FlexLayout is an iOS declaretive UI framework in Objective-C++ inspired by Facebook ComponentKit
- C++11 aggreate initializer for declaretive APIs
- CSS like properties for UI decoration
- FlexBox Layout Algorithm
FlexLayout is designed to be the core engine of the MIST framework. We implemented our own version of Flexbox algorithm instead of using the open sourced css layout(now is called 'yoga'). Together with MIST, VZFlexLayout has been heavily used to implement O2O services in Alibaba Alipay Wallet since 2016. It has been battle-tested and proven stable for more than two years with millions of users visit per day
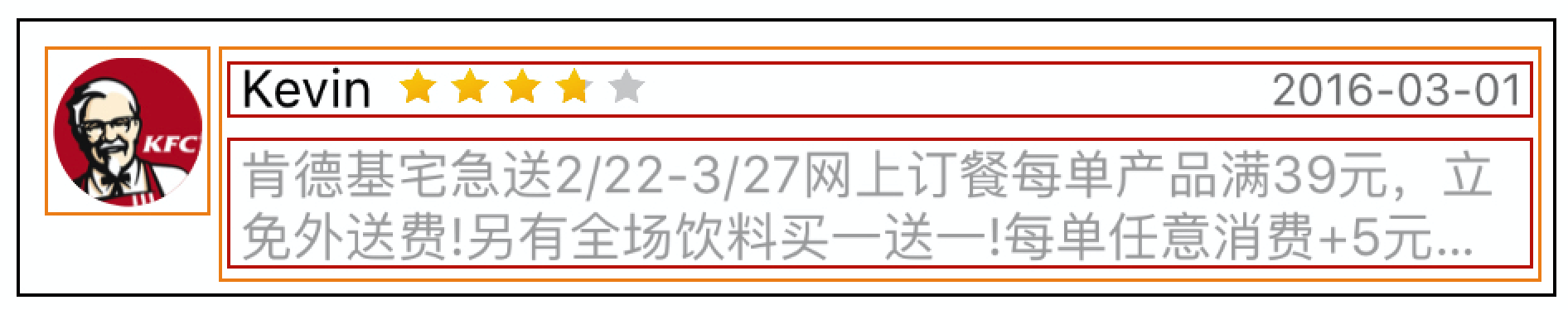
Let's say we have a UITableViewCell like this:
Here is an example of how to define a declaretive UI component using FlexLayout syntax
- (FlexLayout )titleLayout:(NSString* )name Time:(NSString* )time Score:(float)score{
return FlexLayout
.direction = FlexDirection::Horizontal,
.spacing = 5,
.alignItems = FlexAlign::Center,
.children = {
{
.content = TextNode{
.text = name,
.font = [UIFont systemFontOfSize:14.0f],
.color = [UIColor blackColor],
}
},
{
.viewBuilder = ^{
O2OStarView* starView = [[O2OStarView alloc] initWithOrigin:CGPointMake(0, 0) viewType:O2OStarViewTypeForDisplay starWidth:14 starMargin:0 starNumber:5];
starView.score = score;
return starView;
},
.width = 70,
.height = 12,
.flexShrink = 0,
},
{
.content = TextNode{
.text = time,
.font = [UIFont systemFontOfSize:12.0f],
.color = [UIColor grayColor],
},
.flexShrink = 0,
.marginLeft = Auto
}
}
};
}CocoaPods is a dependency manager for Swift and Objective-C Cocoa projects. which automates and simplifies the process of using 3rd-party libraries in your projects. See the Get Started section for more details.
Podfile
target YourAwesomeTarget do
pod 'VZFlexLayout'
endCarthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
Cartfile
github "Vizzle/VZFlexLayout" "master"VZFlexLayout is available under the MIT license. See the LICENSE file for more info.