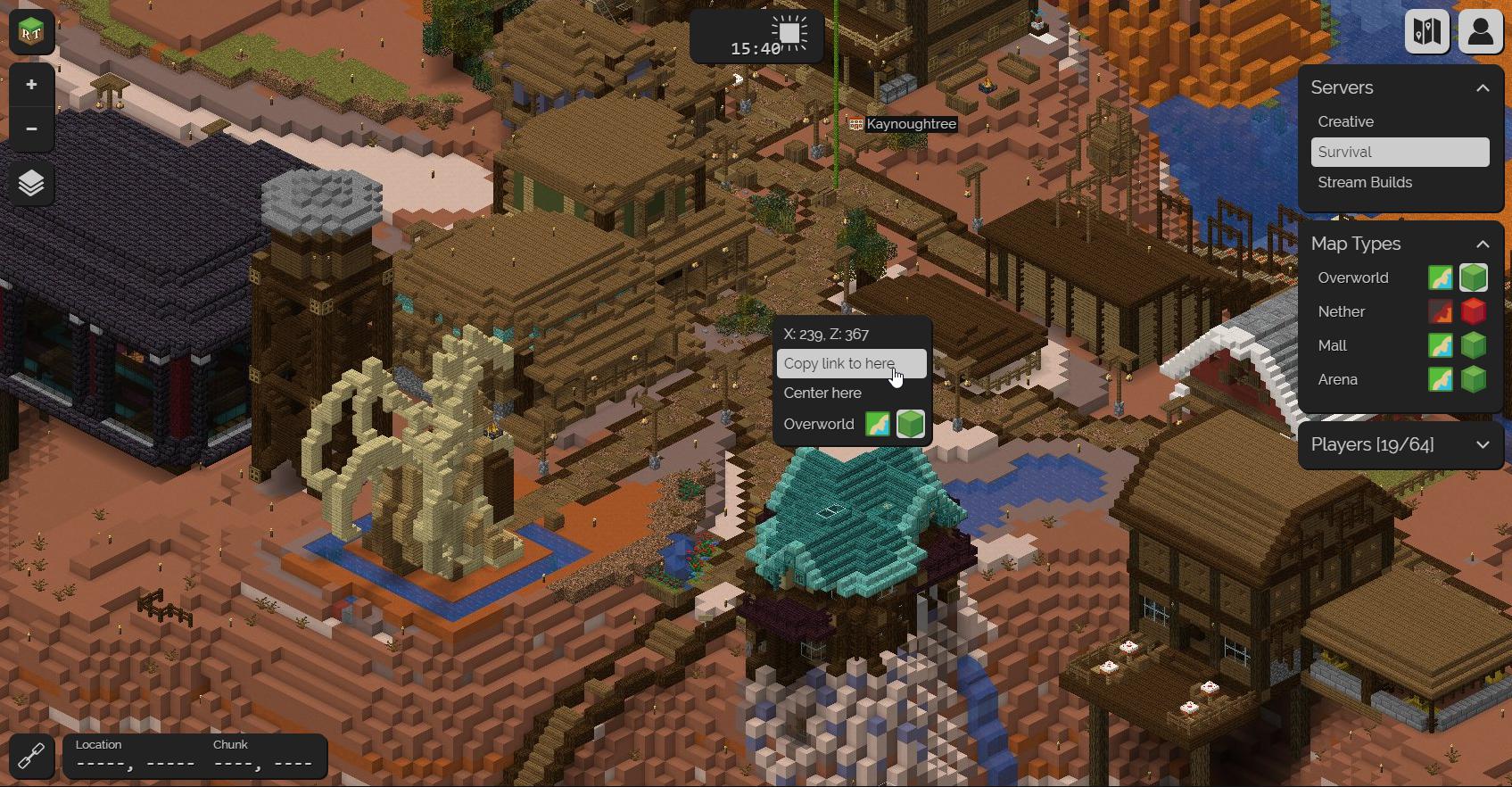
A Dynmap frontend for the modern web, built with Vue.js and typescript.
LiveAtlas is a drop-in replacement for the original Dynmap frontend, which aims to provide a more modern interface and improved performance for busy maps.
Development is ongoing, and there are some rough edges, but most of the Dynmap features used by a typical Minecraft server have been implemented.
You can see it in action here
- Viewing maps
- Layers
- Player markers
- Custom markers, areas, circles and lines
- Popups
- Tile/marker updates
- Following players
- Location control
- Link control
- Digital/time of day clock control
- Logo controls
- New urls (
#world;map;1,1,1,1) - Legacy urls (
?worldname=world&mapname=map&z=1&y=1&z=1) - Viewing chat messages
- Chat balloons
- Sending chat messages
- Login/register
- Inactivity timeout
- Chrome 66+
- Edge 18+
- Firefox 60+
- Opera 53+
- Safari 11.1+
LiveAtlas is available on SpigotMC
Dev builds are available in Github actions
Using an external webserver is recommended.
- Download the latest release.
- Extract into your webserver root. Any existing index.html should be overwritten.
- Clear any CDN caches you may have
- Done.
- Download the latest release.
- Extract into
plugins/dynmap/web. The existing index.html should be overwritten. - (Recommended) Set index.html as readonly. This will prevent Dynmap overwriting it after every update.
- Clear any CDN caches you may have.
- Done.
The index.html file can be edited to add custom favicons, styles or analytics, just like the original Dynmap. You are also free to build LiveAtlas yourself to make further changes.
First run npm install to install LiveAtlas dependencies. You can then either run npm run serve to start a local dev server, or npm run build to build.
If you find a bug, please create an issue with as must detail as possible. I'm working on this in my spare time, so fixes are on a best effort basis, but I'll eventually find time for them.
Please do not contact the Dynmap team regarding any issue with LiveAtlas. They will be very upset.
If you appreciate my work, feel free to:
Cross-browser testing provided by Browserstack.