-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
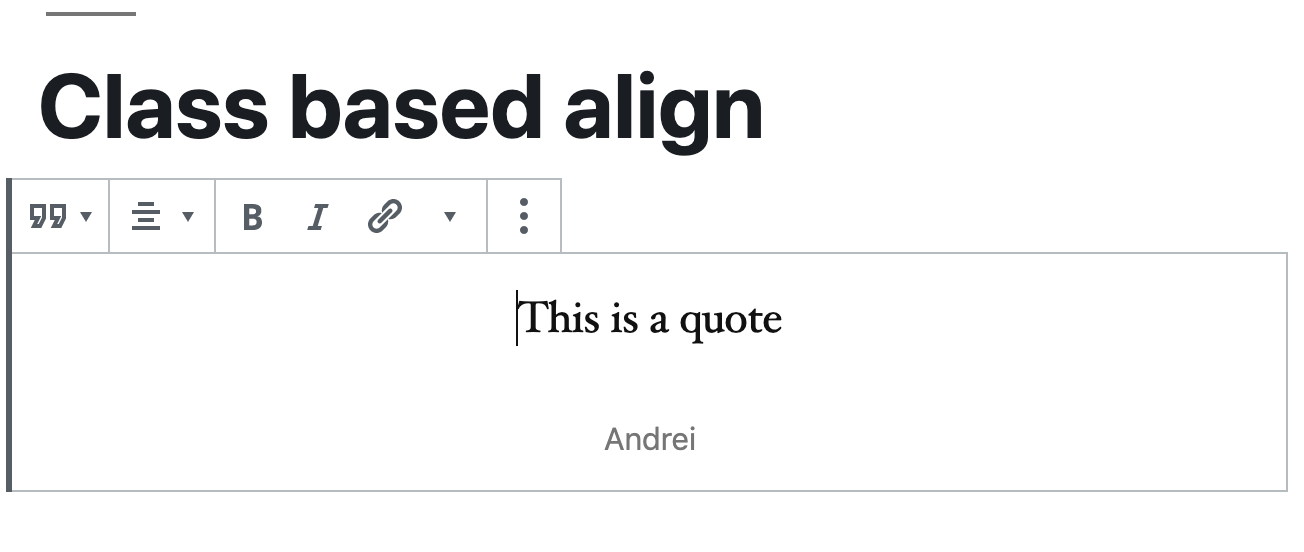
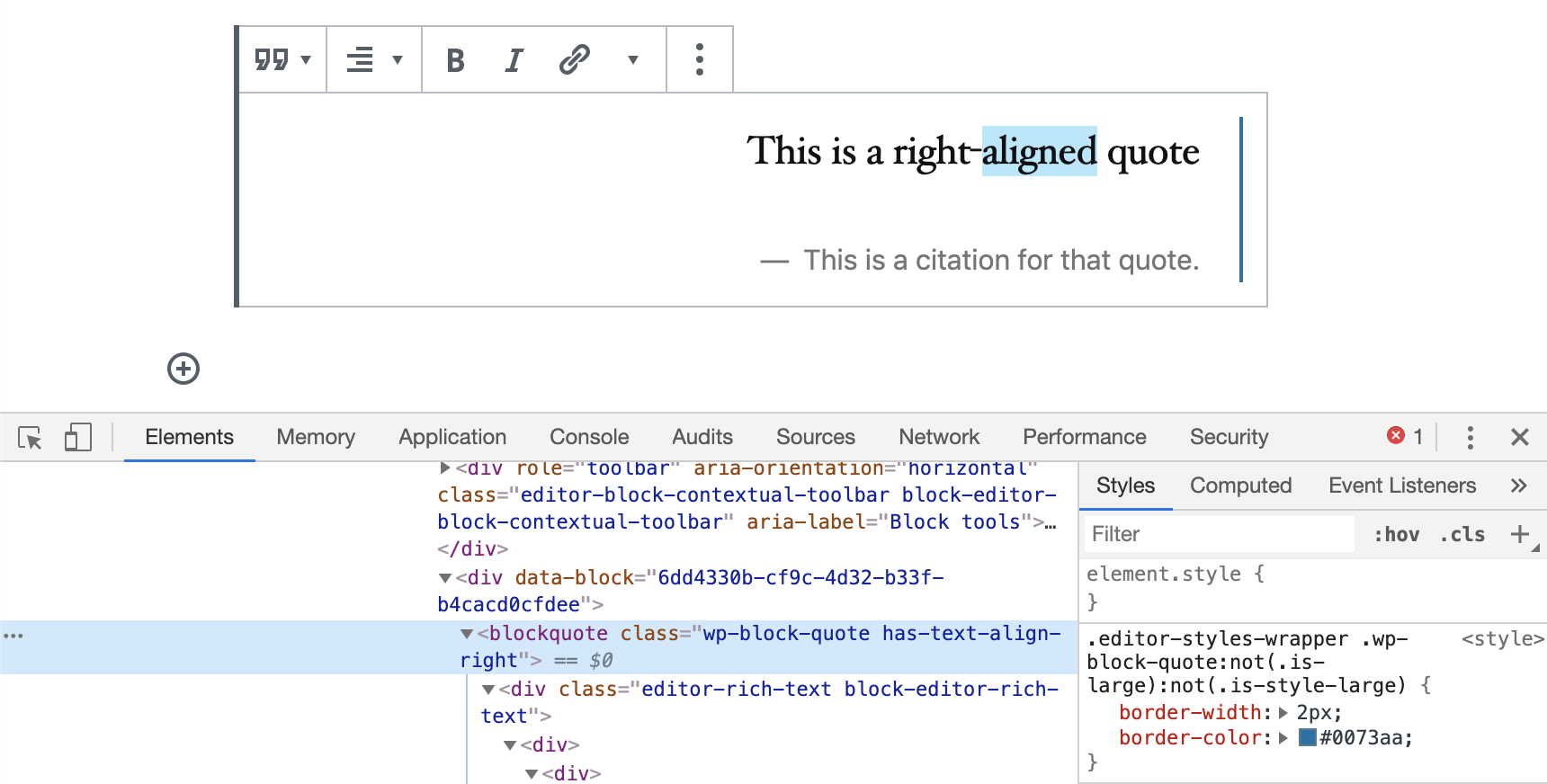
Block library: Refactor Quote block to use class names for text align #16779
Conversation
da1ad4f to
71d2c7f
Compare
I partially fixed with 71d2c7f. This blue thing comes from Twenty Nineteen theme: I marked this PR as |
I'll get a patch ready for Twenty Nineteen to be compatible with this change. 👍 |
|
Actually, I'm not seeing that blue line issue. 🤔 I don't think the latest version of Twenty Nineteen actually does provide the style you noted above. It provides a https://themes.trac.wordpress.org/browser/twentynineteen/1.4/style-editor.scss#L393 ... and here's how that looks in the editor when I try it out: |
71d2c7f to
b8d1b0b
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM 👍
…#16779) * Block library: Refactor Quote block to use class names for text align * Refactor CSS theme styles to use new text align classes
…#16779) * Block library: Refactor Quote block to use class names for text align * Refactor CSS theme styles to use new text align classes




Description
Related: #16027, #15751, #16777.
This PR follows-up #16035.
Before:
After:
How has this been tested?
Using one of the existing branches (
masterprobably) add a few Quote blocks and set different text alignments and save your post. Open the same post with this branch and ensure that it still worksChecklist: