-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Inserter: go larger font-size and single column #1497
Comments
|
Thank you for the proposal, mtias. I agree that the increased font size is an accessibility improvement. |
|
This is an interesting problem. On the one hand you don't have to worry about longer text descriptions, but you also increase the scroll length. A few thoughts:
From a visual perspective I want to like the one column, but it feels unfinished. |
|
One way to flesh out this design would be to add a short "description" for each block explaining what it does or when you would want to use it. |
Are you thinking something like a line of text next to each block? That's an interesting idea. On the one hand it would aid discovery. My biggest concern is that you'd only be able to see a few items on the picker (insert modal) at a time. |
|
I am really keen this happens. I think if a description is one line it would work visibly. |
|
We currently use descriptions for widgets — do folks find those helpful? If so, we could consider adding them here. (I find them helpful for search sometimes.) I'm a +1 to increasing font-size and totally fine with one column. One thing I've struggled with, though, is how small the search field is and how little affordance it has. In addition to increasing the text size, could we consider making search more prominent? |
A good question. My un-researched reaction would be yes. I say that from personal use. What we are getting from the tests this week is a lot of 'mystery' around what does what, they could ease that. Anything we can do to stop the 'guess the block' game users are already playing would be good.
Totally agree this would be good to see increase also. |
|
Can you maybe do it like Adobe Lightroom did ? Adobe Lightroom is literally hundreds and thousands of mouse clicks (very fast work) on those options, they are many, and you never feel tired of doing this. Or experience it as difficult. |
|
@StaggerLeee when you refer to the groups, are you talking about recent/blocks/embeds as separate groups that you can click to expand/collapse one at a time? For reference here's solo mode in action on Lightroom: Apologies for the mega gif! :) |
|
"Common Block", "Formatting", "Layout Blocks", "Widgets", "Embeds", etc...Those blocks. And no matter how will it end, do not allow plugins to hook anything inside first block open on initial page load. It would make a mess of cosmic proportions. This animated gif is somehow incorrect. You can click anywhere on tab to open group, not only arrow. |
|
@StaggerLeee thank you for sharing!
cc @jasmussen, @melchoyce and @karmatosed ^ |
|
My 2 cents: while some of the blocks would probably need some explanation, others don't. For example: "Image" doesn't really need any explanation, in my opinion. Using a description like "Pixels and bits create art." (I understand this is for demoing) or any other description doesn't add any value, in this case. |
|
Love the explorations going on here. We just merged a big revamp to the inserter, featuring tabs, and much bigger touch targets and margins/paddings around the individual blocks. I think we should let that interface sit in the plugin for a bit as we give it a proper shake, and then if we decide there are still challenges with it, I agree looking at a single column interface seems the obvious next step, at which point it will be great to refer back to this thread. |
|
I just realised Solo Mode as in Lightroom would be perfect for whole right sidebar, Post settings mataboxes. Or what they are called now instead od metaboxes. |
Sounds good! |
|
@mtias what's the status on this? After #1582 and other changes to the inserter, accessibility of the whole component is broken and would need some love. See also your reminder on Slack. |
|
We wanted to do one more exploration with @jasmussen with a layout like: Which better accommodates longer words without having to go single column. I think once we figure that out we can consider it stable enough. |
|
Marking with the high priority label to indicate it's an a11y priority. As mentioned in a previous comment the whole Inserter accessibility is completely broken after the last changes and needs to be rebuilt. However, still no news about potential new pending changes proposed here, it would be great to know when the inserter will be in a stable state. |
|
@afercia yes, I'm going to try to prioritize this for the next release. I feel we are going to end up with two inserters (one for inline keyboard operations, and another one in the toolbar). |
|
Would be great to prioritize design decisions for the inserter. There's also the "tabs on the left" propposl on #1516 (comment) see screenshot below: As discussed also on Slack during last Editor chat, at the moment this is a blocker to address accessibility and keyboard navigation for the Inserter. |
|
I'm going to try and take a look today. |




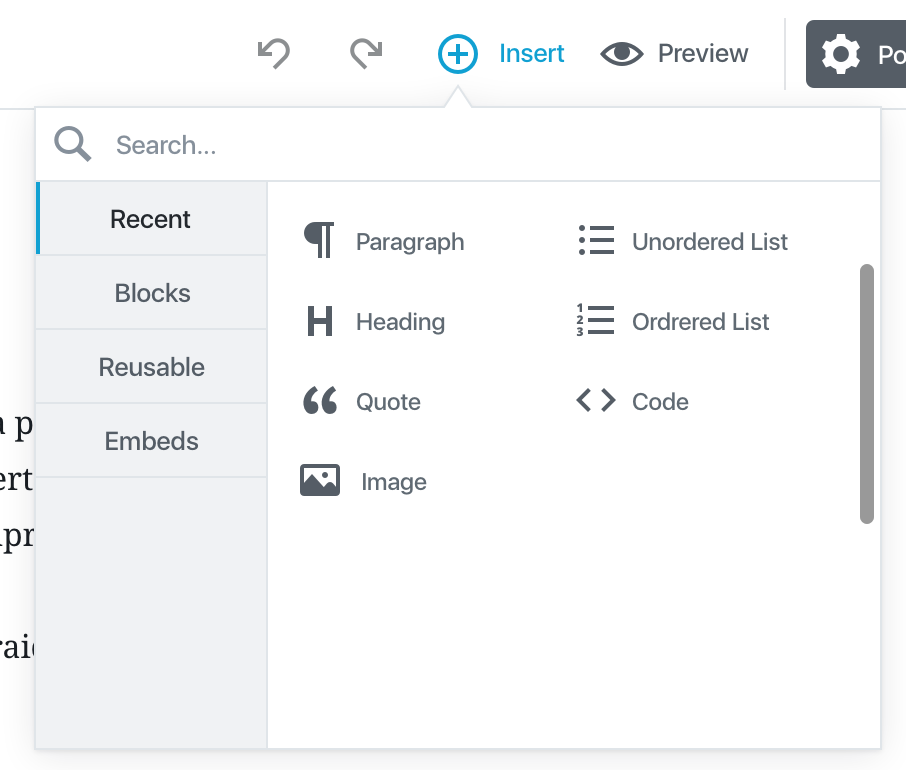
I struggle with the current inspector in quickly finding the right blocks. Somehow having to scan both horizontally and vertically is adding cognitive load. I propose we explore going single column and larger font-size:
The text was updated successfully, but these errors were encountered: