-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Responsive View Controls in Gutenberg #13203
Comments
|
For reference, Divi has a feature quite similar to this: https://www.youtube.com/watch?v=OG01IaoeFPs |
|
SurveyMonkey has two ways they show this:
I kind of like the awareness of the browser window size, in the second example, auto shifting to mobile preview under x viewport. (is an animated gif, click if not playing) |
|
Sure. Users will first make all possible editor acrobatics. Later they will call website developer(s) and complain "You did not finish the job !". |
|
For completeness, here's how the Customizer handles responsive previews: Also, it strikes me that there are (at least) two possible ways this could manifest in Gutenberg:
Both have their pros and cons, but the preview-only mode seems like it'd be potentially less complicated? Not sure. |
|
Thanks to everyone who has been sharing ideas and for tackling this challenge :) Some of the options shared above are also interesting – particularly the Wix and Squarespace examples that @melchoyce shared. Throwing my 2¢ in, from the mobile perspective. Most of the anxieties we (the mobile team @ Automattic) have heard during research seem to be related to "double-checking" that their site looks good right before publishing. In other words, I'm not sure to what extent they're concerned with a sophisticated responsive-building process, as much as a gut-check to see what their users see. With that in mind, I agree with @kjellr – a simple toggle during preview might solve the bulk of the anxiety, so I would start there and test to see how far that gets us – especially bc (in my opinion) that control should exist regardless of any in-editor things we might build. This is essentially what we've been considering on the native mobile apps as well. I'm also not super familiar with the research on the Core Research side (vs our mobile-centric research), so maybe y'all are hearing different. |
|
Big fan of Kjell's mockups combined with Thomas' thoughts. That seems like an approach. Worth noting that Calypso has the preview in a modal that features similar sizing tools. For a future exploration, inspired by ideas by @alexislloyd, I've been exploring having padding around the editing canvas: The key reason being so you could click that padding to, among other things, fit a block toolbar on the document itself. This padding area could also feature responsive control buttons such as those shown by Kjell, and the editing canvas could resize itself in response to that. For the time being, this is a half baked idea shared early in hopes that it might inspire other ideas from the community, so don't consider it a proposal as such. |
|
@jasmussen I like that idea of adding padding around the canvas, and like the example @melchoyce shared (Google Sites), I imagine the distinction would be clearer with a different color background for contrast and perhaps a slight elevation. |
|
👋 @kjellr et al
I agree - it does seem less complicated. TL:DR - After a recent round of WooCommerce Blocks usability testing our designs are heading in that direction. However, we could still use some more testing. We ran small test on the WooCommerce product blocks, ( p6riRB-3Ri-p2 ) and responsive previewing was included. Both of the prototypes we used featured the blended approach mentioned in the comment above: (#13203 (comment)) It proved to be tricky, as our blocks have a few different settings, and not all of them should be editable on a device by device basis. Some of the challenges our participants faced are directly related to a couple of the questions @mapk is asking in this released issue: #13363 - In the last iteration linked below (v3), we've moved-block specific responsive controls to the settings level, to remove confusion about what exactly was being manipulated. Here's a bit more info on what we've tested thus far: The first version of the prototype showed all the settings all the time, no matter what device you were previewing. We added more explicit copy to indicate that changing layout controls while in mobile preview mode would only affect the mobile layout. The copy helped with the layout controls, but changing the category filter while in mobile preview mode still tripped people up. Participants were split on whether changing it would only affect mobile, or if the change would apply globally. The second version of the prototype performed incrementally better. This version would show or hide settings depending on the screen size selection at the top of the sidebar settings. It removed confusion about what you could and couldn't edit on mobile, but it was still unclear if filtering by category in "Large screens" would carry over to mobile. Feedback from the usability test is guiding a third version of the prototype, which we hope to test soon. This version still allows a user to edit settings while previewing, but it completely de-couples previewing from the block-specific responsive controls. In any case, the more I click around on the latest version of the prototype, and the more I look at all the great examples linked in other comments above, I think it's worth testing a preview-only version of this as well. |
|
Thanks for sharing David, it's so good to see such amazing mockups shared here. |
|
Don't forget about the issue of when previewing from devices that are "smaller than the desktop size." IE I use a standard display 1280×1024 laptop, and don't keep my window 100% full screen, I'm often times seen as a "tablet" user, yet I'm shown in the bottom of the customizer for instance that I'm previewing the desktop size. Clicking on tablet - I have the same view because i'm within that breakpoint. The preview of devices should reflect an actual preview from the device with respect to the content either being scaled down to fit within the viewport or allowing scrolling horizontally. Tablets are increasing popular to do work in a portable fashion as well, so those user should be able to click a button to see an actual desktop size preview without having to go somewhere else in their browser to try and view the "desktop site," as this breaks the entire writing/previewing flow by needing a refresh and saving changes etc. All of the above videos and gifs, it's clear that they are all on very large displays because most designers and developers are using equipment that is "above average" to the normal user - and those people are a much higher percentage of the user base. |
|
I am removing the 'User Experience (UX)' label as part of a label cleanup. It's not being used anymore consistently so let's try and keep to 'needs design' and 'needs design feedback'. If we find a need for another label we can consider it but having those 2 should cover this. |
|
+1 |
I think its necessary to have the controls in the editor itself, it makes it so much easier to build your pages in gutenberg for different devices. I really like the mockup Levinmedia provided! |
The problem being addressed in this issue is allowing users to preview their site on different device sizes. This is easiest solved by changing the current preview functionality to render in an overlay with a bunch of toggles to make it resizable. Whether we want to make the actual editor canvas resizable so that we can edit content on simulated device sizes should probably be dealt with as a separate issue. It's not at all clear to me that there is a need for it, and it's a complex enough piece of work that we probably shouldn't embark on it without having a well defined use case and preferably some usability testing to back it up. In the interests of solving the pressing part of this issue, I've put up a draft PR for consideration: #18385 I left a few questions there, mainly about how best to make this properly responsive on mobile devices. Please have a look and let me know your thoughts! |
|
Great discussion. Here's a slightly high level additional thought. A goal of the editor is to look exactly the same as the front-end. If you've tried TwentyNineteen you know that even today, it's possible to get quite close to that. Barring any magic happening, it is likely there's always going to be some discrepancies with media queries. But even if we get 80% of the way, user test results are pretty clear: WYSIWYG helps usability and understanding dramatically. When the editor looks the same as the frontend, why do we even need a separate Preview button? A few reasons:
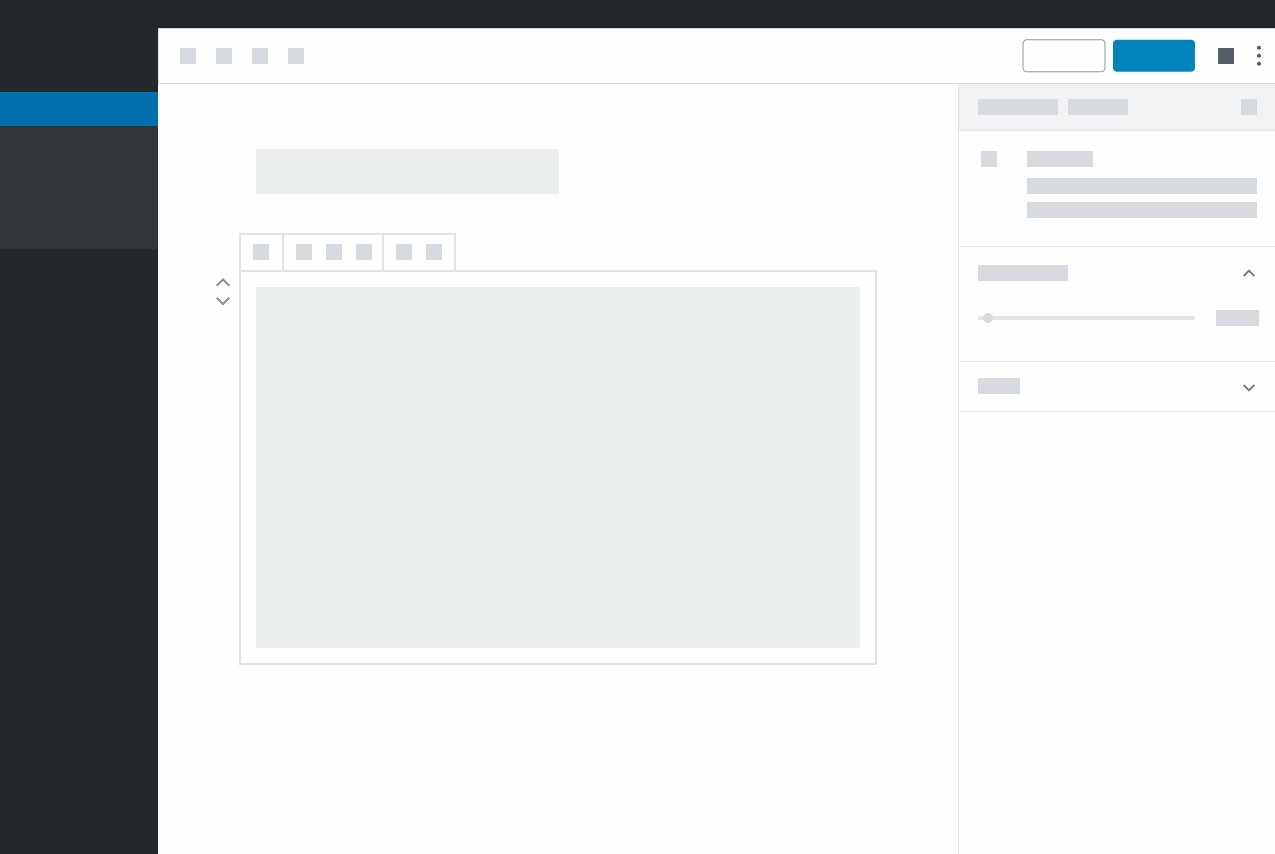
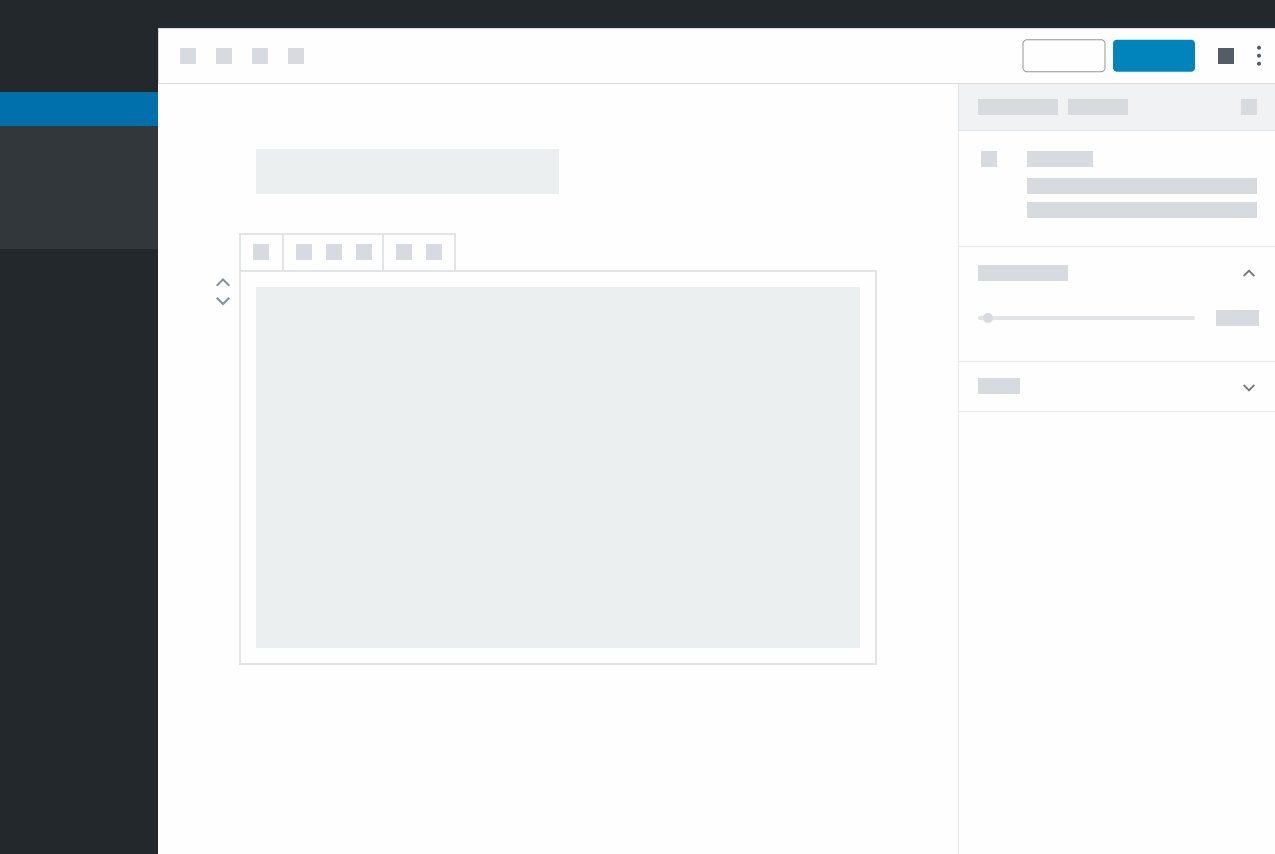
All that is a preface to suggest that perhaps we can make the preview button extensible. Consider the following:
For extensibility you could imagine plugins adding additional menu items:
As you continue to explore ways to preview media queries, if the editing canvas itself isn't in the cards, here's hoping the above mockup might help. |
|
I agree with @jasmussen that building preview into a modal goes against the direction of making the editor itself feel like the real site, which we should do our outmost to improve and drive forwards. Specially in the context of full site editing, the "preview" button needs to evolve to be a more comprehensive tool to view and edit the page under various circumstances — including different device sizes. Ideally, it'd also be easy to extend so someone could check how an article would look as a featured item in the homepage vs the single page view, or as a subscriber of a site, within an email newsletter, etc. (Side note, but this is also why I don't like too much the current implementation of Finally, there will always be a case for having a "preview externally" that just lets you open the live page. |
|
It's great to have a very accurate WYSIWYG, but that does not dispense with the need for a preview, even if we don't take into account all the special cases mentioned above. At the moment, it only takes a few lines of CSS in the customizer to have the preview look quite different from the editor 🙂 Regarding the idea of artificially resizing the editor canvas, my main concern is that it's essentially a desktop-first feature, in that it's unlikely to be useful to anyone editing content on a phone. If we do decide to go ahead with it, we need to think carefully about not only the mobile experience but also how it will work at high zoom levels. This is, of course, also a concern with the resizable preview approach, but because that one is an easily dismissable modal it is less likely to do much damage to the user experience. Why is it important to have a mobile-first approach? (Or at least not a desktop-first one. A balanced one maybe?) More and more people are using phones instead of desktop/laptop computers to access the internet, and this is especially true in developing countries. It is also beneficial for accessibility, as mobile layouts are the default at large zoom levels. And while this editor is really amazing for creating page layouts, I'd argue that that is not its primary use case. It is firstly a content editor, and it's going to be used e.g. by journalists writing articles on the fly, usually from their phones. So whatever we do to improve the layout creation and design tweaks, we need to take care to not compromise that primary, basic experience. Back to this issue: the initial user problem was wanting a quick check of their page on different breakpoints to see how it looks. A quick check is exactly what the preview is for. It's very different from wanting to actually edit the site and/or have different custom settings on different breakpoints. Regardless of whether we want to implement the second, I think that there is still good reason to build the first. Not least because it's so easy for users to customize their sites to a point that the editor can look quite different from the published pages. |
|
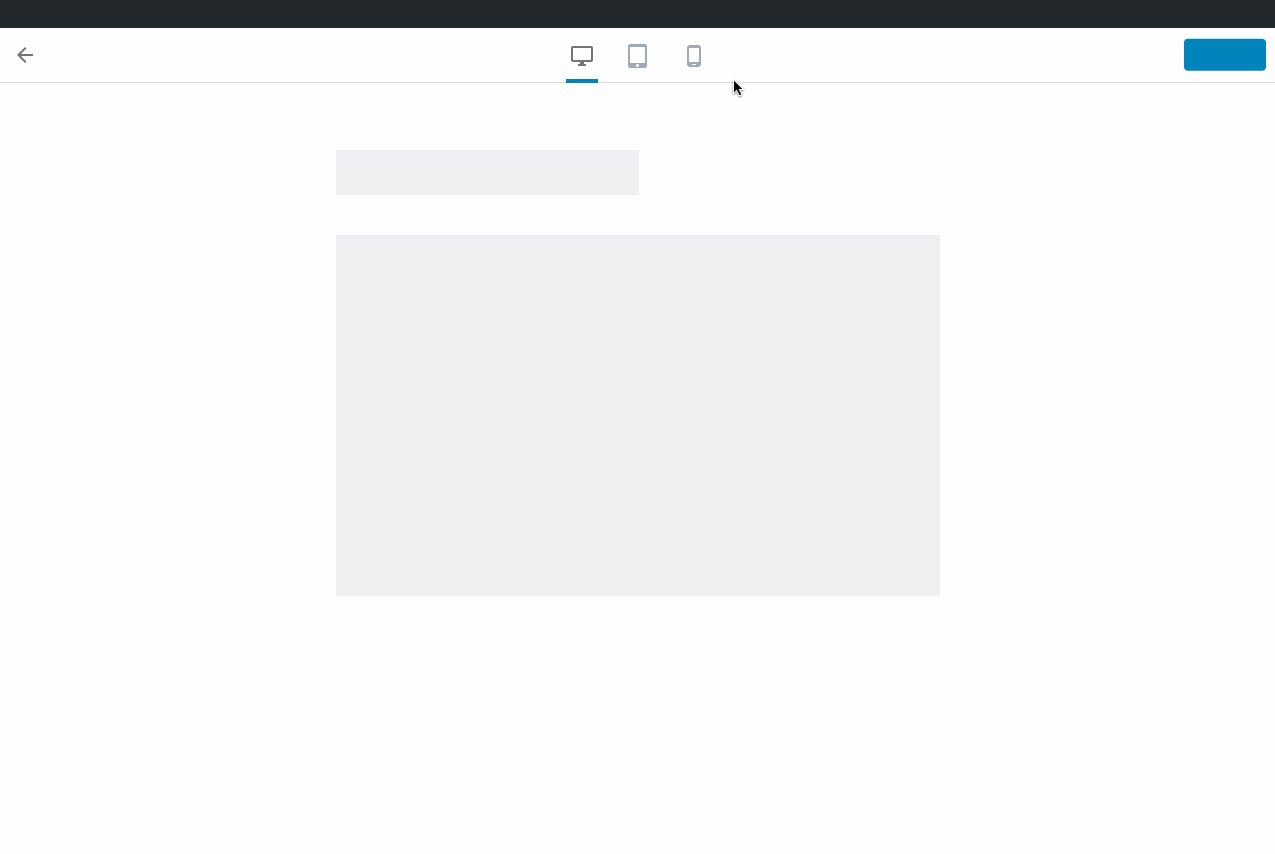
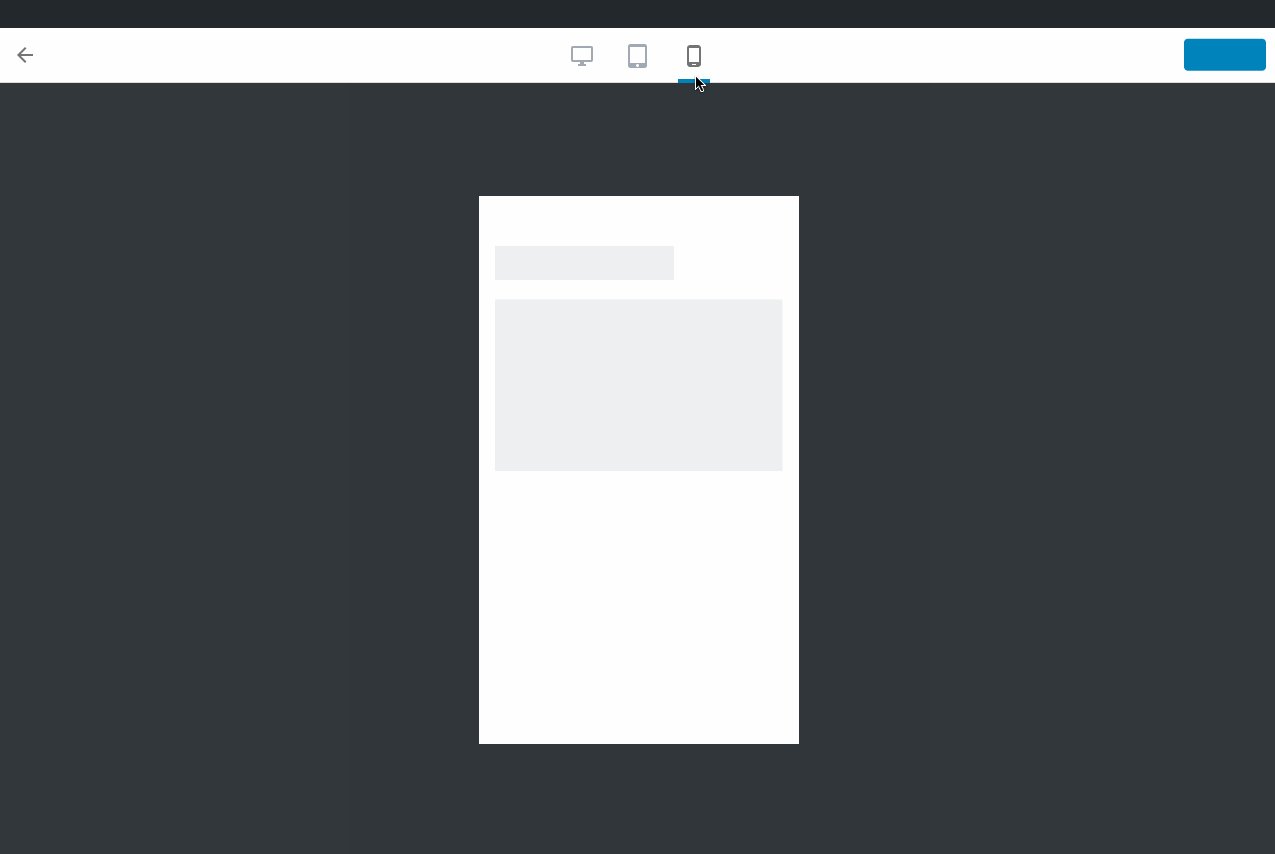
An additional thought on previewing a view (like desktop) on a device with a screen smaller than the preview (like a tablet or phone): We could make the preview behave like a map. On Google Maps, you have a window into a larger canvas that allows the user to navigate around by zooming and moving the canvas. If a user previews desktop, we can show them a zoomed out view of the desktop (to fit their screen) with controls to zoom in or view at 100% scale in addition to controls to move the canvas around. Regardless of if this is done on the editor side (I would love this) or the rendered preview side of things, it would be a valuable tool to give users on different devices the same level of control over how their site appears on devices of varying sizes. It would be both a technical and design challenge to do well. I made a quick wireframe/demo of what I envision. I intentionally made the UI low fidelity to keep focus on the interaction being demonstrated. There are also some visual artifacts from the conversion to a gif. You can try the prototype here. And you can view the source file in Figma. |
|
I guess we can close this issue now right? Let me know if I'm missing anything. |
|
So how do we now design our block's css to be compatible with the responsive view controls? My media queries do not automatically apply. |
|
@niklasp if you're loading a stylesheet from a theme or a plugin, you can put the media queries you would like to apply to responsive view controls between these two CSS rules: These rules act as markers, so all the code between them will apply when the editor is resized. |
|
Hey @tellthemachines @jasmussen, And in the css file I have: That combination does not work out of the box with the native inspector controls. Am I missing something, or do I have to double my vode in the 'markers' you mentioned? If so, is it planned to parse the media queries automatically? |
This is the intended behaviour. You don't have to duplicate your code, just make sure that all block-relevant media queries are located between those markers. Note that this behaviour might change in the future if #20797 goes ahead. |
|
So which exactly are the sizes that preview in tablet and mobile previews? |
|
And is there a function to change the view programatically? Like from here https://developer.wordpress.org/block-editor/data/data-core-block-editor/ |
|
I still hate the pop-over buttons. I really enjoy the spectra plugin view (buttons always exists), so even jquery people could access to the dom and have fun with this component. For now it's impossible to eg. make Advanced Custom Field Type to handle responsive mode. |














Problem
Users who are concerned about their site's mobile experience can't view the entire content area of Gutenberg in smaller screens easily to see how it all looks. Some of the user interviews from wporg showed this concern.
Solution
Research, design, and implement responsive screen sizes for Gutenberg. Many of today's browsers include responsive controls that change the screen size. Some examples below:
Chrome:

Firefox:

The text was updated successfully, but these errors were encountered: