刚起步的项目,功能并不是很完善,欢迎提意见。
在进行多人合作项目的时候,通常使用webpack-dev-server来进行代理设置。
总是会遇到下面这些问题。
- 当需要跟另一个人对接的时候,切换代理就要重启项目,如果项目较大,启动速度较慢,会造成不必要的等待时间。
- 偶尔会发现,我怎么连到张三了,我明明跟李四在对接。原来是别人提交了代码,覆盖了你之前的设置。
那么你可以来试试nice-proxy
yarn add nice-proxy -D
npx nice-proxy init
该命令会在项目根目录生成一个
nice-proxy文件夹。
proxy-list.json为代理列表文件。
proxy-config.json为你当前使用的代理配置。(此文件不要提交到[GIT][SVN])
具体可以看生成的readme文档
如果你使用的是vue-cli创建的项目,那么在你的vue.config.js文件里这么去写。
const { useNiceProxy } = require("nice-proxy");
module.exports = {
devServer: {
proxy: {
"/api": {
target: "<url>",
ws: true,
changeOrigin: true,
// 参考vue-cli官网配置示例,只需要添加下面这行参数。
router: useNiceProxy,
},
},
},
};
如果你使用的是webpack,也只需要把你的webpack.config.js像上面修改一下即可。
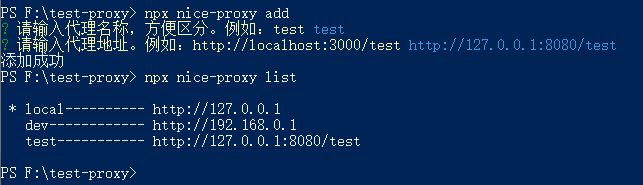
npx nice-proxy listnpx nice-proxy ls
npx nice-proxy add
执行该命令后,界面会继续让你输入要添加的代理的相关信息。
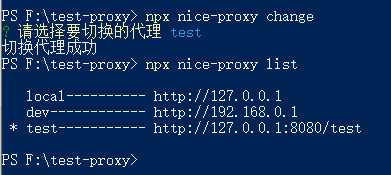
npx nice-proxy changenpx nice-proxy use
执行该命令后,界面会列出当前所有代理让你选择。
- 当有新的前端加入项目后,proxy-list文件已生成,但是proxy-config文件是没有的,需要有个命令能解决这个问题。
vue-cli目前使用的webpack-dev-server版本不高,在配置proxy的时候,target参数不能缺少。