-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Media flow component for media replace #16200
Conversation
f3fdeb4 to
7d170e2
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I like the idea of abstracting this flow, and it would make the life of block developers easier. Getting the shape of the right abstraction is a hard task; in our blocks, we have subtle differences in the flows. Let us try to use the MediaFlow component in all the media blocks, so we understand what can be abstracted and what cannot. Our blocks are a good sample of the needs block developers may have.
c2bc55e to
dfddf2a
Compare
|
I have changed this to fit closer UX wise to how it is described in #11952 but am still working on collecting an image URL from the replace image drop down. The one thing where some technical feedback would be nice is this:
Case in point, opening the media modal from a menu item will trigger the removal of the modal's contents (@gziolo you might know something about this and why it's needed). To provent this, the dropdown should be allowed to stay open but on the other hand that means it may only be closed by clicking on the toggle handle again, not very nice. What other ways are there? |
|
@mapk this is how it looks to use it so far, clicking the media library and the upload menu item do the job, I am still working on the URL inserter: |
Other modals are usually implemented like this: but this one is different because it's not a react modal and the component also has a render prop for the opening button. The only option I see with the current code is to render the As an alternative that requires a bit of a refactor, the code for the modal could be extracted to work more like a normal modal. @jorgefilipecosta any thoughts on whether that would work? |
|
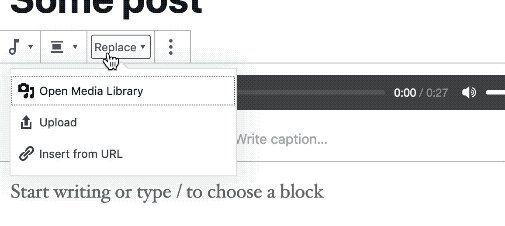
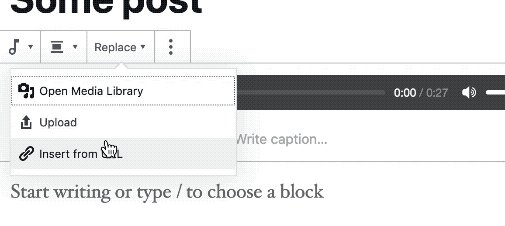
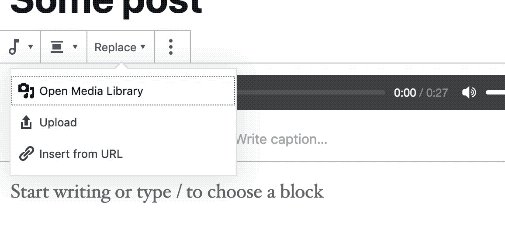
It's looking amazing, @draganescu! I can't wait to see how the "Insert from URL" ends up. One thing I noticed is the dropdown arrow and the word "Replace" needs more spacing to match the other icons that use a dropdown arrow. Here's an example of how it is in this PR: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is looking like a great start but I'm personally not convinced yet that we need a MediaFlow component. My concern is that for the sake of factorization, we'll add a lot of checks (if/else), props where it would have been ways simpler to just compose the inner components (MediaPlaceholder, MediaReplaceControl) in the block itself.
Maybe we can start by just adding a MediaReplaceControl to a specific block and then start thinking about genericity as we move towards implementing it in other blocks.
6ecd0e7 to
ce81ba7
Compare
I agree, I'd like to also see this flow in practice before an abstraction is in place and we extend it to every other block. |
|
Ok @mtias @youknowriad I will switch this to a MediaReplaceControl and implement that in the image block in a separate PR. We have had the media flow component idea because of the fact that adding the current image editing flow to all the other media blocks proved a difficult and entangled process and we found that there was a lot of duplication between the media components. On the other hand, the new UX is completely different so maybe having a MediaReplaceControl proves to be easier to distribute to all media blocks. |
6d2dfb2 to
b1317dd
Compare
|
Just ran through another design review. I like how this is turning out! Here's some notes.
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I left two simple change suggestions but I think the PR is good to go from the code point after the suggestions are applied.
packages/block-editor/src/components/media-replace-flow/index.js
Outdated
Show resolved
Hide resolved
6fa88cd to
085916b
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks so much for taking all those comments into account. I only have one comment on the code and it's a really tiny thing and not blocking.
packages/block-editor/src/components/media-replace-flow/index.js
Outdated
Show resolved
Hide resolved
338e2b3 to
b3973a9
Compare
da36000 to
758a22b
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I gave this a test and I'm still seeing an issue when inserting from url. I tried it out using the google logo as the url:
https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png
The menu seems to end up scrolled to the right:

It seems to be related to the length of the URL. In debugging, removing white-space: nowrap; from the .block-editor-url-popover__link-viewer-url class styles seemed to solve it. If that gets removed, the various url inputs will need some testing across browsers to make sure everything still looks good.
|
@draganescu 6994c1d seems to include a bit more than just css changes ( |
|
@talldan aside from the CSS that keeps the link viewer short in Chrome, I noticed that the behaviour of the URL input was broken as in: when you close and open the pop over the Insert From URL option should revert to the default state, which is closed. So I added those lines to reset its state on pop over close and when an URL is selected. |
|
@draganescu I'm not sure about that. It doesn't collapse when you click away from the popover normally, so I don't see why it should collapse when a url is submitted. I also feel like leaving it visible is an indication that the source of the media was inserted from a url. Alternatively, perhaps it should always be visible when an external url is used, but collapse automatically when an internal one is used. Anyhow, this is a debatable point. I think the PR is in good shape so we should merge it, and then ask for some design input on this specific user flow. |
|
Yea @talldan I thought about it some more, plus fiddled with the component and I think you are right that keeping the link viewer open is a kind of an indicator that the URL is the source of the image, especially since it is optional to change it. So I added a commit that removes that auto collapse behaviour. I like your suggestion about always open the viewer on external URLs! Will open an issue to propose that, but would love to have this merged and collect some real world feedback as well. |
|
I made a small suggestion to improve this here: #19063 |





Description
Refactored following the suggestion from @youknowriad to no use DropDownMenu at all. Re implementing using a simple PopOver.
Closes #11952
Outstanding issues
This component should be dropped in any media block 's toolbar and add the media edit functionality.
This component, in order to work, had a few hurdles to handle:
The is a z-index conflict that makes the suggestions from an url input appear below the popover when the popover is in a toolbar. The issue appears when the popover is displayed at the bottom and the problem is in
_z-index.scssline 95, not sure what problem it solves there.The
ObserveTypingcomponent needed|| target.closest( '.components-popover' )to determine the typing is in the toolbar. There was a condition but now that we have a popover in the toolbar I found no other solution than to look for the popover container. Not sure this is the best way though.The
LinkEditorcomponent has some props forwarded to theURLInputit handles so we are able to show it with a border and full width.The
DropdownMenucomponent needed two new props:showLabelprop that determines to show the label instead of the icon, when there is no icononToggleHandlerprop which is a function that is called byDropdownontoggle. This was the only solid way to have theURLInputhidden when the menu was closed and opened again.Toolbarcomponent passes downshowLabeland... otherPropstoDropdownMenuso we can set these inMediaFlow.