pod 'ZXNavigationBar'- 将ZXNavigationBar拖入项目中。
#import "ZXNavigationBarController.h"- 每个控制器单独管理自己的导航栏,导航栏属于控制器的子view,不再属于统一的导航控制器
- 兼容iOS8-iOS18,兼容刘海屏、药丸屏、iPad等各种设备,适配横竖屏,无需担心系统更新需要重新适配导航栏
- 仅需一行代码即可轻松设置导航栏背景图片、背景色、导航栏渐变、状态栏颜色、Item大小和边距等各类属性
- 仅需一行代码即可实现拦截pop手势与点击返回事件,并决定是否要响应pop操作
- 仅需一行代码即可解决scrollView横向滚动与pop手势冲突问题
- 支持随时切换为系统导航栏,且与系统导航栏之间无缝衔接
- 支持自定义
ZXNavigationBar高度 - 支持在
ZXNavigationBar上自定义titleView与navItemView - 若
ZXNavigationBar自带效果都无法满足,支持任意自定义导航栏View - 支持导航栏折叠、支持跟随ScrollView滚动透明度自动改变
- 支持通过url加载导航栏Item图片
- 支持全屏手势返回
- 支持自定义手势返回范围
- 支持监听手势返回进度
- 仿系统导航栏历史堆栈效果,支持iOS8-iOS16,支持自定义基本样式
- 若从Xib中加载控制器View,添加子View无需手动设置距离导航栏顶部约束,
ZXNavigationBar会自动处理
反馈&交流qq群:790460711
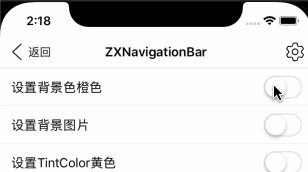
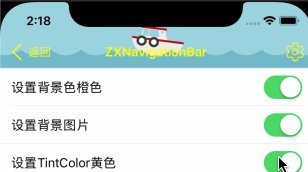
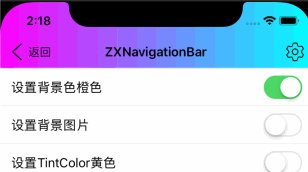
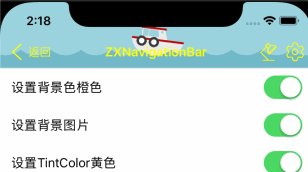
| 导航栏设置 | 仿微博热搜效果 | 自定义导航栏 |
|---|---|---|
 |
 |
 |
| 自定义titleView | 兼容scrollView横向滚动 | 可伸缩式导航栏 |
|---|---|---|
 |
 |
 |
@interface DemoBaseViewController : ZXNavigationBarController
@end【建议,非必须】将导航控制器继承于ZXNavigationBarNavigationController,建议将Base导航控制器继承于ZXNavigationBarNavigationController
@interface DemoBaseNavigationController : ZXNavigationBarNavigationController
@endZXNavigationBar会自动显示返回按钮,且实现点击pop功能,您无需设置,若需要自定义返回按钮,直接覆盖self.zx_navLeftBtn的图片和点击回调即可- 如果项目中存在黑白状态栏交替的需求,建议先在base控制器的
viewDidLoad方法中统一设置状态栏颜色,以避免设置成白色状态栏后返回上一个页面无法自动恢复为黑色状态栏
@interface DemoBaseViewController : ZXNavigationBarController
- (void)viewDidLoad{
[super viewDidLoad];
self.zx_navStatusBarStyle = ZXNavStatusBarStyleDefault;
}
@end- 在跳转到使用系统导航栏的页面(如系统相册、icloud drive)出现控制器内容上移被系统导航栏遮挡的问题时,请在跳转前设置
UIScrollView.appearance.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentAutomatic;- 【导航控制器为
ZXNavigationBarNavigationController或其子类时,可忽略此步操作!!】ZXNavigationBarController作了自动隐藏导航栏的处理,但由于导航栏早于内部子控制器加载,因此有可能造成自定义导航栏抖动或状态栏颜色黑白相嵌的问题, 若您遇到此问题,请在base导航控制器的pushViewController:animated:中设置self.navigationBarHidden = YES;或在Appdelegate的application:didFinishLaunchingWithOptions:中调用方法[UINavigationController zx_hideAllNavBar](需要先#import "ZXNavigationBarController.h")
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//这个方法需要在导航控制器加载前调用
[UINavigationController zx_hideAllNavBar];
UIWindow *window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
DemoListViewController *vc = [[DemoListViewController alloc]init];
UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:vc];
window.rootViewController = nav;
[window makeKeyAndVisible];
self.window = window;
return YES;
}
@endZXNavigationBar支持全屏手势返回和拦截,建议您移除其他的第三方全屏手势返回框架以避免冲突。- 若自定义导航栏与系统导航栏同在一个项目中,您可以在继承于
ZXNavigationBarController的跟控制器的初始化方法书写以下代码以兼容FDFullscreenPopGesture:
//因FDFullscreenPopGesture默认会在控制器即将展示时显示系统导航栏,与ZXNavigationBar共同使用时会造成系统导航栏出现一下又马上消失,因此需要以下设置
self.fd_prefersNavigationBarHidden = YES;
//当您通过zx_handlePopBlock拦截侧滑返回手势时,请设置fd_interactivePopDisabled为YES以关闭FDFullscreenPopGesture在当前控制器的全屏返回手势,否则无法拦截。
self.fd_interactivePopDisabled = YES;如果App使用的是系统的导航栏且不透明,view的内容会自动下移,例如非刘海屏会下移64像素;若设置了自定义的导航栏,因为它实际上就是普通的View,则控制器view中的内容不会自动下移以避免挡住导航栏。
ZXNavigationBar的处理方法是:- 如果您是通过frame或者Masonry设置控件布局,请设置y距离顶部高度为导航栏高度,可直接使用
ZXNavBarHeight这个宏 - 如果您是通过Xib加载控制器View,则
ZXNavigationBar会自动将内部约束设置为距离顶部为导航栏高度+原始高度,您无需作任何处理
self.title = @"ZXNavigationBar";或
self.zx_navTitle = @"ZXNavigationBar";self.zx_navTitleColor = [UIColor redColor];self.zx_navTitleFontSize = 20;或
self.zx_navTitleFont = [UIFont systemFontOfSize:20];- 设置导航栏标题其他非frame属性,通过控制
self.zx_navTitleLabel即可
self.zx_navFixFrame = CGRectMake(0, 0, 100, 100);self.zx_navHandleFrameBlock = ^CGRect(CGRect oldFrame) {
return CGRectMake(0, 0, 100, 100);
};self.zx_backBtnImageName = @"newBackImageName";- 设置最右侧按钮的图片名和点击回调
[self zx_setRightBtnWithImgName:@"set_icon" clickedBlock:^(UIButton * _Nonnull btn) {
NSLog(@"点击了最右侧的Button");
}];- 设置最右侧按钮的文字和点击回调
[self zx_setRightBtnWithText:@"右侧按钮" clickedBlock:^(UIButton * _Nonnull btn) {
NSLog(@"点击了最右侧的Button");
}];- 设置最右侧按钮的图片对象和点击回调
[self zx_setRightBtnWithImg:image对象 clickedBlock:^(ZXNavItemBtn * _Nonnull btn) {
NSLog(@"点击了最右侧的Button");
}];- 设置最右侧按钮的图片Url和点击回调(需导入SDWebImage并在pch文件中#import <SDWebImage/UIButton+WebCache.h>)
[self zx_setRightBtnWithImgUrl:@"图片url地址" placeholderImgName:@"占位图名称" clickedBlock:^(ZXNavItemBtn * _Nonnull btn) {
NSLog(@"点击了最右侧的Button");
}];- 如果需要导航栏显示返回图标和返回文字
//由于ZXNavigationBar会自动在左侧添加返回图片和点击返回事件,因此只需要设置返回的文字即可
[self.zx_navLeftBtn setTitle:@"返回" forState:UIControlStateNormal];- 设置导航栏左侧/右侧的按钮的其他非frame相关属性,通过控制
self.zx_navLeftBtn/zx_navRightBtn即可
//将oldImage渲染为红色
UIImage *resultImage = [oldImage zx_renderingColor:[UIColor redColor]];//将按钮宽高设置为30
self.zx_navItemSize = 30;//将按钮边距设置为0
self.zx_navItemMargin = 0;- 将上述例子中
zx_navLeftBtn/zx_navRightBtn修改为zx_navSubRightBtn即可
- 将上述例子中
zx_navLeftBtn/zx_navRightBtn修改为zx_navSubLeftBtn即可
单独设置指定ZXNavItemBtn的属性(ZXNavItemBtn在导航栏中从左到右分别为zx_navLeftBtn,zx_navSubLeftBtn,zx_navSubRightBtn,zx_navRightBtn),以下以zx_navLeftBtn为例:
- 设置NavItemBtn的image颜色
self.zx_navLeftBtn.zx_imageColor = [UIColor redColor];- 设置NavItemBtn的tintColor
self.zx_navLeftBtn.zx_tintColor = [UIColor redColor];- 设置NavItemBtn的字体大小
self.zx_navLeftBtn.zx_fontSize = 12;- 设置NavItemBtn的固定宽度,若设置,则ZXNavDefalutItemSize无效,若要恢复初始值,可设置为-1
self.zx_navLeftBtn.zx_fixWidth = 100;- 设置NavItemBtn的固定高度,若设置,则自动计算宽度无效(若需要恢复自动宽度,可设置
zx_fixWidth为-1)
self.zx_navLeftBtn.zx_fixHeight = 100;- 设置NavItemBtn距离左边元素的固定距离,若要恢复初始值,可设置为-1
self.zx_navLeftBtn.zx_fixMarginLeft = 15;- 设置NavItemBtn距离右边元素的固定距离,若要恢复初始值,可设置为-1
self.zx_navLeftBtn.zx_fixMarginRight = 15;- 禁止自动调整NavItemBtn图片和文字的布局,若要使contentEdgeInsets、titleEdgeInsets、imageEdgeInsets等,则需要将此属性设置为NO
self.zx_navLeftBtn.zx_disableAutoLayoutImageAndTitle = YES;- 设置NavItemBtn image的固定大小
self.zx_navLeftBtn.zx_fixImageSize = CGSizeMake(10,10);- 设置NavItemBtn自动计算宽度后的附加宽度
self.zx_navLeftBtn.zx_textAttachWidth = 20;- 设置NavItemBtn文字的附加高度
self.zx_navLeftBtn.zx_textAttachHeight = 10;- 设置NavItemBtn的cornerRadius为高度的一半(圆形圆角)
self.zx_navLeftBtn.zx_setCornerRadiusRounded = YES;- 设置NavItemBtn内部图片x轴的偏移量,负数代表左移,无title且设置了zx_fixImageSize后生效,仅改变内容imageView的位移,不会改变原始NavItemBtn的frame
self.zx_navLeftBtn.zx_imageOffsetX = -10;- 设置NavItemBtn的tintColor仅用于UIControlStateNormal状态(请在zx_imageColor和zx_tintColor之前设置),默认为NO
self.zx_navLeftBtn.zx_useTintColorOnlyInStateNormal = YES;- 自定义NavItemView
self.zx_navLeftBtn.zx_customView = [UISwitch new];- 设置NavItemBtn frame发生改变时的回调,可在这个block中return修改后的frame
self.zx_navLeftBtn.zx_handleFrameBlock = ^CGRect(CGRect oldFrame) {
return CGRectMake(oldFrame.origin.x, oldFrame.origin.y, oldFrame.size.width + 10, 30);
};self.zx_navBarBackgroundColor = [UIColor orangeColor];self.zx_navBarBackgroundImage = [UIImage imageNamed:@"nav_bac"];//从magentaColor到cyanColor渐变
[self zx_setNavGradientBacFrom:[UIColor magentaColor] to:[UIColor cyanColor]];[self zx_removeNavGradientBac];self.zx_navTintColor = [UIColor yellowColor];self.zx_navFixHeight = 30;[self zx_setMultiTitle:@"ZXNavigationBar" subTitle:@"subTitle"];或
[self zx_setMultiTitle:@"ZXNavigationBar" subTitle:@"subTitle" subTitleFont:[UIFont systemFontOfSize:10] subTitleTextColor:[UIColor redColor]];self.zx_navLineViewBackgroundColor = [UIColor blueColor];self.zx_navLineViewHeight = 2;- 分割线其他其他非frame相关属性通过
self.zx_navLineView设置即可
self.zx_navStatusBarStyle = ZXNavStatusBarStyleLight;self.zx_navStatusBarStyle = ZXNavStatusBarStyleDefault;self.zx_disableAutoSetStatusBarStyle = YES;//显示系统导航栏将会自动隐藏ZXNavigationBar
self.zx_showSystemNavBar = YES;self.zx_hideBaseNavBar = YES;//务必仅当存在系统导航栏与自定义导航栏过渡时启用,非必要请勿启用,否则可能造成自定义导航栏跳动,若当前控制器显示了系统导航栏,请于当前控制器pop的上一个控制器中使用self.zx_navEnableSmoothFromSystemNavBar = YES)
self.zx_navEnableSmoothFromSystemNavBar = YES;- 若需要更优的平滑过渡效果,请将您的导航控制器继承于
ZXNavigationBarNavigationController或使用ZXNavigationBarNavigationController作为您的导航控制器
self.zx_disableNavAutoSafeLayout = YES;Xib加载控制器情况下将所有约束为top且secondItem为控制器view或safeArea的子view约束constant设置为原始长度+导航栏高度,默认为NO(仅第一个),若设置为YES,将会遍历控制器view中的所有约束,对性能有一点影响(需要设置在[super viewDidLoad]之前)
self.zx_enableAdjustNavContainerAll = YES;//oldNavOffset:视图在xib中所设置的约束与顶部距离
//currentNavOffset:即将设置的视图与顶部的距离
//返回值为当前需要自定义设置的视图与控制器顶部的距离
self.zx_handleAdjustNavContainerOffsetBlock = ^CGFloat(CGFloat oldNavOffset, CGFloat currentNavOffset) {
//此设置代表从xib加载控制器view时,控制器view中的内容距离控制器顶部10像素(默认距离顶部为导航栏高度)
return 10;
};self.zx_showNavHistoryStackContentView = YES;self.zx_navHistoryStackContentViewOffsetX = 10;self.zx_navHistoryStackContentViewItemMaxLength = 10;self.zx_navHistoryStackViewStyle = ZXNavHistoryStackViewStyleDark;//以zx_navLeftBtn为例
self.zx_navLeftBtn.zx_customView = [UISwitch new];//创建自定义View
UIView *customTitleView = [[UIView alloc]init];
[self zx_addCustomTitleView:customTitleView];//创建自定义View
UIView *customNav = [[UIView alloc]init];
[self zx_addCustomNavBar:customNav];//拦截侧滑返回手势和返回按钮点击事件
self.zx_handlePopBlock = ^BOOL(ZXNavigationBarController * _Nonnull viewController, ZXNavPopBlockFrom popBlockFrom) {
//viewController:当前控制器
//popBlockFrom:通过什么方式(点击返回按钮或侧滑返回手势)触发pop操作
//doSomething
//返回YES则代表不禁止pop操作,返回NO则禁止pop操作
return YES;
};
//如果您在项目中使用了FDFullscreenPopGesture,需要关闭FDFullscreenPopGesture在当前控制器的全屏侧滑返回手势,否则zx_handlePopBlock无法拦截侧滑返回手势
self.fd_interactivePopDisabled = YES;- 如果需要拦截的控制器未继承于ZXNavigationBarController,可以在继承于ZXNavigationBarNavigationController的自定义导航控制器的viewDidLoad中:
self.zx_navHandlePopGestureBlock = ^BOOL(UIViewController * _Nonnull topViewController) {
//这里的优先级高于控制器中的self.zx_handlePopBlock。如果返回NO,则代表直接关闭侧滑返回手势,控制器中的self.zx_handlePopBlock不会触发;如果返回YES,则交由控制器处理
return NO;
};将您的导航控制器继承于`ZXNavigationBarNavigationController`或使用`ZXNavigationBarNavigationController`作为您的导航控制器即可将您的导航控制器继承于ZXNavigationBarNavigationController或使用ZXNavigationBarNavigationController作为您的导航控制器
注意:因设置全屏返回手势响应范围与禁用全屏pop手势属于同一导航控制器,为避免此属性被其他子控制器修改,以下代码建议写在子控制器的-viewWillAppear或-viewDidAppear中
//在控制器中:
//pop手势的触发范围比例,0-1,默认为1,即代表全屏触发
self.zx_popGestureCoverRatio = 0.5;禁用全屏pop手势,若禁用,则pop触发范围为屏幕宽度的十分之一
//在控制器中:
self.zx_disableFullScreenGesture = YES;将您的导航控制器继承于ZXNavigationBarNavigationController或使用ZXNavigationBarNavigationController作为您的导航控制器
注意:因手势进度监听的block属于同一导航控制器,为避免block被子控制器覆盖后失效,以下代码建议写在子控制器的-viewWillAppear或-viewDidAppear中
//在控制器中:
self.zx_handleCustomPopGesture = ^(CGFloat popOffsetProgress) {
NSLog(@"popOffsetProgress--%lf",popOffsetProgress);
};将您的导航控制器继承于ZXNavigationBarNavigationController或使用ZXNavigationBarNavigationController作为您的导航控制器即可
若您要禁用这一功能
//在控制器中:
self.navigationController.zx_disableAutoHidesBottomBarWhenPushed = YES;注意:因判断是否支持多层级的手势同时触发的block属于同一导航控制器,为避免block被子控制器覆盖后失效,以下代码建议写在子控制器的-viewWillAppear或-viewDidAppear中
//在控制器中:
[self zx_setPopGestureCompatibleScrollView:self.scrollView];当导航控制器为ZXNavigationBarNavigationController或继承于ZXNavigationBarNavigationController时,如果需要更复杂的定制化的情况,可以使用下方的方式,以下代码的作用是在scrollView滚动到第一页的时候,支持pop手势多层级同时触发,为了更好的展示效果,建议关闭scrollView的bounces。此段代码与上方效果一致
注意:因判断是否支持多层级的手势同时触发的block属于同一导航控制器,为避免block被子控制器覆盖后失效,以下代码建议写在子控制器的-viewWillAppear或-viewDidAppear中
//在控制器中:
self.scrollView.bounces = NO;
__weak typeof(self) weakSelf = self;
self.zx_popGestureShouldRecognizeSimultaneously = ^BOOL(UIGestureRecognizer * _Nonnull otherGestureRecognizer) {
if(weakSelf.scrollView.contentOffset.x < weakSelf.scrollView.width){
return YES;
}
return NO;
};- 如果设置了控制器的Xib且在Xib中设置了子视图的约束(仅需设置展开或者折叠导航栏与动画效果速度,无需手动调整控制器View子视图的frame)
//第一个参数folded:控制是展开还是折叠导航栏;第二个参数speed:控制展开或收缩导航栏的速度,0-6,建议值为3;第三个参数offsetBlock:折叠动画导航栏位移回调;第四个参数completionBlock:折叠动画结束回调
[self zx_setNavFolded:YES speed:3 foldingOffsetBlock:nil foldCompletionBlock:nil];- 如果是通过Frame设置控制器View的子视图(如TableView),需要在
foldingOffsetBlock回调中控制导航栏下方View的frame,使其始终紧贴导航栏底部
__weak typeof(self) weakSelf = self;
[self zx_setNavFolded:shouldFold speed:3 foldingOffsetBlock:^(CGFloat offset) {
//tableView的y值跟随这导航栏变化(导航栏高度减小,tableView的y值减小)
weakSelf.tableView.y += offset;
//tableView的高度值跟随这导航栏变化(导航栏高度减小,tableView高度增加)
weakSelf.tableView.height -= offset;
} - 在控制器加载的时候,需要先设置导航栏透明(注意,不要直接设置导航栏的alpha或设置导航栏的背景色为[UIColor clearColor]),请使用:
//这一行代码实际上是把导航栏背景色的透明度改为0,仅改变RGBA中A(alpha)的值,如果导航栏有自定义背景色,则会从透明-自定义背景色过渡
self.zx_navBarBackgroundColorAlpha = 0;- 在scrollViewDidScroll中
#pragma mark - UIScrollViewDelegate
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
//scrollView:滚动控制的scrollView,tableView或collectionView
//fullChangeHeight:scrollView.contentOffset.y达到fullChangeHeight时,导航栏变为完全不透明
//changeLimitNavAlphe:当导航栏透明度达到changeLimitNavAlphe时,将触发opaqueBlock,通知控制器设置导航栏不透明时的效果
//transparentBlock:导航栏切换到透明状态时的回调(默认透明度0.7为临界点)
//opaqueBlock:导航栏切换到不透明状态时的回调(默认透明度0.7为临界点)
[self zx_setNavTransparentGradientsWithScrollView:scrollView fullChangeHeight:100 changeLimitNavAlphe:0.7 transparentGradientsTransparentBlock:^{
//导航栏透明时的额外效果设置
} transparentGradientsOpaqueBlock:^{
//导航栏不透明时的额外效果设置
}];
}- 若需要复杂的自定义场景(例如导航栏有背景图片,因默认处理方式是通过控制导航栏背景颜色的透明度实现,因此此时需要监听导航栏透明度改变回调,并写上
self.zx_navBacImageView.alpha = alpha;)
#pragma mark - UIScrollViewDelegate
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
//scrollView:滚动控制的scrollView,tableView或collectionView
//fullChangeHeight:scrollView.contentOffset.y达到fullChangeHeight时,导航栏变为完全不透明
//changeLimitNavAlphe:当导航栏透明度达到changeLimitNavAlphe时,将触发opaqueBlock,通知控制器设置导航栏不透明时的效果
//changingBlock:导航栏透明度正在改变时的回调
//transparentBlock:导航栏切换到透明状态时的回调(默认透明度0.7为临界点)
//opaqueBlock:导航栏切换到不透明状态时的回调(默认透明度0.7为临界点)
[self zx_setNavTransparentGradientsWithScrollView:scrollView fullChangeHeight:100 changeLimitNavAlphe:0.7 transparentGradientsChangingBlock:^(CGFloat alpha) {
//导航栏透明度正在改变时候处理
} transparentGradientsTransparentBlock:^{
//导航栏透明时的额外效果设置
} transparentGradientsOpaqueBlock:^{
//导航栏不透明时的额外效果设置
}];
}


