity of 50%. That way you can easily manage all your cards.
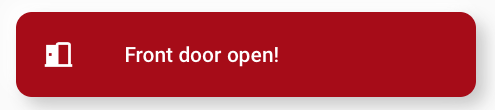
Example: Only show card when the front door is open
type: 'custom:button-text-card'
large: true
entity: binary_sensor.voordeur
title: Front door open!
background_color: '#A81419'
font_color: '#fff'
icon: 'mdi:door-open'
hide_condition: |
[[[ return entity.state === "off" ]]]
- Document tap_action support
See LICENSE
Feel free to suggest improvements, flag issues, open pull requests, ...