📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
The Search Result app handles the results returned by the VTEX Search API and displaying them to the users.
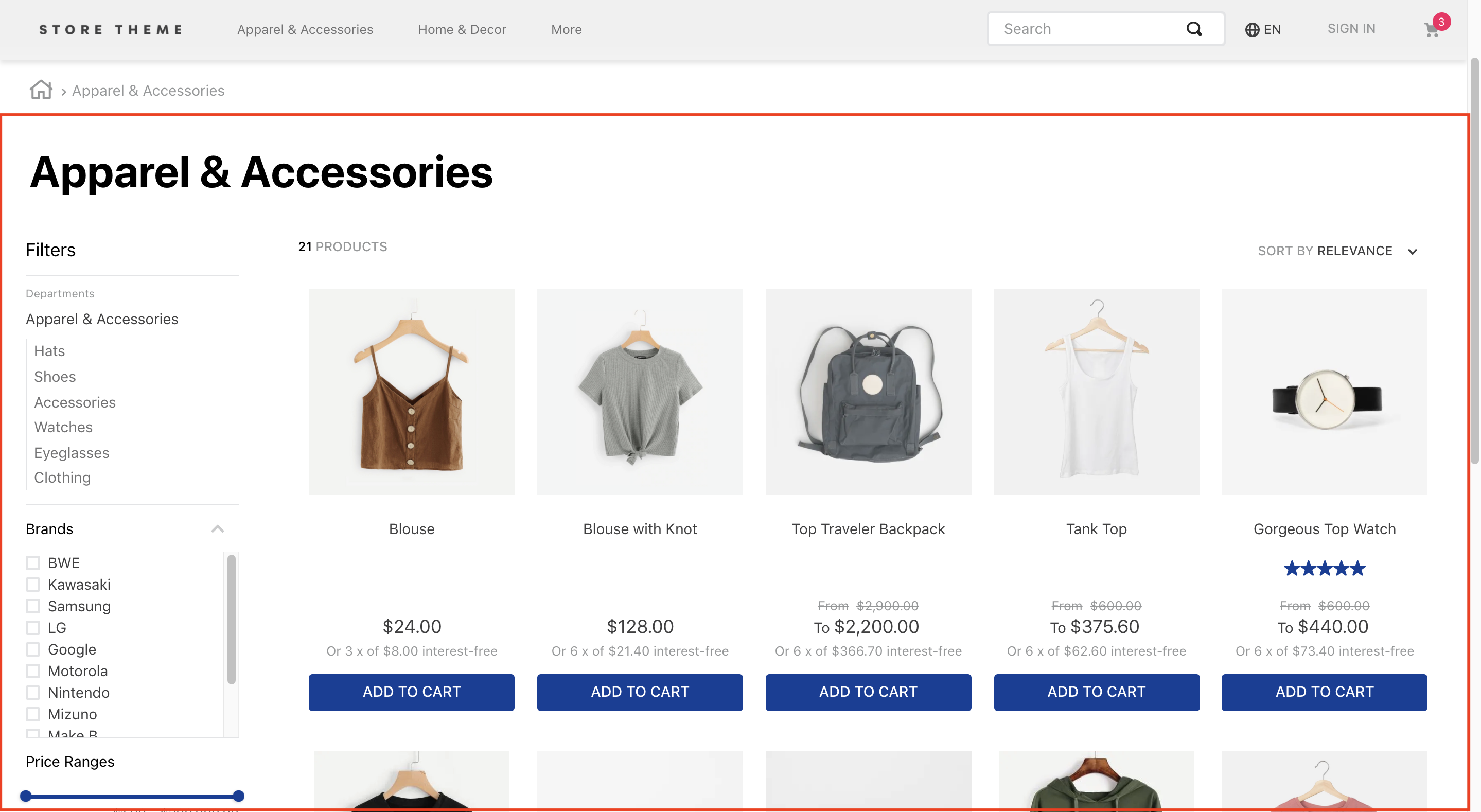
The app exports all store blocks expected in a search results page, such as filters and product gallery.
To configure VTEX Search Result, check the sections below.
In your theme manifest.json, add the Search Result app as a dependency:
"dependencies": {
"thefoschini.vtex-tfg-search-result": "3.x"
}Now, you can use all the blocks exported by the search-result app. See the complete list below:
| Block name | Description |
|---|---|
search-result-layout |
 Enables you to build the search results page using its three child blocks: Enables you to build the search results page using its three child blocks: search-result-layout.desktop, search-result-layout.mobile, and search-not-found-layout. It has to be used in the store.search template because it uses the context provided by the VTEX Search API. |
search-result-layout.customQuery |
 This block is used instead of This block is used instead of search-result-layout in cases where the search results will be declared in a template that doesn't fetch Search context, such as Home. It accepts a querySchema prop that runs custom search queries. It also supports three child blocks: search-result-layout.desktop, search-result-layout.mobile, and search-not-found-layout. |
search-result-layout.desktop |
 Builds the search results page structure for desktop mode. Builds the search results page structure for desktop mode. |
search-result-layout.mobile |
Builds the search results page structure for mobile mode. If search-result-layout.mobile is not provided, search-result-layout.desktop will be used instead. |
search-layout-switcher |
Enables mobile users to switch between the available layout modes. |
search-not-found-layout |
Builds the whole search results page structure for when no results were returned. This renders whenever users search for a term that doesn't return any products. |
gallery |
 Displays a gallery with all the products found in the search. Displays a gallery with all the products found in the search. |
gallery-layout-switcher |
Logical block that allows users to switch between the available gallery layouts. To learn how to build your search results with multiple layouts, read the documentation. |
gallery-layout-option |
Defines how each layout option should render for users. To learn how to build your search results with multiple layouts, read the documentation. |
not-found |
Contains text and a description for the page that was not found in the search. It must be declared as a child of search-not-found-layout. |
search-content |
 Determines, in the background, which block will be displayed: the Determines, in the background, which block will be displayed: the gallery block (if products are found) or the not-found block (if the selected filters lead to an empty search results page). This means that both gallery and not-found must be declared as search-content children. |
store.not-found#search |
When configured, it displays a 404 error message whenever the server can't return the browser request or when it is configured not to handle the request. |
search-products-count-per-page |
Displays the total number of products being displayed on the search results page. |
search-products-progress-bar |
Displays a progress bar of products being displayed on the search results page. |
order-by.v2 |
Allows users to choose the product sort order on the search results page. |
filter-navigator.v3 |
Allows users to apply different filters to the search. On mobile, it renders a button that, when clicked, displays all available filters in a sidebar. |
total-products.v2 |
Displays the total number of products found in the search. |
search-title.v2 |
Displays a title for the executed search. |
search-fetch-more |
Displays the Show More button. This button is not rendered when the user is on the last page. |
search-fetch-previous |
Displays the Show Previous button. This button is not rendered when the user is on the first page. |
search-products-count-per-page |
Displays the current number of products on the page. |
sidebar-close-button |
Displays an X button on the filter sidebar on mobile. |
search-fetch-previous |
Displays the Show Previous button. This button is not rendered when the user is on the first page. |
search-products-count-per-page |
Displays the current number of products on the page. |
sidebar-close-button |
Displays an X button on the filter sidebar on mobile. |
The Search Result app data is usually displayed on search pages (store.search), but it can also be added to other pages.
When added to the search page, you have to use the search-result-layout block because it fetches data provided by the current search context of the template. If you want to add the app to another page, use the search-result-layout.customQuery block.
In the desired store page, add search-result-layout or search-result-layout.customQuery to the correct template block list. You can see two code examples below:
In search pages
"store.search": {
"blocks": ["search-result-layout"]
}In other pages
"store.home": {
"blocks": [
"carousel#home",
"shelf#home",
+ "search-result-layout.customQuery#home"
]
}You need to define how the search results will be fetched before declaring the blocks into the search results layout.
The results should be defined through a custom query in the home page. You have to use the provided context in the search template.
If you use search-result-layout, the blocks will define the fetched data from the context. If you are using search-result-layout.customQuery, the props should be sent through the querySchema to configure the custom query.
Using search-result-layout
{
"store.search": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
}
}Using search-result-layout.customQuery
{
"store.home": {
"blocks": [
"carousel#home",
"shelf#home",
"search-result-layout.customQuery#home"
]
},
"search-result-layout.customQuery#home": {
"props": {
"querySchema": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
}
}You can see all the props for configuring your search data in the table below:
| Prop name | Type | Description | Default value |
|---|---|---|---|
queryField |
string |
 Query string of the search URL that defines the results that should be fetched in the custom query. For example: Query string of the search URL that defines the results that should be fetched in the custom query. For example: Blue. This prop only works if the mapField prop is also declared. |
undefined |
mapField |
string |
 Search URL's Search URL's map parameter, which defines the results that should be fetched in the custom query, for example, specificationFilter_100. This prop only works if the queryField prop is also declared. |
undefined |
maxItemsPerPage |
number |
Maximum number of items per search page. The maximum value of this prop is 50. If a higher number is added, the query will fail. |
10 |
orderByField |
enum |
Determines the sort order the products will follow when displayed. The possible values are named after the order type: OrderByTopSaleDESC (this uses the number of units sold), OrderByReleaseDateDESC, OrderByBestDiscountDESC, OrderByPriceDESC, OrderByPriceASC, OrderByNameASC, OrderByNameDESC, or OrderByScoreDESC (relevance Score). ASC and DESC stand for ascending and descending order, respectively. |
OrderByScoreDESC |
hideUnavailableItems |
boolean |
Determines whether the search results should hide unavailable items (true) or not (false). |
false |
facetsBehavior |
string |
Defines the filter behavior. When set to Dynamic, it restricts the results based on the filters selected by the user. If set to Static, all filters will continue to be displayed to the user, even when there are no results. |
Static |
skusFilter |
enum |
Refines the SKUs returned for each product in the query. The fewer returned SKUs, the better the performance of your shelf query will be. Possible values are: FIRST_AVAILABLE (returns the first available SKU only), ALL_AVAILABLE (returns all available SKUs), and ALL (returns all product SKUs). |
ALL_AVAILABLE |
simulationBehavior |
enum |
Defines whether the search data will be up-to-date (default) or fetched using the cache (skip). You should only use the last option if you prefer faster queries over the most up-to-date prices or inventory. |
default |
installmentCriteria |
enum |
Defines which price should be displayed when different installments are available. Possible values are: MAX_WITHOUT_INTEREST (displays the maximum installment option with no associated interest) or MAX_WITH_INTEREST (displays the maximum installment option whether it has associated interest or not). |
"MAX_WITHOUT_INTEREST" |
excludedPaymentSystems |
string |
List of payment systems that should not be considered when displaying the installment options to users. This prop configuration only works if the installmentCriteria prop was also declared. If it wasn't, all available payment systems will be displayed. |
undefined |
includedPaymentSystems |
string |
List of payment systems that should be considered when displaying the installment options to users. This prop configuration only works if the installmentCriteria prop was also declared. In case it was not, all available payment systems will be displayed regardless. |
undefined |
ℹ️ Pagination does not display results after page 50. You can configure it to display more products per page using the
maxItemsPerPageprop to increase the number of products on each page.
⚠️ When thesimulationBehaviorprop is set asskip, the search data will only be fetched using the store cache. This may impact the content displayed on store pages because the cache storage changes depending on user interaction in each page.
You must define the query for the following search pages:
- Brand
- Department
- Category
- Subcategory
This allows you to define custom behaviors for each store search page. For example:
{
"store.search": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
},
"store.search#category": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
},
"store.search#brand": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
},
"store.search#department": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
},
"store.search#subcategory": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
}
}Now you can structure the search-result-layout or the search-result-layout.customQuery blocks. They both require search-result-layout.desktop as a child. However, you can also provide other children, such as the search-result-layout.mobile and the search-not-found-layout props.
Depending on your store case, structure search-result-layout or search-result-layout.customQuery by declaring their children and then configuring them using the Flex Layout blocks and their props. For example:
{
"search-result-layout": {
"blocks": [
"search-result-layout.desktop",
"search-result-layout.mobile",
"search-not-found-layout"
]
},
"search-result-layout.desktop": {
"children": [
"flex-layout.row#searchbread",
"flex-layout.row#searchtitle",
"flex-layout.row#result"
],
"props": {
"preventRouteChange": true
}
}
}| Prop name | Type | Description | Default value |
|---|---|---|---|
hiddenFacets |
object |
Indicates which filters should be hidden. The possible values are in this table. | undefined |
showFacetQuantity |
boolean |
Determines whether the resulting number in each filter should appear next to its name in the filter-navigator.v3 block (true) or not (false). |
false |
blockClass |
string |
Unique block ID to be used in CSS customizations. | undefined |
trackingId |
string |
ID that will be used in Google Analytics to track store metrics based on the Search Result block. | Search result |
mobileLayout |
object |
Determines how the search results page will be displayed to users when using the mobile layout. The possible values are in this table. | undefined |
defaultGalleryLayout |
string |
Name of the gallery layout that will be used by default in the search results page. This prop is required when several layouts are explicitly defined by the gallery block. The value of this prop must match the layout name defined in the name prop from the layouts object. |
undefined |
thresholdForFacetSearch |
number |
The minimum number of facets must be displayed on the interface for a search bar to be displayed. The search bar will always be displayed if you declare 0. |
undefined |
preventRouteChange |
boolean |
Keeps page customizations even when the user applies new filters. This prop will only change the URL query string and not the entire URL, preventing a full-page reload whenever filters are applied. | false |
| Prop name | Type | Description | Default value |
|---|---|---|---|
mode1 |
enum |
Defines the default layout for the mobile search results page. Possible values are: normal, small, or inline. |
normal |
mode2 |
enum |
Defines the layout that will be set for the mobile search results page when users click the layout selector button. Possible values also are normal, small, or inline. |
small |
The hiddenFacets object
| Prop name | Type | Description | Default value |
|---|---|---|---|
brands |
boolean |
Determines whether brand filters should be hidden (true) or not (false). |
false |
categories |
boolean |
Determines whether category filters should be hidden (true) or not (false). |
false |
priceRange |
boolean |
Determines whether price filters should be hidden (true) or not (false). |
false |
specificationFilters |
object |
Indicates which specification filters should be hidden. The possible values are in this table. | undefined |
| Prop name | Type | Description | Default value |
|---|---|---|---|
hideAll |
boolean |
Determines whether the specification filters should be hidden (true) or not (false). |
false |
hiddenFilters |
object |
Object array of specification filters that should be hidden. The possible values are in this table. | undefined |
The hiddenFilters object
| Prop name | Type | Description | Default value |
|---|---|---|---|
name |
string |
Name of the specification filter that you want to hide. | undefined |
With the Flex Layout app and the other blocks exported by the Search Results app, such as gallery, it's time for you to build your search results page!
Below you can see the blocks, and their props, you can use for building the search results page of your store.
The gallery block defines how fetched items should be displayed on the search results page of the store.
When declared with no props, it expects product-summary.shelf as a child and, consequently, the block structure inherited from it.
However, it is possible to use the layouts prop to provide several layouts for the page, allowing your store to have different item arrangements based on what best fits the needs of your users.
When multiple layouts are provided, your store users will be able to shift between them based on their needs using the gallery-layout-switcher block, described in the table below. The gallery will then render the component provided by the currently selected layout.
To understand how to build your search results with multiple layouts using the layouts prop, read the documentation.
| Prop name | Type | Description | Default value |
|---|---|---|---|
layouts |
object |
List of layouts used to arrange and display the items on the search results page. If no value is provided, the gallery block must instead receive a product-summary-shelf block as a child. Check this table to see the props of this block. |
undefined |
undefined |
block |
Defines the blocks that should be rendered per layout. The prop name is not undefined; you must include the value passed by the component prop. The prop value must match the block name you choose to be rendered in that specific layout. |
undefined |
customSummaryInterval |
number |
Defines the item interval at which the gallery should render a custom product-summary block. For example, declaring 5 will render a custom block every four items rendered, as shown in this image. It is important to note that this prop doesn't support layouts yet. |
undefined |
CustomSummary |
block |
Defines a block that will be rendered based on the interval defined by the customSummaryInterval prop. |
undefined |
| Prop name | Type | Description | Default value |
|---|---|---|---|
name |
string |
 Layout name. This value must be unique, i.e., not equal to other layout names declared in the Layout name. This value must be unique, i.e., not equal to other layout names declared in the gallery block. |
undefined |
component |
string |
 Names the Names the undefined prop from the gallery block, which is responsible for declaring the block to be rendered in this layout. You can choose any value for this prop as long as it is PascalCased, i.e., the first letter of each word in the name is capitalized. Important: For this to work, the chosen value must be named after the gallery block's undefined prop. Do not use the component prop value to directly pass the desired block name. See the example below to understand the underlying logic behind this prop. |
undefined |
itemsPerRow |
number / object |
 The number of items to be displayed in each row of this layout. This prop works with responsive values. Therefore, it also accepts an object with different numbers for desktop, tablet, or phone screen sizes (see table below). The number of items to be displayed in each row of this layout. This prop works with responsive values. Therefore, it also accepts an object with different numbers for desktop, tablet, or phone screen sizes (see table below). |
undefined |
preferredSKU |
PreferredSKUEnum |
Determines which SKU will be initially selected in the product summary. | "FIRST_AVAILABLE" |
For PreferredSKUEnum:
| Name | Value | Description |
|---|---|---|
| First Available | FIRST_AVAILABLE |
First available SKU in stock found or first out-of-stock SKU. |
| Last Available | LAST_AVAILABLE |
Last available SKU in stock found or last out-of-stock SKU. |
| Cheapest | PRICE_ASC |
Cheapest SKU in stock found or first out-of-stock SKU. |
| Most Expensive | PRICE_DESC |
Most expensive SKU in stock found or first out-of-stock SKU. |
preferredSKU prop as a fallback. You can read more about it, and how to implement it, in Recipes
| Prop name | Type | Description | Default value |
|---|---|---|---|
desktop |
number |
Number of slides to be shown on desktop devices. | undefined |
tablet |
number |
Number of slides to be shown on tablet devices. | undefined |
phone |
number |
Number of slides to be shown on phone devices. | undefined |
{
"gallery": {
"props": {
"layouts": [
{
"name": "whole",
"component": "OneOrTwoLineSummary",
"itemsPerRow": 1
},
{
"name": "two",
"component": "OneOrTwoLineSummary",
"itemsPerRow": 2
},
{
"name": "many",
"component": "ManyByLineSummary",
"itemsPerRow": {
"desktop": 5,
"mobile": 1
}
}
],
"OneOrTwoLineSummary": "product-summary.shelf",
"ManyByLineSummary": "product-summary.shelf"
}
}
}The gallery-layout-switcher block is a logical block that allows users to switch between the available gallery layouts.
It receives no props and expects the gallery-layout-option block as a child. It's essential to define the options in the same order as the layouts so that the accessibility features can work properly.
This block defines how each layout option should be rendered for users.
| Prop name | Type | Description | Default value |
|---|---|---|---|
name |
string |
 Name of the layout option. The prop value must match the value passed to the Name of the layout option. The prop value must match the value passed to the name prop. |
undefined |
{
"gallery-layout-switcher": {
"children": [
//It follows the same whole -> two -> many order
"gallery-layout-option#whole",
"gallery-layout-option#two",
"gallery-layout-option#many"
]
},
"gallery-layout-option#whole": {
"props": {
"name": "whole"
},
"children": ["icon-single-grid", "rich-text#option-whole"]
},
"gallery-layout-option#two": {
"props": {
"name": "two"
},
"children": ["icon-inline-grid", "rich-text#option-two"]
},
"gallery-layout-option#many": {
"props": {
"name": "many"
},
"children": ["icon-menu", "rich-text#option-many"]
}
}This block renders a filter selector for the fetched results.
| Prop name | Type | Description | Default value |
|---|---|---|---|
categoryFiltersMode |
enum |
Determines whether the category filters should use the href attribute with the URLs of the category pages (href) or not (default). By default, the filters use HTML divs with role="link". You may change this behavior by setting the prop value to href, thereby creating a link building to improve the SEO ranking of your category pages. |
default |
layout |
enum |
Determines whether the Filter Navigator layout should be responsive (responsive) or not (desktop). You may use desktop when the Filter Navigator is configured to display in a drawer. |
responsive |
maxItemsDepartment |
number |
Maximum number of departments to be displayed before the See More button is triggered. | 8 |
maxItemsCategory |
number |
Maximum number of category items to be displayed before the See More button is triggered. | 8 |
initiallyCollapsed |
boolean |
Determines whether the search filters will start out collapsed (true) or open (false). |
false |
openFiltersMode |
enum |
Defines how many filters can be opened simultaneously in the Filter Navigator component. The possible values are many (more than one filter can be opened simultaneously) and one (only one filter can be opened). Notice that if one is declared, all filters will collapse before user interaction, regardless of the value passed to the initiallyCollapsed prop. |
many |
filtersTitleHtmlTag |
string |
HTML tag for the filter title. | h5 |
scrollToTop |
enum |
Scrolls the page to the top (auto or smooth) or not (none) when selecting a facet. |
none |
truncateFilters |
boolean |
Determines whether a filter selector with more than 10 filter options should shorten the list and display a See More button (true) or not (false). |
false |
closeOnOutsideClick |
boolean |
Determines whether the Filter Navigator component should be closed when users click outside of it (true) or not (false). This prop only works if the openFiltersMode prop is set to one. |
false |
appliedFiltersOverview |
enum |
Determines whether an overview of the applied filters should be displayed (show) or not (hide). |
"hide" |
totalProductsOnMobile |
enum |
Determines whether the Filter Navigator should display the total number of products on mobile devices (show) or not (hide). |
hide |
fullWidthOnMobile |
boolean |
Determines whether filter-navigator.v3 will be rendered on mobile using the full-screen width (true) or not (false). |
false |
navigationTypeOnMobile |
enum |
Defines how mobile users should navigate in the filter selector component. The possible values are page (only one list of options can be seen at a time) or collapsible (all option lists can be seen simultaneously). |
page |
updateOnFilterSelectionOnMobile |
boolean |
Determines whether the search results on mobile should be updated based on filter selection (true) or not (false). This prop only works if the preventRouteChange prop is declared as true. |
false |
drawerDirectionMobile |
Enum |
Determines whether the search filters on mobile open to the left (drawerLeft) or to the right (drawerRight). |
drawerLeft |
showClearByFilter |
boolean |
Determines whether a clear button (for erasing all filter options selected by the user) should be displayed next to the filter name (true) or not (false). |
false |
showClearAllFiltersOnDesktop |
boolean |
Determines whether a clear button should be displayed (true) or not (false). This button will reset all selected filters. |
false |
priceRangeLayout |
enum |
Determines whether a text field to enter the desired price range should be displayed (inputAndSlider) or (slider). |
slider |
facetOrdering |
array |
Array of objects (see below) that applies custom sorting rules to filters. The default behavior sorts in descending order the items by quantity. | undefined |
showQuantityBadgeOnMobile |
boolean |
Displays a badge for mobile users indicating how many active filters there are. | false |
facetOrderingobject:
| Prop name | Type | Description | Default value |
|---|---|---|---|
key |
string |
Facet key that will be sorted. Possible values are category-1, category-2, category-3 (for department, category, and subcategory), brand, or a product specification name. |
undefined |
orderBy |
enum |
Field from facets that should be used when sorting the entries. Possible values are name and quantity. |
undefined |
order |
enum |
Determines whether the filter should be sorted by ascending (ASC) or descending (DESC) order. |
ASC |
For example:
{
"filter-navigator.v3": {
"props": {
"facetOrdering": [
{
"key": "brand",
"orderBy": "name",
"order": "ASC"
}
]
}
}
}
⚠️ ThefacetOrderingprop will conflict with theenableFiltersFetchOptimizationflag invtex.storebecause it returns only the top filter values ordered by count. To achieve the desired outcome withfacetOrdering, you need to setenableFiltersFetchOptimizationasfalsein thevtex.storeAdmin settings.
The order-by block renders a dropdown button with sorting options to display the fetched results. See the block props in the table below.
| Prop name | Type | Description | Default value |
|---|---|---|---|
specificationOptions |
[object] |
Indicates which sorting options by specification will be displayed. This only works for stores using vtex.search-resolver@1.x. |
undefined |
hiddenOptions |
[string] |
Indicates which sorting options will be hidden. (Example: ["OrderByNameASC", "OrderByNameDESC"]) |
undefined |
showOrderTitle |
boolean |
Determines whether the selected order value (e.g., Relevance) will be displayed (true) or not (false). |
true |
specificationOptionsobject:Prop name Type Description Default value value string Value that will be sent for sorting in the API. It has to be in {specification key}:{asc/desc}format. For example:"size:desc"or"priceByUnit:asc".undefinedlabel string Label that will be displayed in the sorting options. Example: "Price by unit, ascending".undefined
| Sorting option | Value |
|---|---|
| Relevance | "" |
| Top Sales Descending | "OrderByTopSaleDESC" |
| Release Date Descending | "OrderByReleaseDateDESC" |
| Best Discount Descending | "OrderByBestDiscountDESC" |
| Price Descending | "OrderByPriceDESC" |
| Price Ascending | "OrderByPriceASC" |
| Name Ascending | "OrderByNameASC" |
| Name Descending | "OrderByNameDESC" |
| Collection | "OrderByCollection" |
The search-fetch-more block renders a Show More button that is used to load the results of the next search results page. See the block props in the table below.
ℹ️ This block is not rendered if there is no next page.
| Prop name | Type | Description | Default value |
|---|---|---|---|
htmlElementForButton |
enum |
The HTML element that will be displayed for the Show More button component. Possible values are: a (displays a <a> element with href and rel attributes) or button (displays a <button> element without href and rel attributes). |
button |
The search-fetch-previous block renders a Show Previous button that is used to load the results of the previous search results page.
ℹ️ This block is not rendered if there is no previous page.
| Prop name | Type | Description | Default value |
|---|---|---|---|
htmlElementForButton |
enum |
The HTML element that will be displayed for the Show Previous button component. Possible values are: a (displays a <a> element with href and rel attributes) or button (displays a <button> element without href and rel attributes). |
button |
The search-products-count-per-page block shows the product count per search page. This block doesn't need a prop when declared.
The search-products-progress-bar block shows a progress bar of search results. This block doesn't need a prop when declared.
The sidebar-close-button block is the Close button rendered at the top right of the mobile filter sidebar.
| Prop name | Type | Description | Default value |
|---|---|---|---|
size |
number |
Size of the button icon. | 30 |
type |
string |
Type of the button icon. | line |
To apply CSS customization in this and other blocks, follow the instructions given in the recipe for Using CSS handles for store customization.
| CSS handles |
|---|
accordionFilter |
accordionFilterContainer |
accordionFilterContent |
accordionFilterItemActive |
accordionFilterItemBox |
accordionFilterItemHidden |
accordionFilterItemIcon |
accordionFilterItemOptions |
accordionFilterItemTitle |
accordionFilterItem |
accordionFilterOpen |
accordionSelectedFilters |
border |
breadcrumb |
buttonShowMore |
categoriesContainer |
categoryGroup |
categoryParent |
clearAllFilters |
container |
dropdownMobile |
filter |
filterAccordionBreadcrumbs |
filterBreadcrumbsContent |
filterBreadcrumbsText |
filterBreadcrumbsItem |
filterBreadcrumbsItemName |
filterAccordionItemBox--{facetValue} |
filterApplyButtonWrapper |
filterAvailable |
filterIsOpen |
filterButtonsBox |
filterClearButtonWrapper |
filterContainer--{facetType} |
filterContainer--b |
filterContainer--c |
filterContainer--priceRange |
filterContainer--{selectedFilters} |
filterContainer--{title} |
filterContainer |
filterIcon |
filterItem--{facetValue} |
filterItem--selected |
filterItem |
filterMessage |
filterPopup |
filterPopupArrowIcon |
filterPopupButton |
filterPopupContent |
filterPopupContentContainer |
filterPopupContentContainerOpen |
filterPopupFooter |
filterPopupOpen |
filterPopupTitle |
filterSelected |
filterSelectedFilters |
filterTotalProducts |
filtersWrapper |
filtersWrapperMobile |
filterTemplateOverflow |
filterTitle |
filterTitleSpan |
footerButton |
galleryItem |
galleryItem--custom |
galleryItem--{displayMode} |
galleryTitle |
gallery |
galleryLayoutSwitcher |
galleryLayoutOptionButton |
layoutSwitcher |
loadingOverlay |
loadingSpinnerInnerContainer |
loadingSpinnerOuterContainer |
orderByButton |
orderByDropdown |
orderByOptionItem |
orderByOptionItem--selected |
orderByOptionsContainer |
orderByText |
orderBy |
productCount |
progressBarContainer |
progressBar |
progressBarFiller |
resultGallery |
searchNotFoundInfo |
searchNotFoundOops |
searchNotFoundTerm |
searchNotFoundTextListLine |
searchNotFoundWhatDoIDo |
searchNotFoundWhatToDoDotsContainer |
searchNotFoundWhatToDoDots |
searchNotFound |
searchResultContainer |
seeMoreButton |
selectedFilterItem |
showingProductsContainer |
showingProductsCount |
showingProducts |
switch |
totalProductsMessage |
totalProducts |
Thanks goes out to these wonderful people (emoji key):
grupo-exito-ecommerce 💻 |
Ygor Neves 💻 |
Marcos André Suarez Ewbank 💻 |
Beatriz Miranda 💻 |
felipeireslan 💻 |
Julio Moreira 💻 |
Antonio Cervelione 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!