-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
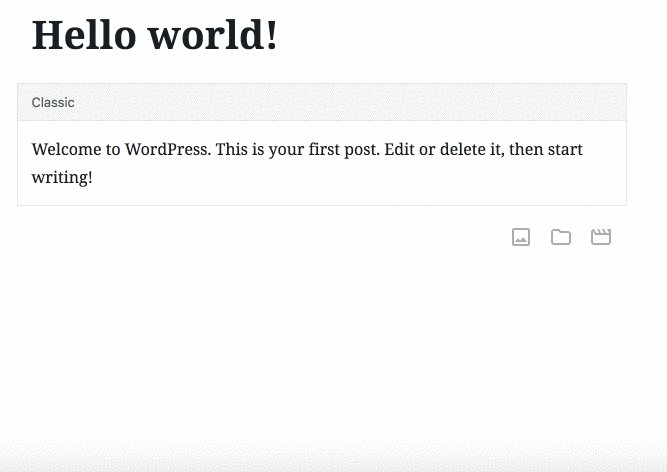
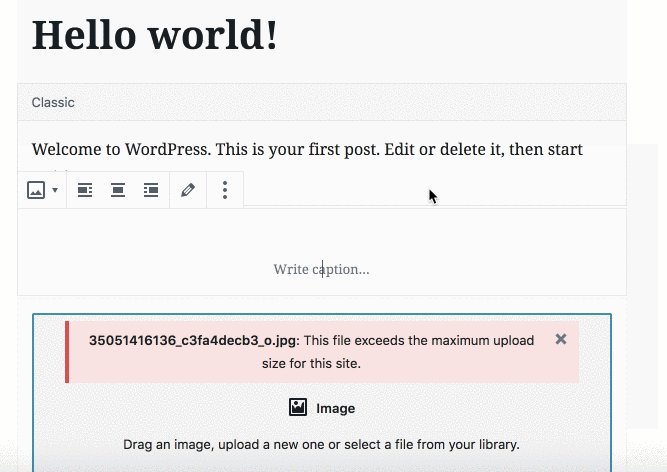
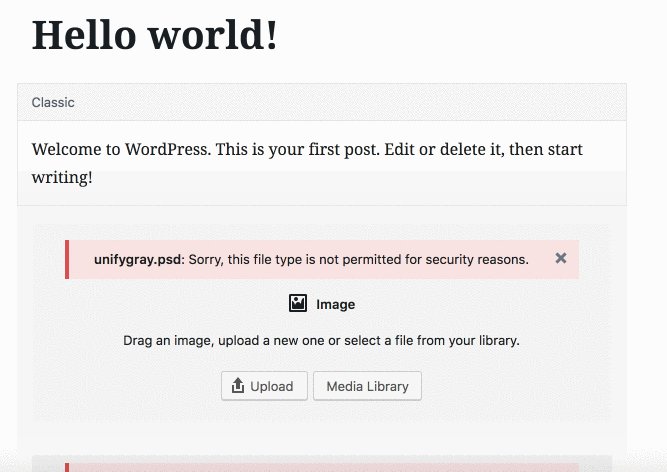
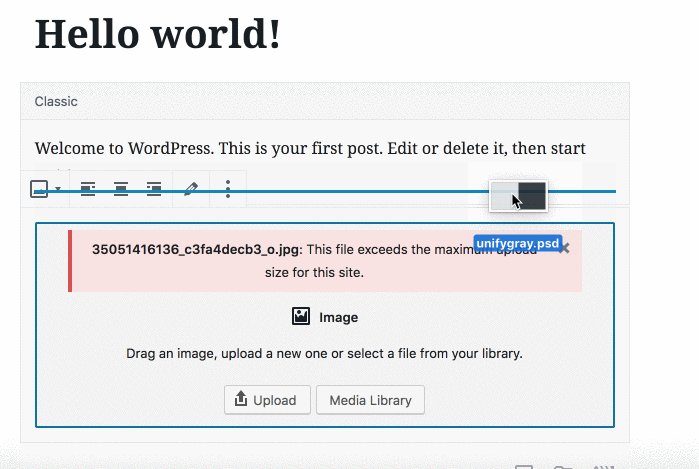
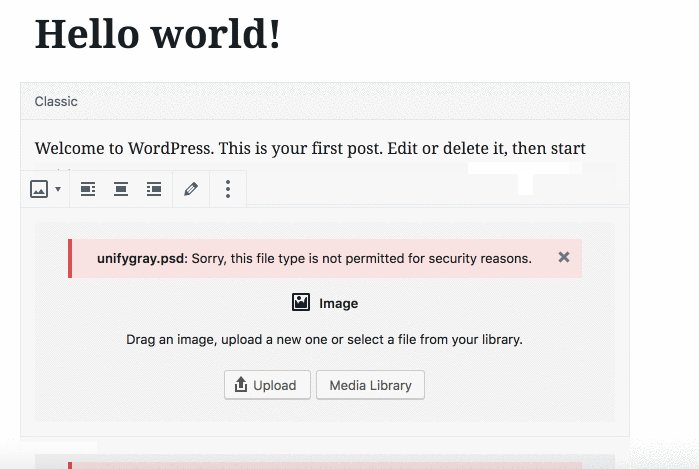
Add an error state to the image block to allow upload errors to display #10224
Add an error state to the image block to allow upload errors to display #10224
Conversation
…rrors that have occurred when uploading invalid images
…rrors that have occurred when uploading invalid images
| onFileChange: ( [ image ] ) => { | ||
| setAttributes( { ...image } ); | ||
| }, | ||
| allowedType: 'image', | ||
| onError: ( message ) => { | ||
| this.setState( { hasError: true } ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think if make a call here similar to:
noticeOperations.createErrorNotice( message );
this.props.setAttributes( {
url: undefined,
alt: undefined,
id: undefined,
caption: undefined,
} );
We may be able to avoid the need for a state flag.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @brentswisher thank you a lot for your contribution, things worked great in my tests 👍
I left a possible suggestion for an improvement that may remove the need for a flag in the state.
Feel free to ping me if you need additional information!
|
@jorgefilipecosta thanks for the feedback! I tried it the way you had suggested and that also displays the error, but there was a noticeable delay before the error message showed up. It seems almost like the file was complete uploaded before displaying the error? With the flag in the state, it shows the error almost instantaneously, which seems like maybe a better user experience. I don't entirely understand why your suggestion should slow the error displaying, so maybe I am doing something wrong. I modeled the hasError flag off of @noisysocks implementation of the file block, maybe he would have some insight? |
|
I'm on a bad connection right now but can upload some screen captures of the difference in error timing tomorrow. |
|
In looking into it a little bit more last night, it looks like the url gets set to a blob on the start of upload, and updated as the upload processes? I'm thinking it doesn't get set to undefined and stay until after it is finished uplaoding. With the state variable, it displays the error while the file is still getting uploaded, because it doesn't care what the url is set to. Again, very new to the gutenberg code so feel free to correct if I am mistaken. |
…er/gutenberg into add/image-block-error-message
| onFileChange: ( [ image ] ) => { | ||
| setAttributes( { ...image } ); | ||
| }, | ||
| allowedTypes: ALLOWED_MEDIA_TYPES, | ||
| onError: ( message ) => { | ||
| this.setState( { hasError: true } ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This seems a complicated problem. If we apply a setAttributes here, the attributes are changed in the store, but the components are not rerendered even if caching is disabled on the getBlocks selector. That's why there is a delay on the notice appearing when we use the setAttributes approach.
@noisysocks given that the state approach was also used on the file blocks do you have any insights on why setAttributes does not work for this cases?
I'm fine with the approach being proposed here my only fear is that the fact the setAttributes approach does not work well may be related to some problem that may have an impact in other areas.
Thank you @brentswisher for this PR and for the research you made.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We opted to use setState() for the File block because using setAttributes() causes a useless undo level to be created.
…r since it is already in master.
|
The image block has changed a bit since I wrote the original bug fix but the error is still occurring. I merged master back into this branch so it is able to be merged and updated the code to simplify it a little bit. Since @talldan and @imath added the isEditing bit to the state in #9264, I rewrote my hasError addition to use that instead, does that clear up your concerns about this @jorgefilipecosta ? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for the contribution @brentswisher. 😄
I gave it a test and confirmed it works. This is also consistent with the file block, so that's nice.
| @@ -165,11 +169,9 @@ class ImageEdit extends Component { | |||
| } ); | |||
| return; | |||
| } | |||
|
|
|||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I liked the whitespace! 😢
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
To be honest, it was unintentional but didn't see it till it was already committed, I can patch to add it back?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ah, ok! It's not the end of the world, but might be good to add it back if it was unintentional. There were a few others removed as well.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not a problem it should be all set now - thanks for pointing it out
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@talldan Replacing that whitespace triggered Travis CI and it failed for some unrelated reason 🤦♂️
Is that something you can restart, or should I ask somewhere else?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @brentswisher - there were some minor issues after the 5.0 release with the CI jobs. Everything now seems to be passing so will merge this 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Awesome, thanks!
* RichText: fix onSetup doc (#12607) * Update broken links (#12660) * Update broken links There was 2 broken links. I changed same way with Data Module Reference page. * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Docs: Update Glossary (#12479) * Update glossar with missing terms * Convert glossary to use dl/dt/dd dtags. Fixes #9976 * Fix TinyMCE link * remove spacing around tags * Add template definition, with link * Updates per review * Update docs/designers-developers/glossary.md Co-Authored-By: mkaz <marcus@mkaz.com> * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` (#12570) * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` * Whitespace * Consistant Capit… i mean capitalization * Oxford comma Co-Authored-By: georgeh <george@hotelling.net> * Update theme-support.md (#12661) * Fix: Undoing Image Selection in Image Block results in Broken Image (#12567) * Optimize isViewportMatch (#12542) * Cache createBlock call in isUnmodifiedDefaultBlock (#12521) * Cache createBlock call in isUnmodifiedDefaultBlock * Invalidate cache when default block name changes * Merge ifs * Font Size Picker: Use a menuitemradio role and better labels. (#12372) * Use a menuitemradio role and better labels. * Restore Button and remove MenuItem import. * Use template literals. * Set document title for preview interstitial (#12466) * Fix e2e tests after the WordPress 5.0 upgrade (#12715) * Fix e2e tests after the WordPress 5.0 upgrade * Remove the php unit tests testing the WP5.0 core instead of the plugin * Meta Boxes: Don't hide disabled meta boxes by modifying DOM (#12628) Hiding disabled meta boxes by setting `element.style.display = 'none'` interferes with plugins like ACF which rely on being able to show and hide meta boxes using `$.hide()` and `$.show()`. Hiding the meta box using a new `.edit-post-meta-boxes-area .is-hidden` class ensures that we don't interfere with third party code. * Add a word-wrap style to the facebook embed preview screen (#11890) * Add a word-break style to the facebook embed preview screen to prevent the long embed url from breaking the block boundary * Fix typo and missing space in scss comment * Adding @aldavigdis to the contributors list (#12686) * Make media & text block placeholder translatable (#12706) * Fix: Problems on Media & Text block resizing; Load wp-block-library styles before wp-edit-blocks. (#12619) * Get wordcount type from translation (#12586) * get wordcount type from translation * Add description to explain the options for wordcount type * Added mylsef into contributors.md. :) * Only render InserterWithShortcuts on hover (#12510) * Fix issue where default appender has icons overlaying the text (#12536) * Fix issue where default appender has icons overlaying the text This fixes #11425. It adds padding to the right of the default block appender to fit 3 icons. * chore: Tweak spelling * Classic Block: set correct focus back after blur (#12415) * Classic Block: set correct focus back after blur * Add e2e test * reset bookmark on mousedown and touchstart * e2e: Look for aria-label="Add Media" rather than "Insert Media" * RichText: only replace range and nodes if different (#12547) * RichText: only set range if different * Check rangeCount * Also compare nodes * Add e2e test * Simplify * RichText: Document isRangeEqual * Testing: RichText: Assure subscriber removal * Unsubscribe in page.evaluate * Mark temporary eslint-config package as private (#12734) * When a post is saved, check for tinymce and save any editors. (#12568) * When a post is saved, check for tinymce and save any editors. * Importing tinymce and using tinyMCE vs the object stored in window.tinymce. * Updated version number and changelog. * no longer importing tinymce since we use the tinyMCE global. tinyMCE.triggerSave works now. checking if tinyMCE exists before making the call just in case. * Using typeof to check for tinyMCE and fixed issues brought up in travis run. * using window.tinyMCE again to avoid warning RE undefined var * Restore the package.json version. * Add e2e tests for the custom wp_editor metaboxes * Rename functions, removing gutenberg_ prefix (#12326) * Rename functions, removing gutenberg_ and prefixing with wp_ * Remove wp_ prefix to match core * Remove function check per review * Annotations: Apply annotation className as string (#12741) * RichText: Ensure instance is selected before setting back selection (#12737) * Fix for #11663 (#12728) * Fixed Deleting an HTML Anchor attribute leaves an empty HTML id attribute * Fixed Deleting an HTML Anchor attribute leaves an empty * Update plugin version to 4.7.0-rc.1 (#12752) * Add an error state to the image block to allow upload errors to display (#10224) * Try: JS Console warning for when in Quirks Mode (#12575) * Try: JS Console warning for when in Quirks Mode This PR detects whether the browser is in Quirks Mode. Quirks Mode is a rendering method used when the doctype definition is missing or incorrectly placed in the HTML source, causing the browser to have difficulty detecting the type of document it is to render. This is usually caused by a PHP error, or even just a style tag that is output incorrectly on the page. See discussion in #12455 and #11378. The usual result is Gutenberg rendering incorrectly, notably with metaboxes overlapping content. The purpose of this PR is to help developers debug the issue and fix it at the root. As such, it adds a console warning, props @nickcernis for the text: ``` [Warning] Your browser is using Quirks Mode. This can cause rendering issues such as blocks overlaying meta boxes in the editor. Quirks Mode can be triggered by PHP errors or HTML code appearing before the opening <!DOCTYPE html>. Try checking the raw page source or your site's PHP error log and resolving errors there, removing any HTML before the doctype, or disabling plugins. ``` It also augments the documentation to add a note about this. * Move warning to index.js * Remove try/catch. * Tweak: Remove redundant [warning] in warn call * Organizing screenshot assets for the block tutorial inside the designers-developers directory in the repo (#12745) * Rename backwards compatiblity to backward compatibility (#12751) * Rename backwards compatiblity to backward compatibility * Remove package-lock from commit * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Whitespace in manifest * Update node-sass to 4.11.0 to support Node.js 11 (#12541) ## Description Fixes #12539 by updating node-sass to support Node.js 11. ## How has this been tested? Running `npm install` on macOS 10.14 with Node.js 11.2 without problems. ## Types of changes Minor dependency bump to support Node.js 11. ## Checklist: - [x] My code is tested. - [x] My code follows the WordPress code style. <!-- Check code: `npm run lint`, Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/javascript/ --> - [x] My code follows the accessibility standards. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/accessibility-coding-standards/ --> - [x] My code has proper inline documentation. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/inline-documentation-standards/javascript/ -->
* RichText: fix onSetup doc (#12607) * Update broken links (#12660) * Update broken links There was 2 broken links. I changed same way with Data Module Reference page. * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Docs: Update Glossary (#12479) * Update glossar with missing terms * Convert glossary to use dl/dt/dd dtags. Fixes #9976 * Fix TinyMCE link * remove spacing around tags * Add template definition, with link * Updates per review * Update docs/designers-developers/glossary.md Co-Authored-By: mkaz <marcus@mkaz.com> * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` (#12570) * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` * Whitespace * Consistant Capit… i mean capitalization * Oxford comma Co-Authored-By: georgeh <george@hotelling.net> * Update theme-support.md (#12661) * Fix: Undoing Image Selection in Image Block results in Broken Image (#12567) * Optimize isViewportMatch (#12542) * Cache createBlock call in isUnmodifiedDefaultBlock (#12521) * Cache createBlock call in isUnmodifiedDefaultBlock * Invalidate cache when default block name changes * Merge ifs * Font Size Picker: Use a menuitemradio role and better labels. (#12372) * Use a menuitemradio role and better labels. * Restore Button and remove MenuItem import. * Use template literals. * Set document title for preview interstitial (#12466) * Fix e2e tests after the WordPress 5.0 upgrade (#12715) * Fix e2e tests after the WordPress 5.0 upgrade * Remove the php unit tests testing the WP5.0 core instead of the plugin * Meta Boxes: Don't hide disabled meta boxes by modifying DOM (#12628) Hiding disabled meta boxes by setting `element.style.display = 'none'` interferes with plugins like ACF which rely on being able to show and hide meta boxes using `$.hide()` and `$.show()`. Hiding the meta box using a new `.edit-post-meta-boxes-area .is-hidden` class ensures that we don't interfere with third party code. * Add a word-wrap style to the facebook embed preview screen (#11890) * Add a word-break style to the facebook embed preview screen to prevent the long embed url from breaking the block boundary * Fix typo and missing space in scss comment * Adding @aldavigdis to the contributors list (#12686) * Make media & text block placeholder translatable (#12706) * Fix: Problems on Media & Text block resizing; Load wp-block-library styles before wp-edit-blocks. (#12619) * Get wordcount type from translation (#12586) * get wordcount type from translation * Add description to explain the options for wordcount type * Added mylsef into contributors.md. :) * Only render InserterWithShortcuts on hover (#12510) * Fix issue where default appender has icons overlaying the text (#12536) * Fix issue where default appender has icons overlaying the text This fixes #11425. It adds padding to the right of the default block appender to fit 3 icons. * chore: Tweak spelling * Classic Block: set correct focus back after blur (#12415) * Classic Block: set correct focus back after blur * Add e2e test * reset bookmark on mousedown and touchstart * e2e: Look for aria-label="Add Media" rather than "Insert Media" * RichText: only replace range and nodes if different (#12547) * RichText: only set range if different * Check rangeCount * Also compare nodes * Add e2e test * Simplify * RichText: Document isRangeEqual * Testing: RichText: Assure subscriber removal * Unsubscribe in page.evaluate * Mark temporary eslint-config package as private (#12734) * When a post is saved, check for tinymce and save any editors. (#12568) * When a post is saved, check for tinymce and save any editors. * Importing tinymce and using tinyMCE vs the object stored in window.tinymce. * Updated version number and changelog. * no longer importing tinymce since we use the tinyMCE global. tinyMCE.triggerSave works now. checking if tinyMCE exists before making the call just in case. * Using typeof to check for tinyMCE and fixed issues brought up in travis run. * using window.tinyMCE again to avoid warning RE undefined var * Restore the package.json version. * Add e2e tests for the custom wp_editor metaboxes * Rename functions, removing gutenberg_ prefix (#12326) * Rename functions, removing gutenberg_ and prefixing with wp_ * Remove wp_ prefix to match core * Remove function check per review * Annotations: Apply annotation className as string (#12741) * RichText: Ensure instance is selected before setting back selection (#12737) * Fix for #11663 (#12728) * Fixed Deleting an HTML Anchor attribute leaves an empty HTML id attribute * Fixed Deleting an HTML Anchor attribute leaves an empty * Update plugin version to 4.7.0-rc.1 (#12752) * Add an error state to the image block to allow upload errors to display (#10224) * Try: JS Console warning for when in Quirks Mode (#12575) * Try: JS Console warning for when in Quirks Mode This PR detects whether the browser is in Quirks Mode. Quirks Mode is a rendering method used when the doctype definition is missing or incorrectly placed in the HTML source, causing the browser to have difficulty detecting the type of document it is to render. This is usually caused by a PHP error, or even just a style tag that is output incorrectly on the page. See discussion in #12455 and #11378. The usual result is Gutenberg rendering incorrectly, notably with metaboxes overlapping content. The purpose of this PR is to help developers debug the issue and fix it at the root. As such, it adds a console warning, props @nickcernis for the text: ``` [Warning] Your browser is using Quirks Mode. This can cause rendering issues such as blocks overlaying meta boxes in the editor. Quirks Mode can be triggered by PHP errors or HTML code appearing before the opening <!DOCTYPE html>. Try checking the raw page source or your site's PHP error log and resolving errors there, removing any HTML before the doctype, or disabling plugins. ``` It also augments the documentation to add a note about this. * Move warning to index.js * Remove try/catch. * Tweak: Remove redundant [warning] in warn call * Organizing screenshot assets for the block tutorial inside the designers-developers directory in the repo (#12745) * Rename backwards compatiblity to backward compatibility (#12751) * Rename backwards compatiblity to backward compatibility * Remove package-lock from commit * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Whitespace in manifest * Update node-sass to 4.11.0 to support Node.js 11 (#12541) ## Description Fixes #12539 by updating node-sass to support Node.js 11. ## How has this been tested? Running `npm install` on macOS 10.14 with Node.js 11.2 without problems. ## Types of changes Minor dependency bump to support Node.js 11. ## Checklist: - [x] My code is tested. - [x] My code follows the WordPress code style. <!-- Check code: `npm run lint`, Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/javascript/ --> - [x] My code follows the accessibility standards. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/accessibility-coding-standards/ --> - [x] My code has proper inline documentation. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/inline-documentation-standards/javascript/ --> * Add attributes to ServerSideRender readme (#12793) * Add attributes to ServerSideRender readme Adds a code example demonstrating how to define attributes when registering a block that will use attributes in a ServerSideRender component. * Add whitespace and inline code markup to ServerSideRender readme Implements requested changes from code review. * Scripts: Add check-engines script to the package (#12721) * Scripts: Add check-engines script to the package * Update packages/scripts/CHANGELOG.md Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Update packages/scripts/README.md Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Update minimal node version to 10.x Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Move devDependencies to root package.json file (#12720) * Chore: Remove unused npm dependencies from the root package.json file * Move devDependencies to root package.json file * Fix php notice from the recent comments block (#12812) * RichText: Fix React warning shown when unmounting a currently selected RichText. (#12817) * Packages: Reimplement ESLint config as plugin (#12763) * Packages: Move eslint-config to eslint-plugin (Fails pre-commit, but in effort to ensure history preservation) * eslint-plugin: Add npmrc to avoid package-lock.json * Framework: Update path references for eslint-config to -plugin * eslint-plugin: Reimplement ESLint config as plugin * eslint-plugin: Unmark as private * eslint-plugin: Undocument custom ruleset * 4.7 (#12819) * Bump plugin version to 4.7.0 * chore(release): publish - @wordpress/annotations@1.0.4 - @wordpress/api-fetch@2.2.6 - @wordpress/block-library@2.2.10 - @wordpress/block-serialization-default-parser@2.0.2 - @wordpress/block-serialization-spec-parser@2.0.2 - @wordpress/blocks@6.0.4 - @wordpress/components@7.0.4 - @wordpress/core-data@2.0.15 - @wordpress/data@4.1.0 - @wordpress/date@3.0.1 - @wordpress/edit-post@3.1.5 - @wordpress/editor@9.0.5 - @wordpress/eslint-plugin@1.0.0 - @wordpress/format-library@1.2.8 - @wordpress/html-entities@2.0.4 - @wordpress/list-reusable-blocks@1.1.17 - @wordpress/notices@1.1.1 - @wordpress/nux@3.0.5 - @wordpress/rich-text@3.0.3 - @wordpress/url@2.3.2 - @wordpress/viewport@2.0.13 * Update changelogs after 4.7 package releases * Add back package-lock.json
* Make a simple version of DefaultBlockAppender for mobile (#12434) * Make a simple version of DefaultBlockAppender for mobile * Use the same padding used for other blocks in DefaultBlockAppender * Update copy, auto focus and bind keypress * Do not bind key events * Change style of placeholder * Stop using classname-to-style autotransform in react native (#12552) * [RNMobile] Fix crash editing More blocks (#12620) * Use onChange instead of onChangeText in PlainText updates. * Convert the More block to Component, and re-use the same logic of the web when the field is empty. * Remove unsed variable, and format code * Move `);` to a new line * Fix SVG styles for mobile (#12608) * Fix SVG styles for mobile * Simplify condition since className is always a string * Check if Enter.key is the last inserted character, and add a new default block after the current More block. (#12639) Note: This is detected after the fact, and the newline could be visible on the block for a very small time. This is OK for the alpha, we will revisit the logic later. See wordpress-mobile/gutenberg-mobile#324 * Call blur when deselecting RichText or PlainText component. (#12765) This is required to hide the keyboard when the focus moves to a non textual block. * Merge master into mobile (#12796) * RichText: fix onSetup doc (#12607) * Update broken links (#12660) * Update broken links There was 2 broken links. I changed same way with Data Module Reference page. * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Docs: Update Glossary (#12479) * Update glossar with missing terms * Convert glossary to use dl/dt/dd dtags. Fixes #9976 * Fix TinyMCE link * remove spacing around tags * Add template definition, with link * Updates per review * Update docs/designers-developers/glossary.md Co-Authored-By: mkaz <marcus@mkaz.com> * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` (#12570) * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` * Whitespace * Consistant Capit… i mean capitalization * Oxford comma Co-Authored-By: georgeh <george@hotelling.net> * Update theme-support.md (#12661) * Fix: Undoing Image Selection in Image Block results in Broken Image (#12567) * Optimize isViewportMatch (#12542) * Cache createBlock call in isUnmodifiedDefaultBlock (#12521) * Cache createBlock call in isUnmodifiedDefaultBlock * Invalidate cache when default block name changes * Merge ifs * Font Size Picker: Use a menuitemradio role and better labels. (#12372) * Use a menuitemradio role and better labels. * Restore Button and remove MenuItem import. * Use template literals. * Set document title for preview interstitial (#12466) * Fix e2e tests after the WordPress 5.0 upgrade (#12715) * Fix e2e tests after the WordPress 5.0 upgrade * Remove the php unit tests testing the WP5.0 core instead of the plugin * Meta Boxes: Don't hide disabled meta boxes by modifying DOM (#12628) Hiding disabled meta boxes by setting `element.style.display = 'none'` interferes with plugins like ACF which rely on being able to show and hide meta boxes using `$.hide()` and `$.show()`. Hiding the meta box using a new `.edit-post-meta-boxes-area .is-hidden` class ensures that we don't interfere with third party code. * Add a word-wrap style to the facebook embed preview screen (#11890) * Add a word-break style to the facebook embed preview screen to prevent the long embed url from breaking the block boundary * Fix typo and missing space in scss comment * Adding @aldavigdis to the contributors list (#12686) * Make media & text block placeholder translatable (#12706) * Fix: Problems on Media & Text block resizing; Load wp-block-library styles before wp-edit-blocks. (#12619) * Get wordcount type from translation (#12586) * get wordcount type from translation * Add description to explain the options for wordcount type * Added mylsef into contributors.md. :) * Only render InserterWithShortcuts on hover (#12510) * Fix issue where default appender has icons overlaying the text (#12536) * Fix issue where default appender has icons overlaying the text This fixes #11425. It adds padding to the right of the default block appender to fit 3 icons. * chore: Tweak spelling * Classic Block: set correct focus back after blur (#12415) * Classic Block: set correct focus back after blur * Add e2e test * reset bookmark on mousedown and touchstart * e2e: Look for aria-label="Add Media" rather than "Insert Media" * RichText: only replace range and nodes if different (#12547) * RichText: only set range if different * Check rangeCount * Also compare nodes * Add e2e test * Simplify * RichText: Document isRangeEqual * Testing: RichText: Assure subscriber removal * Unsubscribe in page.evaluate * Mark temporary eslint-config package as private (#12734) * When a post is saved, check for tinymce and save any editors. (#12568) * When a post is saved, check for tinymce and save any editors. * Importing tinymce and using tinyMCE vs the object stored in window.tinymce. * Updated version number and changelog. * no longer importing tinymce since we use the tinyMCE global. tinyMCE.triggerSave works now. checking if tinyMCE exists before making the call just in case. * Using typeof to check for tinyMCE and fixed issues brought up in travis run. * using window.tinyMCE again to avoid warning RE undefined var * Restore the package.json version. * Add e2e tests for the custom wp_editor metaboxes * Rename functions, removing gutenberg_ prefix (#12326) * Rename functions, removing gutenberg_ and prefixing with wp_ * Remove wp_ prefix to match core * Remove function check per review * Annotations: Apply annotation className as string (#12741) * RichText: Ensure instance is selected before setting back selection (#12737) * Fix for #11663 (#12728) * Fixed Deleting an HTML Anchor attribute leaves an empty HTML id attribute * Fixed Deleting an HTML Anchor attribute leaves an empty * Update plugin version to 4.7.0-rc.1 (#12752) * Add an error state to the image block to allow upload errors to display (#10224) * Try: JS Console warning for when in Quirks Mode (#12575) * Try: JS Console warning for when in Quirks Mode This PR detects whether the browser is in Quirks Mode. Quirks Mode is a rendering method used when the doctype definition is missing or incorrectly placed in the HTML source, causing the browser to have difficulty detecting the type of document it is to render. This is usually caused by a PHP error, or even just a style tag that is output incorrectly on the page. See discussion in #12455 and #11378. The usual result is Gutenberg rendering incorrectly, notably with metaboxes overlapping content. The purpose of this PR is to help developers debug the issue and fix it at the root. As such, it adds a console warning, props @nickcernis for the text: ``` [Warning] Your browser is using Quirks Mode. This can cause rendering issues such as blocks overlaying meta boxes in the editor. Quirks Mode can be triggered by PHP errors or HTML code appearing before the opening <!DOCTYPE html>. Try checking the raw page source or your site's PHP error log and resolving errors there, removing any HTML before the doctype, or disabling plugins. ``` It also augments the documentation to add a note about this. * Move warning to index.js * Remove try/catch. * Tweak: Remove redundant [warning] in warn call * Organizing screenshot assets for the block tutorial inside the designers-developers directory in the repo (#12745) * Rename backwards compatiblity to backward compatibility (#12751) * Rename backwards compatiblity to backward compatibility * Remove package-lock from commit * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Whitespace in manifest * Update node-sass to 4.11.0 to support Node.js 11 (#12541) ## Description Fixes #12539 by updating node-sass to support Node.js 11. ## How has this been tested? Running `npm install` on macOS 10.14 with Node.js 11.2 without problems. ## Types of changes Minor dependency bump to support Node.js 11. ## Checklist: - [x] My code is tested. - [x] My code follows the WordPress code style. <!-- Check code: `npm run lint`, Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/javascript/ --> - [x] My code follows the accessibility standards. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/accessibility-coding-standards/ --> - [x] My code has proper inline documentation. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/inline-documentation-standards/javascript/ --> * Update native more block styling (#12767) * Update styling of more block * Fix CI test * Update spaces * Convert indentation to tabs * Fix lint issues * Remove key attribute * Set fixed width to the text input * Make sure to properly compare empty text and undefined text variable before resetting the eventCount field. (#12815) * Use the default "Read More" text on init only, giving the ability to user to empty the field and re-start with empty text (#12821) * Merge 'origin/master' into 'origin/mobile' (#12836) * RichText: fix onSetup doc (#12607) * Update broken links (#12660) * Update broken links There was 2 broken links. I changed same way with Data Module Reference page. * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Docs: Update Glossary (#12479) * Update glossar with missing terms * Convert glossary to use dl/dt/dd dtags. Fixes #9976 * Fix TinyMCE link * remove spacing around tags * Add template definition, with link * Updates per review * Update docs/designers-developers/glossary.md Co-Authored-By: mkaz <marcus@mkaz.com> * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` (#12570) * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` * Whitespace * Consistant Capit… i mean capitalization * Oxford comma Co-Authored-By: georgeh <george@hotelling.net> * Update theme-support.md (#12661) * Fix: Undoing Image Selection in Image Block results in Broken Image (#12567) * Optimize isViewportMatch (#12542) * Cache createBlock call in isUnmodifiedDefaultBlock (#12521) * Cache createBlock call in isUnmodifiedDefaultBlock * Invalidate cache when default block name changes * Merge ifs * Font Size Picker: Use a menuitemradio role and better labels. (#12372) * Use a menuitemradio role and better labels. * Restore Button and remove MenuItem import. * Use template literals. * Set document title for preview interstitial (#12466) * Fix e2e tests after the WordPress 5.0 upgrade (#12715) * Fix e2e tests after the WordPress 5.0 upgrade * Remove the php unit tests testing the WP5.0 core instead of the plugin * Meta Boxes: Don't hide disabled meta boxes by modifying DOM (#12628) Hiding disabled meta boxes by setting `element.style.display = 'none'` interferes with plugins like ACF which rely on being able to show and hide meta boxes using `$.hide()` and `$.show()`. Hiding the meta box using a new `.edit-post-meta-boxes-area .is-hidden` class ensures that we don't interfere with third party code. * Add a word-wrap style to the facebook embed preview screen (#11890) * Add a word-break style to the facebook embed preview screen to prevent the long embed url from breaking the block boundary * Fix typo and missing space in scss comment * Adding @aldavigdis to the contributors list (#12686) * Make media & text block placeholder translatable (#12706) * Fix: Problems on Media & Text block resizing; Load wp-block-library styles before wp-edit-blocks. (#12619) * Get wordcount type from translation (#12586) * get wordcount type from translation * Add description to explain the options for wordcount type * Added mylsef into contributors.md. :) * Only render InserterWithShortcuts on hover (#12510) * Fix issue where default appender has icons overlaying the text (#12536) * Fix issue where default appender has icons overlaying the text This fixes #11425. It adds padding to the right of the default block appender to fit 3 icons. * chore: Tweak spelling * Classic Block: set correct focus back after blur (#12415) * Classic Block: set correct focus back after blur * Add e2e test * reset bookmark on mousedown and touchstart * e2e: Look for aria-label="Add Media" rather than "Insert Media" * RichText: only replace range and nodes if different (#12547) * RichText: only set range if different * Check rangeCount * Also compare nodes * Add e2e test * Simplify * RichText: Document isRangeEqual * Testing: RichText: Assure subscriber removal * Unsubscribe in page.evaluate * Mark temporary eslint-config package as private (#12734) * When a post is saved, check for tinymce and save any editors. (#12568) * When a post is saved, check for tinymce and save any editors. * Importing tinymce and using tinyMCE vs the object stored in window.tinymce. * Updated version number and changelog. * no longer importing tinymce since we use the tinyMCE global. tinyMCE.triggerSave works now. checking if tinyMCE exists before making the call just in case. * Using typeof to check for tinyMCE and fixed issues brought up in travis run. * using window.tinyMCE again to avoid warning RE undefined var * Restore the package.json version. * Add e2e tests for the custom wp_editor metaboxes * Rename functions, removing gutenberg_ prefix (#12326) * Rename functions, removing gutenberg_ and prefixing with wp_ * Remove wp_ prefix to match core * Remove function check per review * Annotations: Apply annotation className as string (#12741) * RichText: Ensure instance is selected before setting back selection (#12737) * Fix for #11663 (#12728) * Fixed Deleting an HTML Anchor attribute leaves an empty HTML id attribute * Fixed Deleting an HTML Anchor attribute leaves an empty * Update plugin version to 4.7.0-rc.1 (#12752) * Add an error state to the image block to allow upload errors to display (#10224) * Try: JS Console warning for when in Quirks Mode (#12575) * Try: JS Console warning for when in Quirks Mode This PR detects whether the browser is in Quirks Mode. Quirks Mode is a rendering method used when the doctype definition is missing or incorrectly placed in the HTML source, causing the browser to have difficulty detecting the type of document it is to render. This is usually caused by a PHP error, or even just a style tag that is output incorrectly on the page. See discussion in #12455 and #11378. The usual result is Gutenberg rendering incorrectly, notably with metaboxes overlapping content. The purpose of this PR is to help developers debug the issue and fix it at the root. As such, it adds a console warning, props @nickcernis for the text: ``` [Warning] Your browser is using Quirks Mode. This can cause rendering issues such as blocks overlaying meta boxes in the editor. Quirks Mode can be triggered by PHP errors or HTML code appearing before the opening <!DOCTYPE html>. Try checking the raw page source or your site's PHP error log and resolving errors there, removing any HTML before the doctype, or disabling plugins. ``` It also augments the documentation to add a note about this. * Move warning to index.js * Remove try/catch. * Tweak: Remove redundant [warning] in warn call * Organizing screenshot assets for the block tutorial inside the designers-developers directory in the repo (#12745) * Rename backwards compatiblity to backward compatibility (#12751) * Rename backwards compatiblity to backward compatibility * Remove package-lock from commit * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Whitespace in manifest * Update node-sass to 4.11.0 to support Node.js 11 (#12541) ## Description Fixes #12539 by updating node-sass to support Node.js 11. ## How has this been tested? Running `npm install` on macOS 10.14 with Node.js 11.2 without problems. ## Types of changes Minor dependency bump to support Node.js 11. ## Checklist: - [x] My code is tested. - [x] My code follows the WordPress code style. <!-- Check code: `npm run lint`, Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/javascript/ --> - [x] My code follows the accessibility standards. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/accessibility-coding-standards/ --> - [x] My code has proper inline documentation. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/inline-documentation-standards/javascript/ --> * Add attributes to ServerSideRender readme (#12793) * Add attributes to ServerSideRender readme Adds a code example demonstrating how to define attributes when registering a block that will use attributes in a ServerSideRender component. * Add whitespace and inline code markup to ServerSideRender readme Implements requested changes from code review. * Scripts: Add check-engines script to the package (#12721) * Scripts: Add check-engines script to the package * Update packages/scripts/CHANGELOG.md Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Update packages/scripts/README.md Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Update minimal node version to 10.x Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Move devDependencies to root package.json file (#12720) * Chore: Remove unused npm dependencies from the root package.json file * Move devDependencies to root package.json file * Fix php notice from the recent comments block (#12812) * RichText: Fix React warning shown when unmounting a currently selected RichText. (#12817) * Packages: Reimplement ESLint config as plugin (#12763) * Packages: Move eslint-config to eslint-plugin (Fails pre-commit, but in effort to ensure history preservation) * eslint-plugin: Add npmrc to avoid package-lock.json * Framework: Update path references for eslint-config to -plugin * eslint-plugin: Reimplement ESLint config as plugin * eslint-plugin: Unmark as private * eslint-plugin: Undocument custom ruleset * 4.7 (#12819) * Bump plugin version to 4.7.0 * chore(release): publish - @wordpress/annotations@1.0.4 - @wordpress/api-fetch@2.2.6 - @wordpress/block-library@2.2.10 - @wordpress/block-serialization-default-parser@2.0.2 - @wordpress/block-serialization-spec-parser@2.0.2 - @wordpress/blocks@6.0.4 - @wordpress/components@7.0.4 - @wordpress/core-data@2.0.15 - @wordpress/data@4.1.0 - @wordpress/date@3.0.1 - @wordpress/edit-post@3.1.5 - @wordpress/editor@9.0.5 - @wordpress/eslint-plugin@1.0.0 - @wordpress/format-library@1.2.8 - @wordpress/html-entities@2.0.4 - @wordpress/list-reusable-blocks@1.1.17 - @wordpress/notices@1.1.1 - @wordpress/nux@3.0.5 - @wordpress/rich-text@3.0.3 - @wordpress/url@2.3.2 - @wordpress/viewport@2.0.13 * Update changelogs after 4.7 package releases * Add back package-lock.json * Remove the call that does `blur` the undelying native component when deselecting RichText or PlainText. (#12886) * [rnmobile]: Send blockType prop to RNAztecView (#12869) * Revert "Remove the call that does `blur` the undelying native component (#12946) * Revert "Remove the call that does `blur` the undelying native component when deselecting RichText or PlainText. (#12886)" This reverts commit d9fe45e. * Blur only if it is iOS * Fix imports * Fix lint errors in the mobile branch (#12990) * Revert changes to lib/load.php * Fix lint errors in More * Fix lint error for PlainText * Fix lint error in RichText
* Make a simple version of DefaultBlockAppender for mobile (#12434) * Make a simple version of DefaultBlockAppender for mobile * Use the same padding used for other blocks in DefaultBlockAppender * Update copy, auto focus and bind keypress * Do not bind key events * Change style of placeholder * Stop using classname-to-style autotransform in react native (#12552) * [RNMobile] Fix crash editing More blocks (#12620) * Use onChange instead of onChangeText in PlainText updates. * Convert the More block to Component, and re-use the same logic of the web when the field is empty. * Remove unsed variable, and format code * Move `);` to a new line * Fix SVG styles for mobile (#12608) * Fix SVG styles for mobile * Simplify condition since className is always a string * Check if Enter.key is the last inserted character, and add a new default block after the current More block. (#12639) Note: This is detected after the fact, and the newline could be visible on the block for a very small time. This is OK for the alpha, we will revisit the logic later. See wordpress-mobile/gutenberg-mobile#324 * Call blur when deselecting RichText or PlainText component. (#12765) This is required to hide the keyboard when the focus moves to a non textual block. * Merge master into mobile (#12796) * RichText: fix onSetup doc (#12607) * Update broken links (#12660) * Update broken links There was 2 broken links. I changed same way with Data Module Reference page. * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Docs: Update Glossary (#12479) * Update glossar with missing terms * Convert glossary to use dl/dt/dd dtags. Fixes #9976 * Fix TinyMCE link * remove spacing around tags * Add template definition, with link * Updates per review * Update docs/designers-developers/glossary.md Co-Authored-By: mkaz <marcus@mkaz.com> * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` (#12570) * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` * Whitespace * Consistant Capit… i mean capitalization * Oxford comma Co-Authored-By: georgeh <george@hotelling.net> * Update theme-support.md (#12661) * Fix: Undoing Image Selection in Image Block results in Broken Image (#12567) * Optimize isViewportMatch (#12542) * Cache createBlock call in isUnmodifiedDefaultBlock (#12521) * Cache createBlock call in isUnmodifiedDefaultBlock * Invalidate cache when default block name changes * Merge ifs * Font Size Picker: Use a menuitemradio role and better labels. (#12372) * Use a menuitemradio role and better labels. * Restore Button and remove MenuItem import. * Use template literals. * Set document title for preview interstitial (#12466) * Fix e2e tests after the WordPress 5.0 upgrade (#12715) * Fix e2e tests after the WordPress 5.0 upgrade * Remove the php unit tests testing the WP5.0 core instead of the plugin * Meta Boxes: Don't hide disabled meta boxes by modifying DOM (#12628) Hiding disabled meta boxes by setting `element.style.display = 'none'` interferes with plugins like ACF which rely on being able to show and hide meta boxes using `$.hide()` and `$.show()`. Hiding the meta box using a new `.edit-post-meta-boxes-area .is-hidden` class ensures that we don't interfere with third party code. * Add a word-wrap style to the facebook embed preview screen (#11890) * Add a word-break style to the facebook embed preview screen to prevent the long embed url from breaking the block boundary * Fix typo and missing space in scss comment * Adding @aldavigdis to the contributors list (#12686) * Make media & text block placeholder translatable (#12706) * Fix: Problems on Media & Text block resizing; Load wp-block-library styles before wp-edit-blocks. (#12619) * Get wordcount type from translation (#12586) * get wordcount type from translation * Add description to explain the options for wordcount type * Added mylsef into contributors.md. :) * Only render InserterWithShortcuts on hover (#12510) * Fix issue where default appender has icons overlaying the text (#12536) * Fix issue where default appender has icons overlaying the text This fixes #11425. It adds padding to the right of the default block appender to fit 3 icons. * chore: Tweak spelling * Classic Block: set correct focus back after blur (#12415) * Classic Block: set correct focus back after blur * Add e2e test * reset bookmark on mousedown and touchstart * e2e: Look for aria-label="Add Media" rather than "Insert Media" * RichText: only replace range and nodes if different (#12547) * RichText: only set range if different * Check rangeCount * Also compare nodes * Add e2e test * Simplify * RichText: Document isRangeEqual * Testing: RichText: Assure subscriber removal * Unsubscribe in page.evaluate * Mark temporary eslint-config package as private (#12734) * When a post is saved, check for tinymce and save any editors. (#12568) * When a post is saved, check for tinymce and save any editors. * Importing tinymce and using tinyMCE vs the object stored in window.tinymce. * Updated version number and changelog. * no longer importing tinymce since we use the tinyMCE global. tinyMCE.triggerSave works now. checking if tinyMCE exists before making the call just in case. * Using typeof to check for tinyMCE and fixed issues brought up in travis run. * using window.tinyMCE again to avoid warning RE undefined var * Restore the package.json version. * Add e2e tests for the custom wp_editor metaboxes * Rename functions, removing gutenberg_ prefix (#12326) * Rename functions, removing gutenberg_ and prefixing with wp_ * Remove wp_ prefix to match core * Remove function check per review * Annotations: Apply annotation className as string (#12741) * RichText: Ensure instance is selected before setting back selection (#12737) * Fix for #11663 (#12728) * Fixed Deleting an HTML Anchor attribute leaves an empty HTML id attribute * Fixed Deleting an HTML Anchor attribute leaves an empty * Update plugin version to 4.7.0-rc.1 (#12752) * Add an error state to the image block to allow upload errors to display (#10224) * Try: JS Console warning for when in Quirks Mode (#12575) * Try: JS Console warning for when in Quirks Mode This PR detects whether the browser is in Quirks Mode. Quirks Mode is a rendering method used when the doctype definition is missing or incorrectly placed in the HTML source, causing the browser to have difficulty detecting the type of document it is to render. This is usually caused by a PHP error, or even just a style tag that is output incorrectly on the page. See discussion in #12455 and #11378. The usual result is Gutenberg rendering incorrectly, notably with metaboxes overlapping content. The purpose of this PR is to help developers debug the issue and fix it at the root. As such, it adds a console warning, props @nickcernis for the text: ``` [Warning] Your browser is using Quirks Mode. This can cause rendering issues such as blocks overlaying meta boxes in the editor. Quirks Mode can be triggered by PHP errors or HTML code appearing before the opening <!DOCTYPE html>. Try checking the raw page source or your site's PHP error log and resolving errors there, removing any HTML before the doctype, or disabling plugins. ``` It also augments the documentation to add a note about this. * Move warning to index.js * Remove try/catch. * Tweak: Remove redundant [warning] in warn call * Organizing screenshot assets for the block tutorial inside the designers-developers directory in the repo (#12745) * Rename backwards compatiblity to backward compatibility (#12751) * Rename backwards compatiblity to backward compatibility * Remove package-lock from commit * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Whitespace in manifest * Update node-sass to 4.11.0 to support Node.js 11 (#12541) ## Description Fixes #12539 by updating node-sass to support Node.js 11. ## How has this been tested? Running `npm install` on macOS 10.14 with Node.js 11.2 without problems. ## Types of changes Minor dependency bump to support Node.js 11. ## Checklist: - [x] My code is tested. - [x] My code follows the WordPress code style. <!-- Check code: `npm run lint`, Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/javascript/ --> - [x] My code follows the accessibility standards. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/accessibility-coding-standards/ --> - [x] My code has proper inline documentation. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/inline-documentation-standards/javascript/ --> * Update native more block styling (#12767) * Update styling of more block * Fix CI test * Update spaces * Convert indentation to tabs * Fix lint issues * Remove key attribute * Set fixed width to the text input * Make sure to properly compare empty text and undefined text variable before resetting the eventCount field. (#12815) * Use the default "Read More" text on init only, giving the ability to user to empty the field and re-start with empty text (#12821) * Merge 'origin/master' into 'origin/mobile' (#12836) * RichText: fix onSetup doc (#12607) * Update broken links (#12660) * Update broken links There was 2 broken links. I changed same way with Data Module Reference page. * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Docs: Update Glossary (#12479) * Update glossar with missing terms * Convert glossary to use dl/dt/dd dtags. Fixes #9976 * Fix TinyMCE link * remove spacing around tags * Add template definition, with link * Updates per review * Update docs/designers-developers/glossary.md Co-Authored-By: mkaz <marcus@mkaz.com> * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` (#12570) * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` * Whitespace * Consistant Capit… i mean capitalization * Oxford comma Co-Authored-By: georgeh <george@hotelling.net> * Update theme-support.md (#12661) * Fix: Undoing Image Selection in Image Block results in Broken Image (#12567) * Optimize isViewportMatch (#12542) * Cache createBlock call in isUnmodifiedDefaultBlock (#12521) * Cache createBlock call in isUnmodifiedDefaultBlock * Invalidate cache when default block name changes * Merge ifs * Font Size Picker: Use a menuitemradio role and better labels. (#12372) * Use a menuitemradio role and better labels. * Restore Button and remove MenuItem import. * Use template literals. * Set document title for preview interstitial (#12466) * Fix e2e tests after the WordPress 5.0 upgrade (#12715) * Fix e2e tests after the WordPress 5.0 upgrade * Remove the php unit tests testing the WP5.0 core instead of the plugin * Meta Boxes: Don't hide disabled meta boxes by modifying DOM (#12628) Hiding disabled meta boxes by setting `element.style.display = 'none'` interferes with plugins like ACF which rely on being able to show and hide meta boxes using `$.hide()` and `$.show()`. Hiding the meta box using a new `.edit-post-meta-boxes-area .is-hidden` class ensures that we don't interfere with third party code. * Add a word-wrap style to the facebook embed preview screen (#11890) * Add a word-break style to the facebook embed preview screen to prevent the long embed url from breaking the block boundary * Fix typo and missing space in scss comment * Adding @aldavigdis to the contributors list (#12686) * Make media & text block placeholder translatable (#12706) * Fix: Problems on Media & Text block resizing; Load wp-block-library styles before wp-edit-blocks. (#12619) * Get wordcount type from translation (#12586) * get wordcount type from translation * Add description to explain the options for wordcount type * Added mylsef into contributors.md. :) * Only render InserterWithShortcuts on hover (#12510) * Fix issue where default appender has icons overlaying the text (#12536) * Fix issue where default appender has icons overlaying the text This fixes #11425. It adds padding to the right of the default block appender to fit 3 icons. * chore: Tweak spelling * Classic Block: set correct focus back after blur (#12415) * Classic Block: set correct focus back after blur * Add e2e test * reset bookmark on mousedown and touchstart * e2e: Look for aria-label="Add Media" rather than "Insert Media" * RichText: only replace range and nodes if different (#12547) * RichText: only set range if different * Check rangeCount * Also compare nodes * Add e2e test * Simplify * RichText: Document isRangeEqual * Testing: RichText: Assure subscriber removal * Unsubscribe in page.evaluate * Mark temporary eslint-config package as private (#12734) * When a post is saved, check for tinymce and save any editors. (#12568) * When a post is saved, check for tinymce and save any editors. * Importing tinymce and using tinyMCE vs the object stored in window.tinymce. * Updated version number and changelog. * no longer importing tinymce since we use the tinyMCE global. tinyMCE.triggerSave works now. checking if tinyMCE exists before making the call just in case. * Using typeof to check for tinyMCE and fixed issues brought up in travis run. * using window.tinyMCE again to avoid warning RE undefined var * Restore the package.json version. * Add e2e tests for the custom wp_editor metaboxes * Rename functions, removing gutenberg_ prefix (#12326) * Rename functions, removing gutenberg_ and prefixing with wp_ * Remove wp_ prefix to match core * Remove function check per review * Annotations: Apply annotation className as string (#12741) * RichText: Ensure instance is selected before setting back selection (#12737) * Fix for #11663 (#12728) * Fixed Deleting an HTML Anchor attribute leaves an empty HTML id attribute * Fixed Deleting an HTML Anchor attribute leaves an empty * Update plugin version to 4.7.0-rc.1 (#12752) * Add an error state to the image block to allow upload errors to display (#10224) * Try: JS Console warning for when in Quirks Mode (#12575) * Try: JS Console warning for when in Quirks Mode This PR detects whether the browser is in Quirks Mode. Quirks Mode is a rendering method used when the doctype definition is missing or incorrectly placed in the HTML source, causing the browser to have difficulty detecting the type of document it is to render. This is usually caused by a PHP error, or even just a style tag that is output incorrectly on the page. See discussion in #12455 and #11378. The usual result is Gutenberg rendering incorrectly, notably with metaboxes overlapping content. The purpose of this PR is to help developers debug the issue and fix it at the root. As such, it adds a console warning, props @nickcernis for the text: ``` [Warning] Your browser is using Quirks Mode. This can cause rendering issues such as blocks overlaying meta boxes in the editor. Quirks Mode can be triggered by PHP errors or HTML code appearing before the opening <!DOCTYPE html>. Try checking the raw page source or your site's PHP error log and resolving errors there, removing any HTML before the doctype, or disabling plugins. ``` It also augments the documentation to add a note about this. * Move warning to index.js * Remove try/catch. * Tweak: Remove redundant [warning] in warn call * Organizing screenshot assets for the block tutorial inside the designers-developers directory in the repo (#12745) * Rename backwards compatiblity to backward compatibility (#12751) * Rename backwards compatiblity to backward compatibility * Remove package-lock from commit * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Whitespace in manifest * Update node-sass to 4.11.0 to support Node.js 11 (#12541) ## Description Fixes #12539 by updating node-sass to support Node.js 11. ## How has this been tested? Running `npm install` on macOS 10.14 with Node.js 11.2 without problems. ## Types of changes Minor dependency bump to support Node.js 11. ## Checklist: - [x] My code is tested. - [x] My code follows the WordPress code style. <!-- Check code: `npm run lint`, Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/javascript/ --> - [x] My code follows the accessibility standards. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/accessibility-coding-standards/ --> - [x] My code has proper inline documentation. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/inline-documentation-standards/javascript/ --> * Add attributes to ServerSideRender readme (#12793) * Add attributes to ServerSideRender readme Adds a code example demonstrating how to define attributes when registering a block that will use attributes in a ServerSideRender component. * Add whitespace and inline code markup to ServerSideRender readme Implements requested changes from code review. * Scripts: Add check-engines script to the package (#12721) * Scripts: Add check-engines script to the package * Update packages/scripts/CHANGELOG.md Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Update packages/scripts/README.md Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Update minimal node version to 10.x Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Move devDependencies to root package.json file (#12720) * Chore: Remove unused npm dependencies from the root package.json file * Move devDependencies to root package.json file * Fix php notice from the recent comments block (#12812) * RichText: Fix React warning shown when unmounting a currently selected RichText. (#12817) * Packages: Reimplement ESLint config as plugin (#12763) * Packages: Move eslint-config to eslint-plugin (Fails pre-commit, but in effort to ensure history preservation) * eslint-plugin: Add npmrc to avoid package-lock.json * Framework: Update path references for eslint-config to -plugin * eslint-plugin: Reimplement ESLint config as plugin * eslint-plugin: Unmark as private * eslint-plugin: Undocument custom ruleset * 4.7 (#12819) * Bump plugin version to 4.7.0 * chore(release): publish - @wordpress/annotations@1.0.4 - @wordpress/api-fetch@2.2.6 - @wordpress/block-library@2.2.10 - @wordpress/block-serialization-default-parser@2.0.2 - @wordpress/block-serialization-spec-parser@2.0.2 - @wordpress/blocks@6.0.4 - @wordpress/components@7.0.4 - @wordpress/core-data@2.0.15 - @wordpress/data@4.1.0 - @wordpress/date@3.0.1 - @wordpress/edit-post@3.1.5 - @wordpress/editor@9.0.5 - @wordpress/eslint-plugin@1.0.0 - @wordpress/format-library@1.2.8 - @wordpress/html-entities@2.0.4 - @wordpress/list-reusable-blocks@1.1.17 - @wordpress/notices@1.1.1 - @wordpress/nux@3.0.5 - @wordpress/rich-text@3.0.3 - @wordpress/url@2.3.2 - @wordpress/viewport@2.0.13 * Update changelogs after 4.7 package releases * Add back package-lock.json * Remove the call that does `blur` the undelying native component when deselecting RichText or PlainText. (#12886) * [rnmobile]: Send blockType prop to RNAztecView (#12869) * Revert "Remove the call that does `blur` the undelying native component (#12946) * Revert "Remove the call that does `blur` the undelying native component when deselecting RichText or PlainText. (#12886)" This reverts commit d9fe45e. * Blur only if it is iOS * Fix imports * Fix lint errors in the mobile branch (#12990) * Revert changes to lib/load.php * Fix lint errors in More * Fix lint error for PlainText * Fix lint error in RichText
* Make a simple version of DefaultBlockAppender for mobile (#12434) * Make a simple version of DefaultBlockAppender for mobile * Use the same padding used for other blocks in DefaultBlockAppender * Update copy, auto focus and bind keypress * Do not bind key events * Change style of placeholder * Stop using classname-to-style autotransform in react native (#12552) * [RNMobile] Fix crash editing More blocks (#12620) * Use onChange instead of onChangeText in PlainText updates. * Convert the More block to Component, and re-use the same logic of the web when the field is empty. * Remove unsed variable, and format code * Move `);` to a new line * Fix SVG styles for mobile (#12608) * Fix SVG styles for mobile * Simplify condition since className is always a string * Check if Enter.key is the last inserted character, and add a new default block after the current More block. (#12639) Note: This is detected after the fact, and the newline could be visible on the block for a very small time. This is OK for the alpha, we will revisit the logic later. See wordpress-mobile/gutenberg-mobile#324 * Call blur when deselecting RichText or PlainText component. (#12765) This is required to hide the keyboard when the focus moves to a non textual block. * Merge master into mobile (#12796) * RichText: fix onSetup doc (#12607) * Update broken links (#12660) * Update broken links There was 2 broken links. I changed same way with Data Module Reference page. * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Docs: Update Glossary (#12479) * Update glossar with missing terms * Convert glossary to use dl/dt/dd dtags. Fixes #9976 * Fix TinyMCE link * remove spacing around tags * Add template definition, with link * Updates per review * Update docs/designers-developers/glossary.md Co-Authored-By: mkaz <marcus@mkaz.com> * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` (#12570) * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` * Whitespace * Consistant Capit… i mean capitalization * Oxford comma Co-Authored-By: georgeh <george@hotelling.net> * Update theme-support.md (#12661) * Fix: Undoing Image Selection in Image Block results in Broken Image (#12567) * Optimize isViewportMatch (#12542) * Cache createBlock call in isUnmodifiedDefaultBlock (#12521) * Cache createBlock call in isUnmodifiedDefaultBlock * Invalidate cache when default block name changes * Merge ifs * Font Size Picker: Use a menuitemradio role and better labels. (#12372) * Use a menuitemradio role and better labels. * Restore Button and remove MenuItem import. * Use template literals. * Set document title for preview interstitial (#12466) * Fix e2e tests after the WordPress 5.0 upgrade (#12715) * Fix e2e tests after the WordPress 5.0 upgrade * Remove the php unit tests testing the WP5.0 core instead of the plugin * Meta Boxes: Don't hide disabled meta boxes by modifying DOM (#12628) Hiding disabled meta boxes by setting `element.style.display = 'none'` interferes with plugins like ACF which rely on being able to show and hide meta boxes using `$.hide()` and `$.show()`. Hiding the meta box using a new `.edit-post-meta-boxes-area .is-hidden` class ensures that we don't interfere with third party code. * Add a word-wrap style to the facebook embed preview screen (#11890) * Add a word-break style to the facebook embed preview screen to prevent the long embed url from breaking the block boundary * Fix typo and missing space in scss comment * Adding @aldavigdis to the contributors list (#12686) * Make media & text block placeholder translatable (#12706) * Fix: Problems on Media & Text block resizing; Load wp-block-library styles before wp-edit-blocks. (#12619) * Get wordcount type from translation (#12586) * get wordcount type from translation * Add description to explain the options for wordcount type * Added mylsef into contributors.md. :) * Only render InserterWithShortcuts on hover (#12510) * Fix issue where default appender has icons overlaying the text (#12536) * Fix issue where default appender has icons overlaying the text This fixes #11425. It adds padding to the right of the default block appender to fit 3 icons. * chore: Tweak spelling * Classic Block: set correct focus back after blur (#12415) * Classic Block: set correct focus back after blur * Add e2e test * reset bookmark on mousedown and touchstart * e2e: Look for aria-label="Add Media" rather than "Insert Media" * RichText: only replace range and nodes if different (#12547) * RichText: only set range if different * Check rangeCount * Also compare nodes * Add e2e test * Simplify * RichText: Document isRangeEqual * Testing: RichText: Assure subscriber removal * Unsubscribe in page.evaluate * Mark temporary eslint-config package as private (#12734) * When a post is saved, check for tinymce and save any editors. (#12568) * When a post is saved, check for tinymce and save any editors. * Importing tinymce and using tinyMCE vs the object stored in window.tinymce. * Updated version number and changelog. * no longer importing tinymce since we use the tinyMCE global. tinyMCE.triggerSave works now. checking if tinyMCE exists before making the call just in case. * Using typeof to check for tinyMCE and fixed issues brought up in travis run. * using window.tinyMCE again to avoid warning RE undefined var * Restore the package.json version. * Add e2e tests for the custom wp_editor metaboxes * Rename functions, removing gutenberg_ prefix (#12326) * Rename functions, removing gutenberg_ and prefixing with wp_ * Remove wp_ prefix to match core * Remove function check per review * Annotations: Apply annotation className as string (#12741) * RichText: Ensure instance is selected before setting back selection (#12737) * Fix for #11663 (#12728) * Fixed Deleting an HTML Anchor attribute leaves an empty HTML id attribute * Fixed Deleting an HTML Anchor attribute leaves an empty * Update plugin version to 4.7.0-rc.1 (#12752) * Add an error state to the image block to allow upload errors to display (#10224) * Try: JS Console warning for when in Quirks Mode (#12575) * Try: JS Console warning for when in Quirks Mode This PR detects whether the browser is in Quirks Mode. Quirks Mode is a rendering method used when the doctype definition is missing or incorrectly placed in the HTML source, causing the browser to have difficulty detecting the type of document it is to render. This is usually caused by a PHP error, or even just a style tag that is output incorrectly on the page. See discussion in #12455 and #11378. The usual result is Gutenberg rendering incorrectly, notably with metaboxes overlapping content. The purpose of this PR is to help developers debug the issue and fix it at the root. As such, it adds a console warning, props @nickcernis for the text: ``` [Warning] Your browser is using Quirks Mode. This can cause rendering issues such as blocks overlaying meta boxes in the editor. Quirks Mode can be triggered by PHP errors or HTML code appearing before the opening <!DOCTYPE html>. Try checking the raw page source or your site's PHP error log and resolving errors there, removing any HTML before the doctype, or disabling plugins. ``` It also augments the documentation to add a note about this. * Move warning to index.js * Remove try/catch. * Tweak: Remove redundant [warning] in warn call * Organizing screenshot assets for the block tutorial inside the designers-developers directory in the repo (#12745) * Rename backwards compatiblity to backward compatibility (#12751) * Rename backwards compatiblity to backward compatibility * Remove package-lock from commit * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Whitespace in manifest * Update node-sass to 4.11.0 to support Node.js 11 (#12541) ## Description Fixes #12539 by updating node-sass to support Node.js 11. ## How has this been tested? Running `npm install` on macOS 10.14 with Node.js 11.2 without problems. ## Types of changes Minor dependency bump to support Node.js 11. ## Checklist: - [x] My code is tested. - [x] My code follows the WordPress code style. <!-- Check code: `npm run lint`, Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/javascript/ --> - [x] My code follows the accessibility standards. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/accessibility-coding-standards/ --> - [x] My code has proper inline documentation. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/inline-documentation-standards/javascript/ --> * Update native more block styling (#12767) * Update styling of more block * Fix CI test * Update spaces * Convert indentation to tabs * Fix lint issues * Remove key attribute * Set fixed width to the text input * Make sure to properly compare empty text and undefined text variable before resetting the eventCount field. (#12815) * Use the default "Read More" text on init only, giving the ability to user to empty the field and re-start with empty text (#12821) * Merge 'origin/master' into 'origin/mobile' (#12836) * RichText: fix onSetup doc (#12607) * Update broken links (#12660) * Update broken links There was 2 broken links. I changed same way with Data Module Reference page. * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Update docs/designers-developers/developers/block-api/README.md Co-Authored-By: cagdasdag <cagdasdag81@gmail.com> * Docs: Update Glossary (#12479) * Update glossar with missing terms * Convert glossary to use dl/dt/dd dtags. Fixes #9976 * Fix TinyMCE link * remove spacing around tags * Add template definition, with link * Updates per review * Update docs/designers-developers/glossary.md Co-Authored-By: mkaz <marcus@mkaz.com> * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` (#12570) * Add documentation for `safeDecodeURI()` and `filterURLForDisplay()` * Whitespace * Consistant Capit… i mean capitalization * Oxford comma Co-Authored-By: georgeh <george@hotelling.net> * Update theme-support.md (#12661) * Fix: Undoing Image Selection in Image Block results in Broken Image (#12567) * Optimize isViewportMatch (#12542) * Cache createBlock call in isUnmodifiedDefaultBlock (#12521) * Cache createBlock call in isUnmodifiedDefaultBlock * Invalidate cache when default block name changes * Merge ifs * Font Size Picker: Use a menuitemradio role and better labels. (#12372) * Use a menuitemradio role and better labels. * Restore Button and remove MenuItem import. * Use template literals. * Set document title for preview interstitial (#12466) * Fix e2e tests after the WordPress 5.0 upgrade (#12715) * Fix e2e tests after the WordPress 5.0 upgrade * Remove the php unit tests testing the WP5.0 core instead of the plugin * Meta Boxes: Don't hide disabled meta boxes by modifying DOM (#12628) Hiding disabled meta boxes by setting `element.style.display = 'none'` interferes with plugins like ACF which rely on being able to show and hide meta boxes using `$.hide()` and `$.show()`. Hiding the meta box using a new `.edit-post-meta-boxes-area .is-hidden` class ensures that we don't interfere with third party code. * Add a word-wrap style to the facebook embed preview screen (#11890) * Add a word-break style to the facebook embed preview screen to prevent the long embed url from breaking the block boundary * Fix typo and missing space in scss comment * Adding @aldavigdis to the contributors list (#12686) * Make media & text block placeholder translatable (#12706) * Fix: Problems on Media & Text block resizing; Load wp-block-library styles before wp-edit-blocks. (#12619) * Get wordcount type from translation (#12586) * get wordcount type from translation * Add description to explain the options for wordcount type * Added mylsef into contributors.md. :) * Only render InserterWithShortcuts on hover (#12510) * Fix issue where default appender has icons overlaying the text (#12536) * Fix issue where default appender has icons overlaying the text This fixes #11425. It adds padding to the right of the default block appender to fit 3 icons. * chore: Tweak spelling * Classic Block: set correct focus back after blur (#12415) * Classic Block: set correct focus back after blur * Add e2e test * reset bookmark on mousedown and touchstart * e2e: Look for aria-label="Add Media" rather than "Insert Media" * RichText: only replace range and nodes if different (#12547) * RichText: only set range if different * Check rangeCount * Also compare nodes * Add e2e test * Simplify * RichText: Document isRangeEqual * Testing: RichText: Assure subscriber removal * Unsubscribe in page.evaluate * Mark temporary eslint-config package as private (#12734) * When a post is saved, check for tinymce and save any editors. (#12568) * When a post is saved, check for tinymce and save any editors. * Importing tinymce and using tinyMCE vs the object stored in window.tinymce. * Updated version number and changelog. * no longer importing tinymce since we use the tinyMCE global. tinyMCE.triggerSave works now. checking if tinyMCE exists before making the call just in case. * Using typeof to check for tinyMCE and fixed issues brought up in travis run. * using window.tinyMCE again to avoid warning RE undefined var * Restore the package.json version. * Add e2e tests for the custom wp_editor metaboxes * Rename functions, removing gutenberg_ prefix (#12326) * Rename functions, removing gutenberg_ and prefixing with wp_ * Remove wp_ prefix to match core * Remove function check per review * Annotations: Apply annotation className as string (#12741) * RichText: Ensure instance is selected before setting back selection (#12737) * Fix for #11663 (#12728) * Fixed Deleting an HTML Anchor attribute leaves an empty HTML id attribute * Fixed Deleting an HTML Anchor attribute leaves an empty * Update plugin version to 4.7.0-rc.1 (#12752) * Add an error state to the image block to allow upload errors to display (#10224) * Try: JS Console warning for when in Quirks Mode (#12575) * Try: JS Console warning for when in Quirks Mode This PR detects whether the browser is in Quirks Mode. Quirks Mode is a rendering method used when the doctype definition is missing or incorrectly placed in the HTML source, causing the browser to have difficulty detecting the type of document it is to render. This is usually caused by a PHP error, or even just a style tag that is output incorrectly on the page. See discussion in #12455 and #11378. The usual result is Gutenberg rendering incorrectly, notably with metaboxes overlapping content. The purpose of this PR is to help developers debug the issue and fix it at the root. As such, it adds a console warning, props @nickcernis for the text: ``` [Warning] Your browser is using Quirks Mode. This can cause rendering issues such as blocks overlaying meta boxes in the editor. Quirks Mode can be triggered by PHP errors or HTML code appearing before the opening <!DOCTYPE html>. Try checking the raw page source or your site's PHP error log and resolving errors there, removing any HTML before the doctype, or disabling plugins. ``` It also augments the documentation to add a note about this. * Move warning to index.js * Remove try/catch. * Tweak: Remove redundant [warning] in warn call * Organizing screenshot assets for the block tutorial inside the designers-developers directory in the repo (#12745) * Rename backwards compatiblity to backward compatibility (#12751) * Rename backwards compatiblity to backward compatibility * Remove package-lock from commit * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Update CONTRIBUTING.md Co-Authored-By: mkaz <marcus@mkaz.com> * Whitespace in manifest * Update node-sass to 4.11.0 to support Node.js 11 (#12541) ## Description Fixes #12539 by updating node-sass to support Node.js 11. ## How has this been tested? Running `npm install` on macOS 10.14 with Node.js 11.2 without problems. ## Types of changes Minor dependency bump to support Node.js 11. ## Checklist: - [x] My code is tested. - [x] My code follows the WordPress code style. <!-- Check code: `npm run lint`, Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/javascript/ --> - [x] My code follows the accessibility standards. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/coding-standards/accessibility-coding-standards/ --> - [x] My code has proper inline documentation. <!-- Guidelines: https://make.wordpress.org/core/handbook/best-practices/inline-documentation-standards/javascript/ --> * Add attributes to ServerSideRender readme (#12793) * Add attributes to ServerSideRender readme Adds a code example demonstrating how to define attributes when registering a block that will use attributes in a ServerSideRender component. * Add whitespace and inline code markup to ServerSideRender readme Implements requested changes from code review. * Scripts: Add check-engines script to the package (#12721) * Scripts: Add check-engines script to the package * Update packages/scripts/CHANGELOG.md Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Update packages/scripts/README.md Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Update minimal node version to 10.x Co-Authored-By: gziolo <grzegorz@gziolo.pl> * Move devDependencies to root package.json file (#12720) * Chore: Remove unused npm dependencies from the root package.json file * Move devDependencies to root package.json file * Fix php notice from the recent comments block (#12812) * RichText: Fix React warning shown when unmounting a currently selected RichText. (#12817) * Packages: Reimplement ESLint config as plugin (#12763) * Packages: Move eslint-config to eslint-plugin (Fails pre-commit, but in effort to ensure history preservation) * eslint-plugin: Add npmrc to avoid package-lock.json * Framework: Update path references for eslint-config to -plugin * eslint-plugin: Reimplement ESLint config as plugin * eslint-plugin: Unmark as private * eslint-plugin: Undocument custom ruleset * 4.7 (#12819) * Bump plugin version to 4.7.0 * chore(release): publish - @wordpress/annotations@1.0.4 - @wordpress/api-fetch@2.2.6 - @wordpress/block-library@2.2.10 - @wordpress/block-serialization-default-parser@2.0.2 - @wordpress/block-serialization-spec-parser@2.0.2 - @wordpress/blocks@6.0.4 - @wordpress/components@7.0.4 - @wordpress/core-data@2.0.15 - @wordpress/data@4.1.0 - @wordpress/date@3.0.1 - @wordpress/edit-post@3.1.5 - @wordpress/editor@9.0.5 - @wordpress/eslint-plugin@1.0.0 - @wordpress/format-library@1.2.8 - @wordpress/html-entities@2.0.4 - @wordpress/list-reusable-blocks@1.1.17 - @wordpress/notices@1.1.1 - @wordpress/nux@3.0.5 - @wordpress/rich-text@3.0.3 - @wordpress/url@2.3.2 - @wordpress/viewport@2.0.13 * Update changelogs after 4.7 package releases * Add back package-lock.json * Remove the call that does `blur` the undelying native component when deselecting RichText or PlainText. (#12886) * [rnmobile]: Send blockType prop to RNAztecView (#12869) * Revert "Remove the call that does `blur` the undelying native component (#12946) * Revert "Remove the call that does `blur` the undelying native component when deselecting RichText or PlainText. (#12886)" This reverts commit d9fe45e. * Blur only if it is iOS * Fix imports * Fix lint errors in the mobile branch (#12990) * Revert changes to lib/load.php * Fix lint errors in More * Fix lint error for PlainText * Fix lint error in RichText


Description
Adds an error state to the image block to display errors that have occurred when a file fails to upload. This is an issue when a file is dropped into the editor or onto an empty image block, so the media library modal is not used.
Uses the existing noticeOperations methods for creating and displaying the errors passed back from the mediaUpload component.
Fixes #10191 as well a similar issue I discovered when an image of an improper format (.psd) was used.
How has this been tested?
Open the editor and try to drag an image that is larger than the max file upload limit.
The error message passed back from the mediaUpload component should now be displayed in an empty image block.
Types of changes
Adds a hasError variable to the state of the image block component.
Sets this state based on the mediaUpload component passing back an error.
If set to true, use noticeOperations to get and display the error messages.
Checklist: