This web page is served automatically from the master branch.
Under no circumstances should you be editing files via the GitHub user interface. Do all your edits locally after cloning the repository.
-
Clone this repository to your local machine. E.g., in your terminal / command prompt
CDto where you want this the folder for this activity to be. Then rungit clone <YOUR_REPO_URL> -
CDor open a terminal / command prompt window into the cloned folder. -
Start a simple python webserver. E.g., one of these commands:
python -m http.server 8000python3 -m http.server 8000py -m http.server 8000If you are using Python 2 you will need to usepython -m SimpleHTTPServer 8000instead, but please switch to Python 3 as Python 2 will be sunset on 2020.01.01.
-
Wait for the output:
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) -
Now open your web browser (Firefox or Chrome) and navigate to the URL: http://localhost:8000
-
README.mdis this explanatory file for the repo. -
index.htmlcontains the main website content. -
style.csscontains the CSS. -
LICENCEis the source code license.
Each folder has an explanatory README.md file
faviconscontains the favicons for the website.
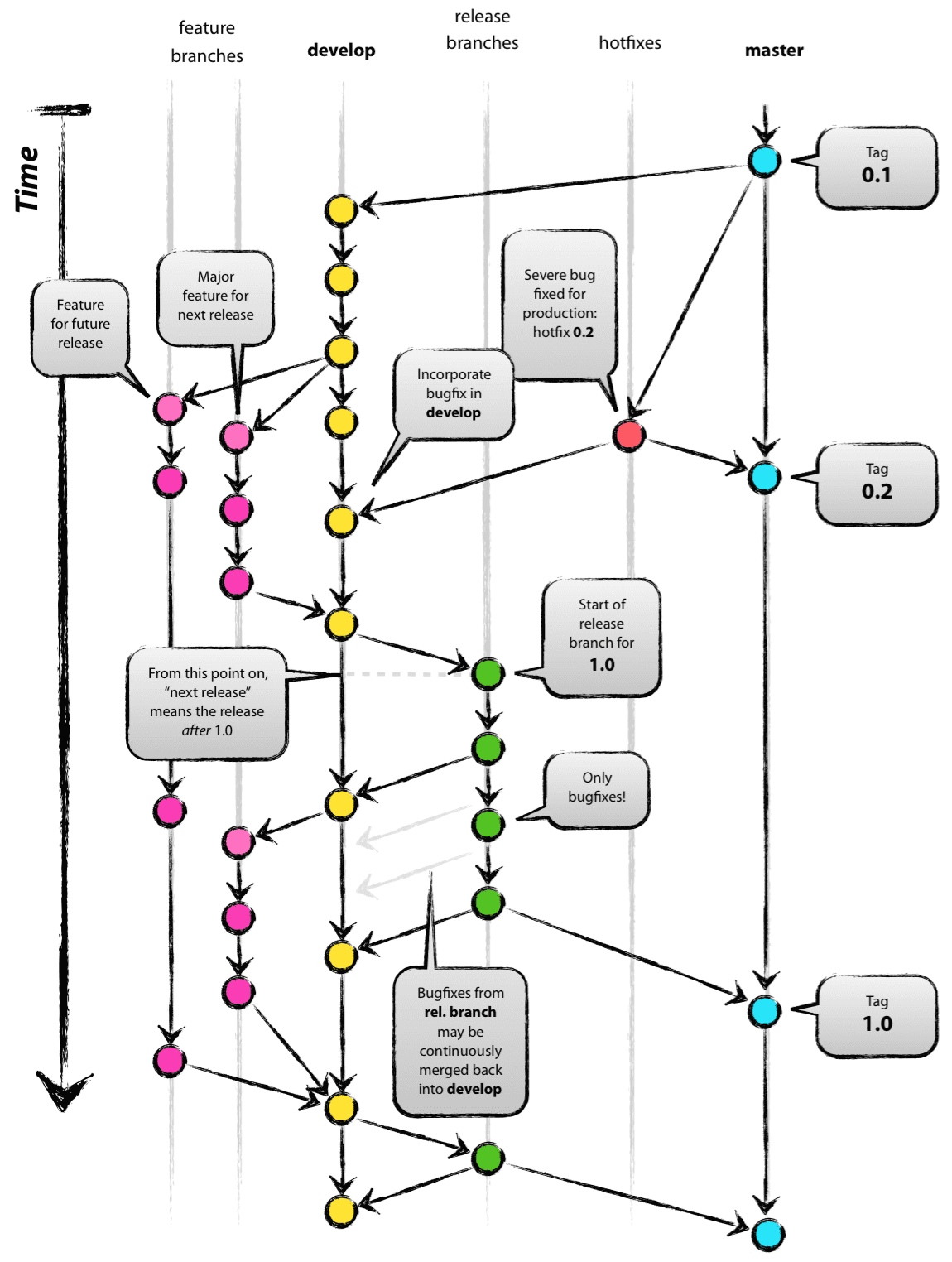
Instead of all working directly out of the main branch, you can try adopting a Git branching model for development. See, e.g., this article by Vincent Driessen and the included image: