-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve range slider design #1523
Comments
|
Thanks @melchoyce ! About styling, please don't forget it needs a focus style 🙂 it could be the platform native one (meaning: don't use |
|
Really love the work ongoing here. From everyone. Thanks Mel, Joshua, Brent and Andrea. 🌟🌟🌟🌟🌟 work. |
|
Hi there,
I'd like to add two points:
Firstly, the last time I tried (a few months ago) the native slider control
didn't work with mobile screen readers - Voiceover and/or Talkback I can't
remember which. The situation may be better now but that needs to be tested
- assuming that Gutenberg is intended for use on smartphones and tablets.
A project I worked on for a client recently wanted to use a native slider.
After our findings, they also provided a text box as an alternative for
mobile screen readers.
Secondly, Dragon NaturallySpeaking does have support for drag and drop, so
in theory it should work. But once again it would need to be tested.
I'm a bit maxxed on client work at the moment but I will try to get some
time to have a look.
In what situations is the slider used?
Regards
Graham Armfield
…On 28 Jun 2017 08:29, "Andrea Fercia" ***@***.***> wrote:
Thanks @melchoyce <https://github.com/melchoyce> !
Keeping it native (with some CSS improvements) would be the best option
for a11y. To maximize interoperability it could be interesting to explore
making the blocks-range-control__hint a styled input field, so users can
also directly type the number there.
Modern screen readers work pretty well with native range inputs
<https://make.wordpress.org/accessibility/2017/02/13/testing-html5-type-attributes-in-forms-with-different-browsers-and-at/>,
not sure about speech recognition software /cc @grahamarmfield
<https://github.com/grahamarmfield>
About styling, please don't forget it needs a focus style 🙂 it could be
the platform native one (meaning: don't use outline: 0) or a custom one.
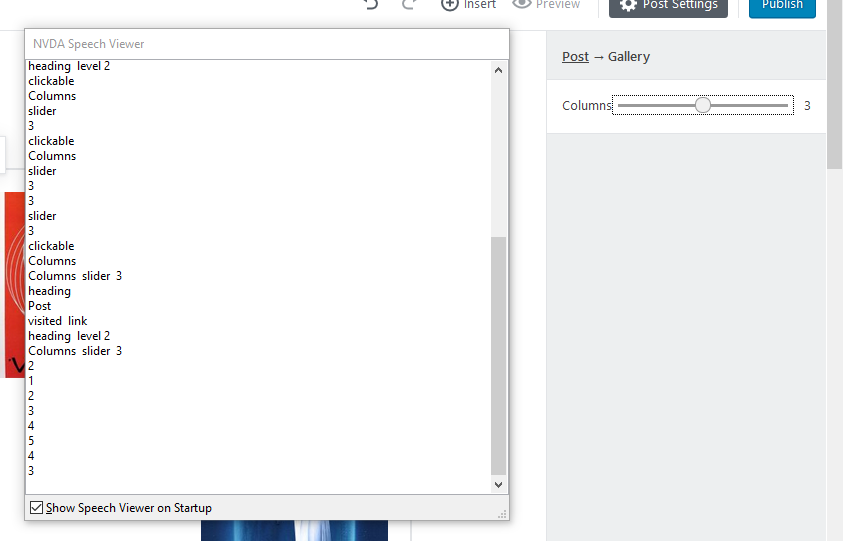
Screenshot taken on windows Firefox + NVDA
[image: screenshot 115]
<https://user-images.githubusercontent.com/1682452/27625229-2db56b9c-5be4-11e7-835b-81dd2dd31182.png>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#1523 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/ACclgSWiXilJVc-eTQsvOMClj9mWLhAjks5sIgDRgaJpZM4OHQqL>
.
|
|
Though Mel's slider looks great, would Brent's suggestion help address things in case the slider itself still isn't accessible? #1523 (comment) |
|
I'd display both at the same time: range and input field: no surprises and maybe also easier? |
|
Questions about focus: should there be a focus on the whole element, as well as on the toggle? Or could we just add a focus to the toggle itself, if that's possible? |
|
@melchoyce I think users just need to clearly see that something has focus and so that it's actionable. Whether it's the whole "track" or the "thumb" (or whatever it's called :) ) could work. |
|
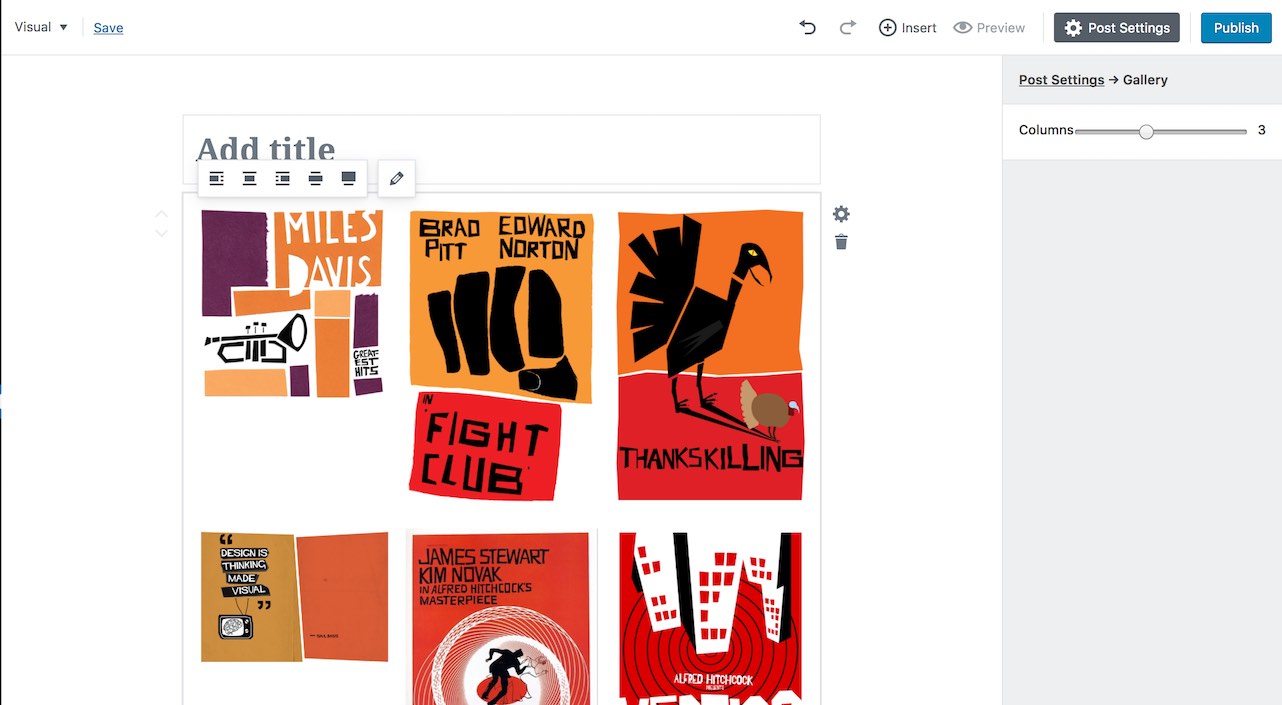
Edit Media Modal does not reflect number of columns, It is allways on default 3. |
* Crop gallery images by default This is a work in progress. Pushing so as to test in IE. * Polish inspector controls generally. This is pending more improvements happening separately in #1440 and #1523. * Make the crop actually work. * Enable crop by default. Props @mtias. * Move to is-cropped classname. * Fix for IE11. * Revert back to object-fit.
|
Yes, that sounds good. |
That is exactly the one I would have preferred from the various mocks for clarity and ability to type. 👍 |
Yes! Great choice I feel. |
This gets us closer, but not fully, to fixing #1523.
This gets us closer, but not fully, to fixing #1523.
…l-crash [Aztec iOS]: `shouldInteractWithURL` will return always false to avoid crashes





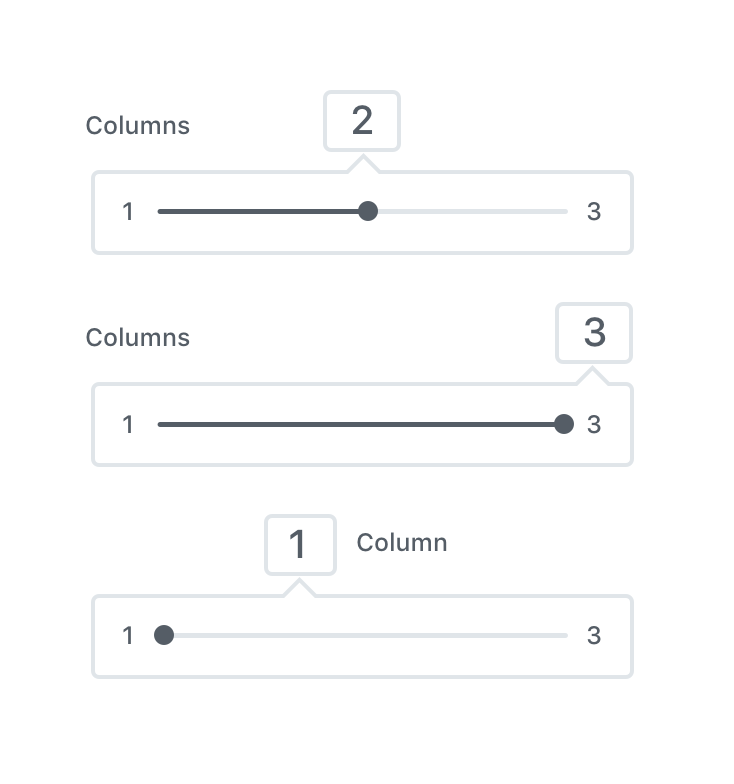
Chatted a little bit with @jasmussen earlier today about the range slider currently in the Gallery block. It's currently using browser defaults. We discussed introducing a custom design to help improve the overall clarity of the column feature. Here's a bunch of ideas:
cc @afercia to make sure whatever we design and build is accessible :)
The text was updated successfully, but these errors were encountered: