-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Nested blocks #428
Comments
|
Nesting will be critical to the customization focus later in the year. I suspect the editor will have to deal with nested content, but perhaps not optimize the UI towards this. |
|
So a plugin that provides a block could also offer a Gutenberg-editor for block contents - which in turn could again contain another Gutenberg-editor with more blocks? |
It's more of an ability to insert a block into another. For example you might have a block that creates two columns. You could then insert text and images into either column. |
|
@jasmussen: I see potential for nesting blocks in some plugin applications. For example, a plugin may provide a space where user can put content. Or even multiple spaces. The plugin could show them as blocks directly in editor where the block of the plugin is used - or instead in an option page, isolated from the main editor. |
|
I mentioned in #1281 that it's currently impossible to add inline images into Text blocks. This makes it impossible to do something like the below image. This is critical. You need to be able to add images inline with your text. |
|
@maddisondesigns See also #2042 |
|
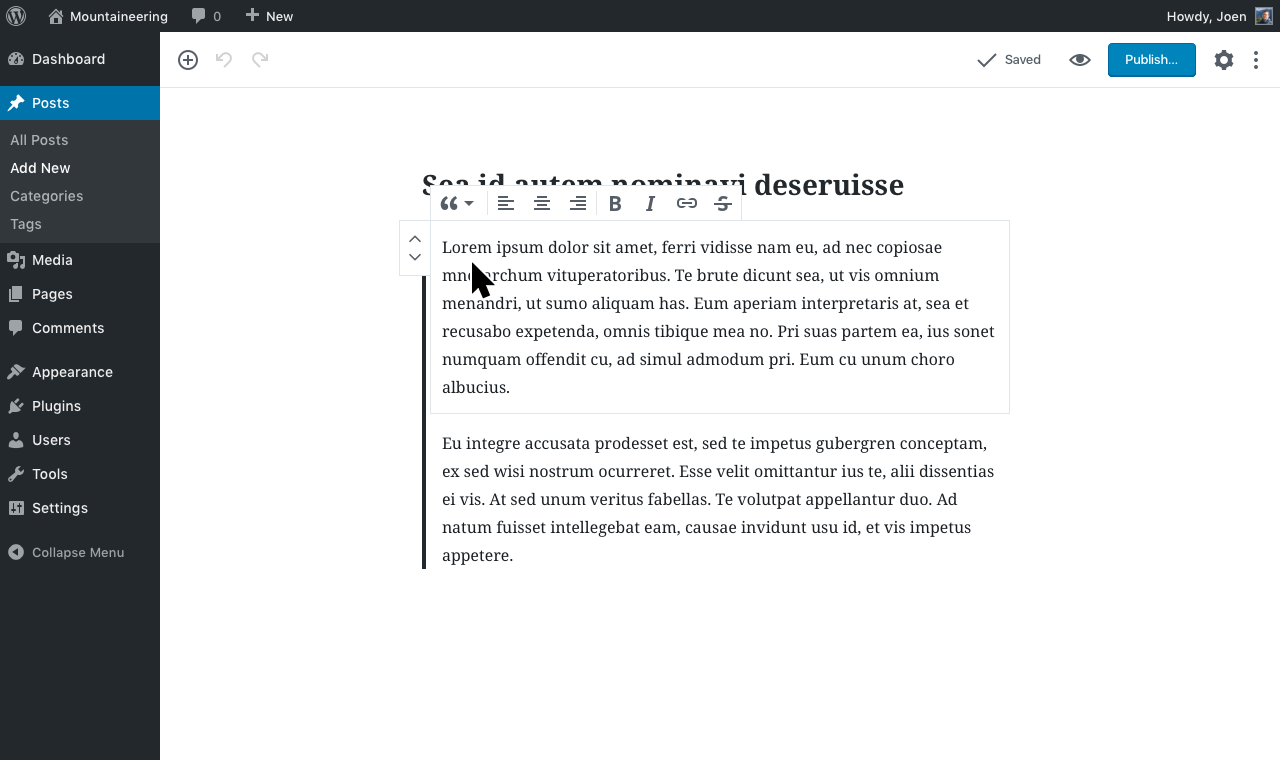
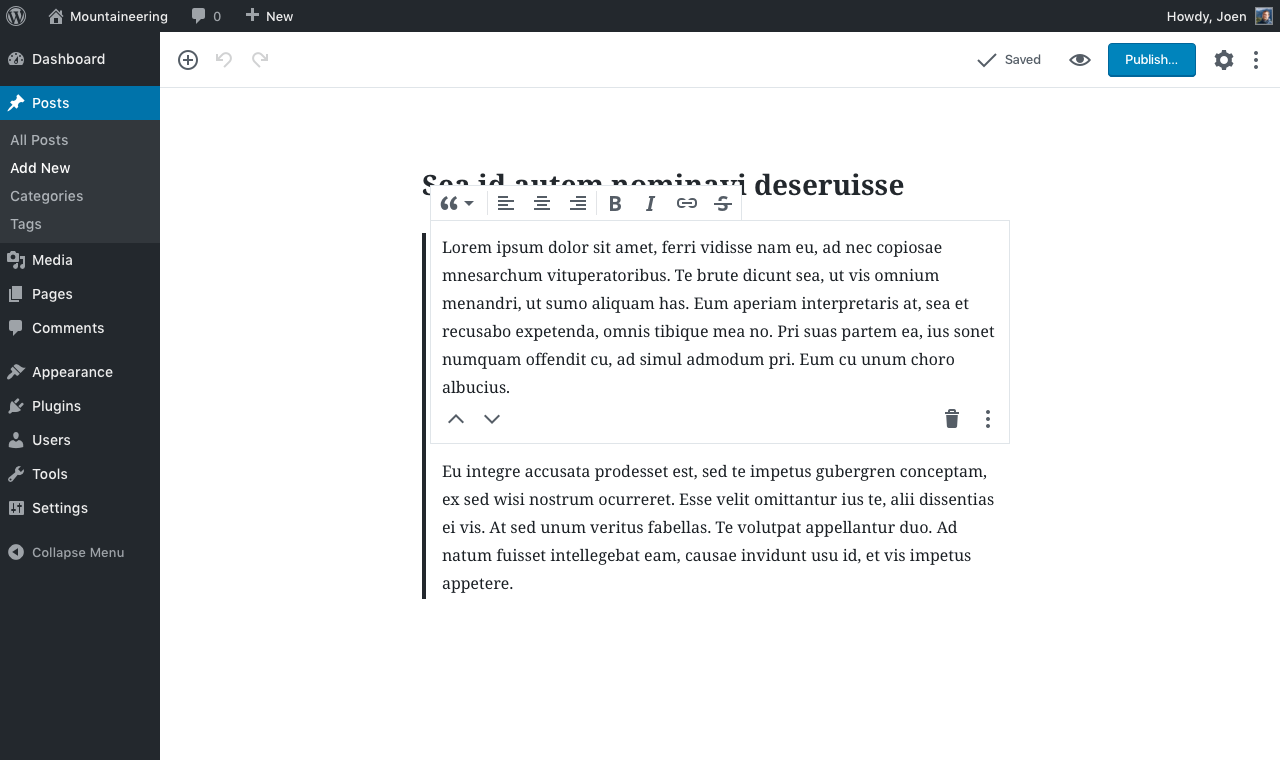
One challenge that comes with nested blocks is the UI for the side controls — the movers, and the ellipsis. This is because those side controls either overlap or stack or create other unpredictable behavior, when they are floated or nested. See #3725, #3868. Solution idea 1 First off — only allow the side controls to appear when the block has first been selected. If we implement the hovering proposed in #3044, we could then show the movers and ellipsis when you hover near each side of the block: Solution idea 2 Mobile has a similar challenge to nested blocks in that it doesn't have room for side controls at all. For mobile we simply show those controls below the content of the blocks. We could do the same for nested blocks? |
|
I like Solution 2 — feels cleaner overall. Does the dark border denote a nested block? |
|
Solution 2 would then be for mobile and nested blocks, and only appear on select. I'm a fan too.
No, this is just the blockquote border, because the mockup depicts two paragraphs inside a blockquote. My bad for not clarifying. |
|
Thanks for clarifying 👍 From your mockups, the only difference would be the block controls. Can you talk a bit about your thoughts re: visually identifying which blocks are standalone, and which are nested? Do you have any plans to explore any additional visual indicators? |
By "standalone" do you mean "top-level"? In any case, that's about as far as I've thought. All blocks in Gutenberg right now are top-level, but as soon as nesting lands, and the List block is rewritten to be a list block with nested list items, there's obviously UI challenges as discussed on this thread. I've also thought about how selecting and arrow-keys would work, and there's a bit on it on this new ticket: #4382 Does that help? |
By "standalone," I meant a block that is not nested. That helps, thanks 👍 |
|
Are blocks nestable yet? https://wordpress.org/gutenberg/handbook/reference/faq/ says "The UI for manipulating nested blocks is still being refined, and depending on the timing, it might not be included in the first version of Gutenberg." I'm trying to allow my editable Recipe Card block to accept optional inner blocks (such as more lists and paragraphs), but I can't figure out how. https://wordpress.org/gutenberg/handbook/block-api/#parent-optional says "Blocks are able to be inserted into blocks that use InnerBlocks as nested content." https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/columns/column.js looks substantially different from a typical block.js I've seen, so I don't understand and am wondering if there is more of a tutorial somewhere other than https://github.com/WordPress/gutenberg/blob/master/packages/editor/src/components/inner-blocks/README.md. For example, how would I do the following. I want to have an editable block that is like this: Basically all it will do is create a stylable outer div, a pre-defined h3 title, and an editable inner div. I'd love a demo of that if possible. Thanks so much! |
|
@ryancwalsh Our Text Accordion block uses a similar structure. Take a look at the editor and render components in particular. You could just replace the RichText with your non-editable title. |
|
@chrisvanpatten That sounds promising, so thank you. I currently only know basic Javascript and don't recognize what I'm seeing here with these tags that aren't within strings. Is there some kind of special compiling setup I need? Does WordPress itself somehow handle these odd-looking JS files? Thanks. |
|
@ryancwalsh The example I sent uses JSX, which needs to be compiled (the instructions are in the README in that repo). Gutenberg does provide some back-compat for older JavaScript with the |
|
@chrisvanpatten Ok thanks. I'll read up at https://reactjs.org/docs/introducing-jsx.html. |





In #409 there was a comment
It appeared that all (block type)HTML elements were becoming blocks. But a lot of HTML elements can be nested, so it follows that blocks could be nested. How could they be previewed correctly if they are not?
Nested lists come to mind immediately. The theme test data contains several nested lists.
An image is a block, right? And can you put it in a paragraph? Even one with a caption.
I was told that the heading hierarchy needed for accessibility could be bypassed by using a figure to hold HTML examples my imagined blogger was writing about.
Blockquotes are for referencing whatever HTML is from an outside source, not just paragraphs.
Tables can have images and paragraphs.
I just wrote issue #427 about being able to put wrapper blocks around other blocks for styling.
The text was updated successfully, but these errors were encountered: