You can reuse this sample in your projects to protect user data, documents, images using Virgil's end-to-end encryption HIPAA whitepaper.
After you set up the demo with the all credentials required in the instructions below you can run a chat for chatting:
The demo is using E3Kit v2.3.3.
git clone https://github.com/VirgilSecurity/demo-firebase-js
cd demo-firebase-jsTo connect your Virgil and Firebase accounts, you need to deploy a Firebase function that gives out Virgil JWT tokens for your authenticated users.
To deploy the function, head over to our GitHub repo and follow the instructions in README:
At Firebase dashboard, select the Authentication panel and then click the Sign In Method tab. Choose the E-mail authentication method and click Done, then follow instructions and click Save.
Set up a Firestore database for the sample apps:
- Select the Cloud Firestore panel
- Click Create database under Firestore
- Choose Start in test mode and click Enable
Once the database is created, click on the Rules tab, click Edit rules and paste:
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth.uid != null;
}
}
}
Now click PUBLISH.
You only need to do this once - if you had already done it earlier, you don't need to do it again.
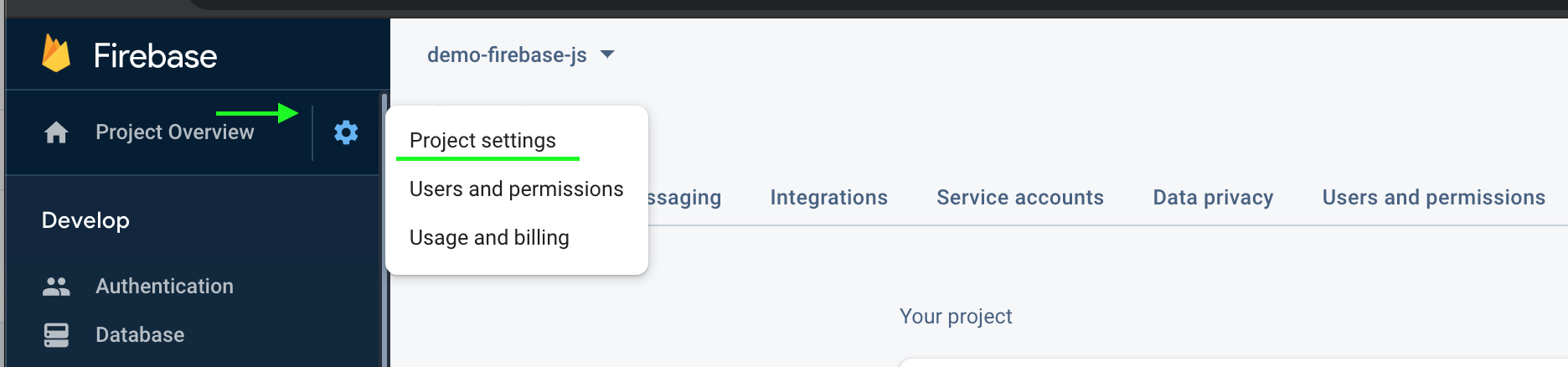
- Go to the Firebase console -> your project's page in Firebase console, click the gear icon -> Project settings
- Click Add app and choose "</> Add Firebase to your web app"
- Copy only this part to the clipboard:
var firebaseConfig = {
apiKey: "...",
authDomain: "...",
databaseURL: "...",
projectId: "...",
storageBucket: "...",
messagingSenderId: "..."
};
- Replace the copied block in your
src/firebase.tsfile.
- Update dependencies, build & run
npm install npm run start
In case you receive a message like
warning found n vulnerabilitiesprinted in the console after running thenpm install, there is a potential security vulnerability in one of the demo's dependencies. Don't worry, this is a normal occurrence and in the majority of cases it is fixed by updating the packages. To install any updates, run the commandnpm audit fix. If some of the vulnerabilities persist after the update, check the results of thenpm auditto see a detailed report. The report includes instructions on how to act on this information.
- Browse to http://localhost:1234. You will see a register/login form; you can use any e-mail and password to sign up a test user.
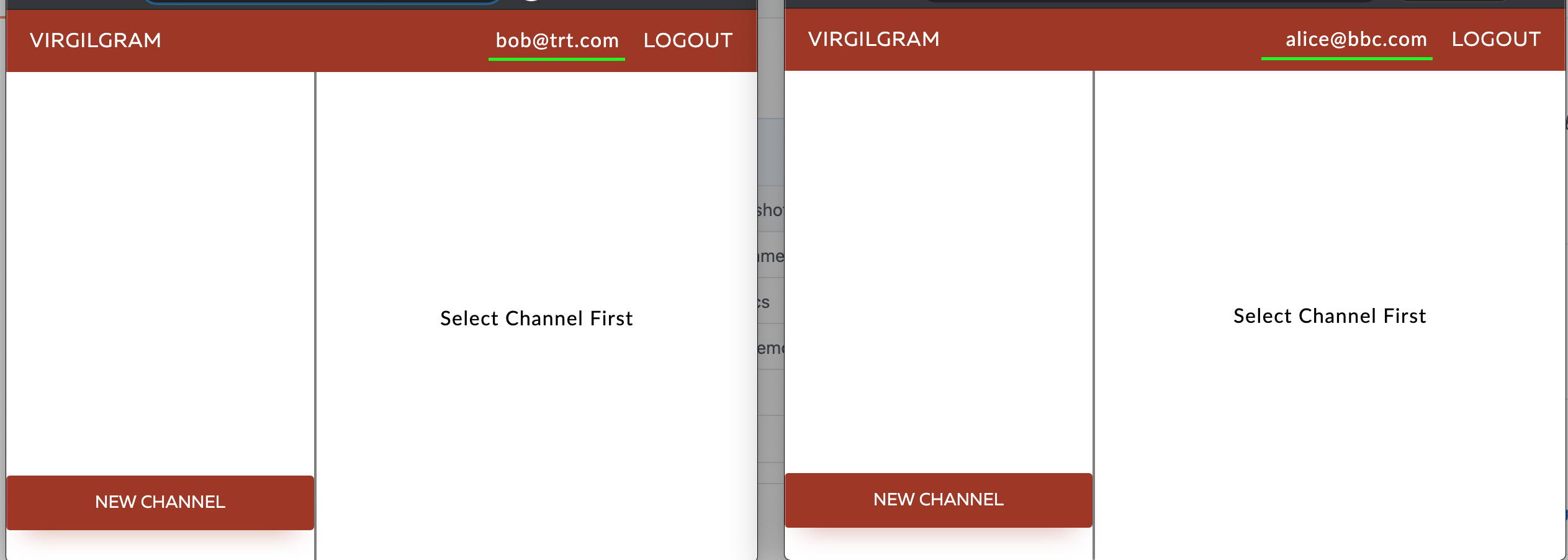
- Start a second incognito or browser window to have 2 chat apps running with 2 different users. Sign up one more user.
- Click the "New Channel" to create a channel between the 2 users.
Now you can start sending encrypted messages between them.
Remember, the app deletes messages right after delivery (it's a HIPAA requirement to meet the conduit exception). If you want to see encrypted messages in your Firestore database, run only 1 browser instance, send a message to your chat partner and check Firestore DB's contents before opening the other user's app to receive the message. If you don't want to implement this behavior in your own app, you can remove it from this sample here.
This library is released under the 3-clause BSD License.
Our developer support team is here to help you. Find out more information on our Help Center.
You can find us on Twitter or send us email support@VirgilSecurity.com.
Also, get extra help from our support team on Slack.