-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add a delay to the blue outline + block type label on hover #8836
Conversation
When a user mouses over a block, they're currently presented with a dark blue outline and text label. This can be jarring, and add to a feeling of Gutenberg being "heavy" with its UI. This PR explores replacing that blue outline with a light gray outline initially, and introducing the blue outline and label after a short delay.
|
I think I like this! It does make the UI feel lighter and less jumpy. |
|
I really dig this train of thought: It's a tooltip! Would it work better if the blue hover color remained instant, though? Aside from solving some a11y related contrast issues, we will be using this color for keyboard navigation (when no blocks are selected, tab shows the blue outline as indicator for which block is focused, Enter then proceed to enter that block to edit it). The way I imagine it is that this is 100% a tooltip — the block has a hover style that's blue, and a selected style that's gray. If you just hover over the blocks, you see that. But if you wayt between .3s and .5s (which is one recommended tooltip delay range), then the label shows up. What do you think? |
@jasmussen: I've made that change in a new branch, so we can easily compare the two. Check out In general, I think we could definitely take this approach. It accomplishes all the points I noted above, and I think it's a positive step. Personally, I prefer the gray-to-blue outline fade in though — I find the dark blue outlines to be heavy-handed and distracting when I'm just moving my mouse around the document. The block edges seem like something that should stay out of the way until I explicitly interact with them. (Either way, I do think we could/should keep the dark blue outline for |
|
I really really dig your
I hear you, but there are a number of paths that brought us to where we are today.
It is completely okay to discuss these aspects separately, I don't disagree with you. But there's a lot of context worth knowing, and helpful to inform where to go next. |
|
Sounds good, @jasmussen. I opened #9197 for that other branch, so we can merge that in sooner. If we merge that in, I'm happy to either close this one, or keep it open for further discussion on the border. (Though, that could totally be a separate issue/PR on its own). |
I wonder how necessary this is? Is it important that a user thinks in terms of blocks and so we reinforce it with outlines? Or can they just think in terms of content? Blocks are awesome, and the advantages of blocks are fantastic (ie. moving blocks), but when the user is editing content, do they need to see it as blocks? I realize we're pretty far along, but I really like the direction @kjellr is going here. Pulling the UI back and allowing the content to stay "connected" is a good approach. |
|
This is a very tricky one: I agree with Kjellr in trying to reduce admin debris, yet at the same time Joen's is doing an excellent role in raising the constraints we have that limit our execution space to achieve the needs to the largest number of people possible. I'd bring to the table a couple of concepts for the discussion — that however I don't mean in ANY way to be a direct proposal, nor as a stopper for this thread. Just to add reflection to expand the potential approaches: (1) Most of the UIs that interact with objects don't provide ANY hover state. For example, Keynote: This doesn't make them less accessible because one can still select with the keyboard as expected: This also doesn't really limit the interaction, because "knowing" where a block starts or ends is just a construct, and useful only when active (my attention is on that block). People click on the object they want to modify, as that's their intent. To satisfy that intent, they don't need also to know how large is the think they are clicking, as they simply click on whatever that is they want to select. The only time the other blocks are brought in visible state is in some apps when one moves them: then it becomes useful to know the boundaries! And that's why many apps show the "smart guides" when manipulation happens. (2) An intermediate take would be to show not the full block, but just a vertical marker, with the label, of where it starts and ends: While not the same as not having hover states, this could still reduce the block visual impact on hover to the minimum, while also preserving full blue, and a good characterization of the block. — To be clear: I'm aware these discussions already happened, and also that there might be good reasons to not go there. Still I believe that reviewing even idea that we disagree with can be conductive to find a "third" solution that is a better balance. |
|
Solid thoughts as usual Davide, thank you for tackling this. The hover outline was introduced due to the blocky nature of the editor, to indicate the ingredients you had on your canvas, where they start and end. But perhaps it's not crucial given the selected state cando the same. But right now it is what shows contrast in selecting, and the selected state is then additionally indicated by the block toolbar. Which means if we remove the hover outline entirely, then the selected state needs more contrast. Given the overall goal of this PR is to reduce cognitive load, making the selected state be blue or dark gray seems to go in the opposite direction, no? |
Cognitive load is tricky tho... as it's more of a perception thing. It's like how a complicated pattern "feels" better than a background with a single image because the pattern feels like a uniform thing not a complicated thing (i.e. clouds). I think it's something that can't be answered in abstract, or even in static mocks, but needs more dynamic experimentation. I know there were some experiments done in the past, so I'm a bit skeptical in suggesting anything here. But for example: what if hover is a gray line on the left, and when selected the line becomes blue and attached to the toolbar at the top? (I'm not very confident it works, but... refer back to my comment above on prototyping :P ). |
|
Really interesting, thoughtful discussion!
Another goal of this PR is to only show heavy UI elements (namely, the label) after the user has made a deliberate action. I think the block border could fall into that same category: Right now, we're showing the dark color state when the user has only hovered on the element, and then lightening it when they make their selection. In practice, this means our heaviest/darkest color state appears with the least decisive interaction from the user. In this line of thinking, it'd seem reasonable to show a light, suggestive ("is this what you want?") sort of hover state, and then "confirm" their selection with a darker highlight when they actually click. I'll mirror @folletto's disclaimer though — we'd all need to see that in action before determining that it works. 🙂 |
|
I think those borders look way too heavy for the selected block. I remember making this mockup in #6224 a while back and it got shot down pretty quickly... and I am glad it was, in hindsight. 😛: I think right now the selected block outline is just fine. It provides an indication of the borders of the block, but it is as lightly colored as possible while still being visible. Anything darker or more vibrant would feel too blocky. For the hover styles, I think it is almost as important to show the edges of the block that is being hovered over, and this provides the most clear indication of the size of the thing you are hovering. This makes it very easy to tell if you are hovering over a Columns block versus a Paragraph inside the Columns. Perhaps the hover style should be dark gray, rather than the admin theme accent color? |
Yeah the darker outlines are a bit heavy aren't they. If we can't get this to work, we should consider looking at a background indicator instead, like notion.so. |
A good observation, this is what we are trying to balance and I think we're close! |
|
It don't seem too heavy to me, but does seem adequately darker than a That said, I see that Here's the full set of grays, for reference: https://cloudup.com/cfF30uBuuJ3
@jasmussen can you clarify what you're referring to here? I just see the |
Yep, that's the challenge, and it's too dark. And this brings us full circle back to the reason for the blue — it's there because when there's no toolbar to indicate selected state, we need to rely on contrast.
Yep, but I'm not sure it'll work for us. This is a block editor same as ours, but it simply takes the step to more or less "pretend it's not". Even though a paragraph is a block, it is treated as though you're just inside a giant editing canvas, business as usual. I don't know that this can work for us, but this is the extreme end to take: suggesting we don't need to show the block boundaries except subtly in selected states. |
Ok cool. Given that we've come full circle, and that we have another mode in progress that does take the more extreme route (#9334, in a separate editing mode), I suggest we leave these borders as is for now. That'd mean closing this PR in favor of #9197. Does that seem reasonable to everyone? |
|
@kjellr Sounds good to me! 🙂 |










Description
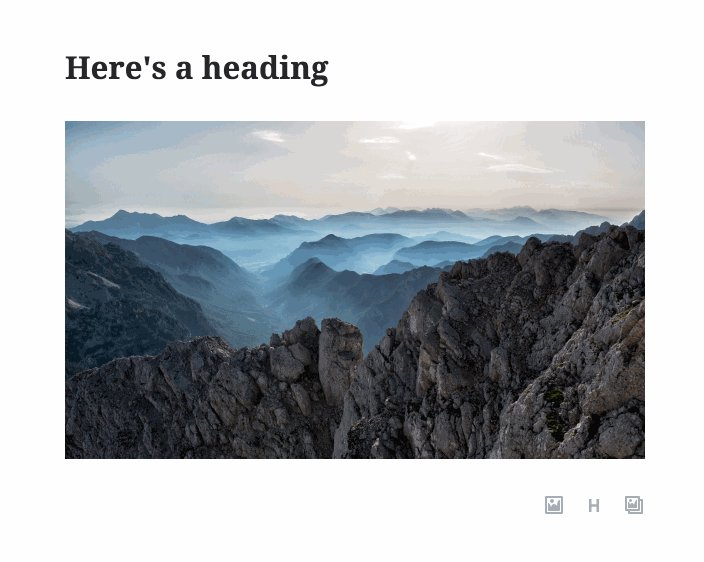
Currently, if you move your mouse around a Gutenberg document, each block will quickly present you with a dark blue outline and text label:
As noted in #8524, this can get jarring when you're just casually moving your mouse around the document. Additionally, I've wondered if that text label is a case of Gutenberg going to a little too far to answer a question the user hasn’t asked yet: "What type of block is this?"
Small, prominent UI elements like these contribute to an overall "heaviness" in the UI of Gutenberg. Especially when they're repeated on every block — these bits of UI add up quickly.
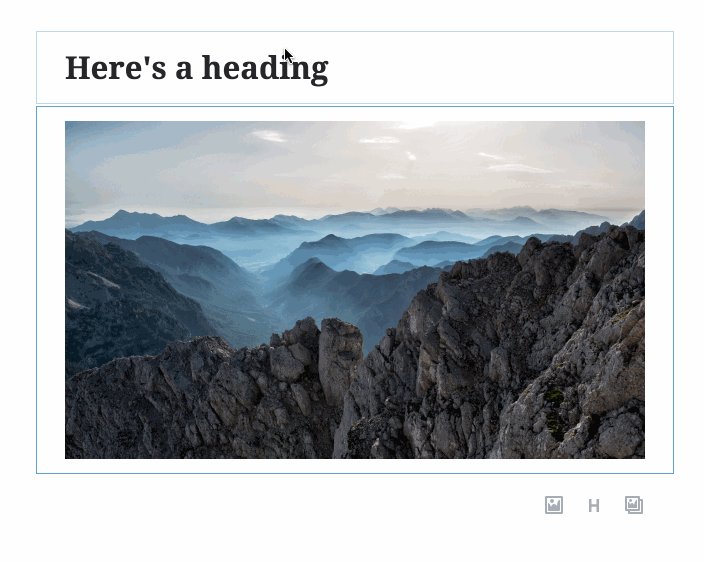
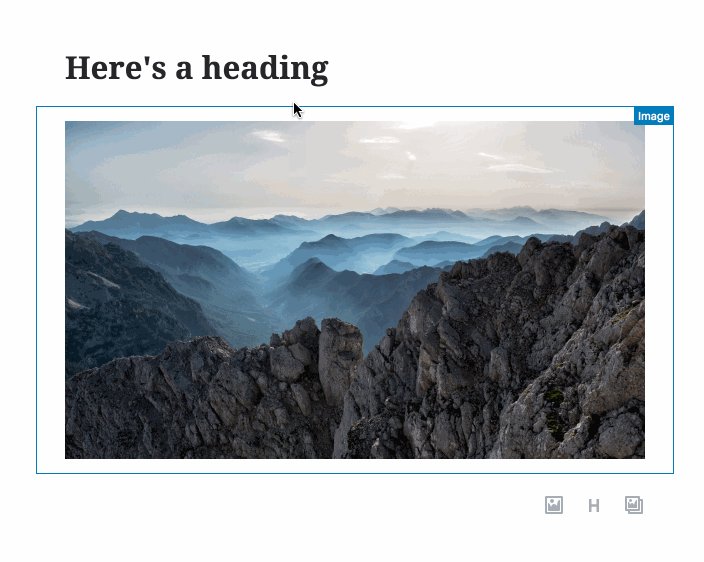
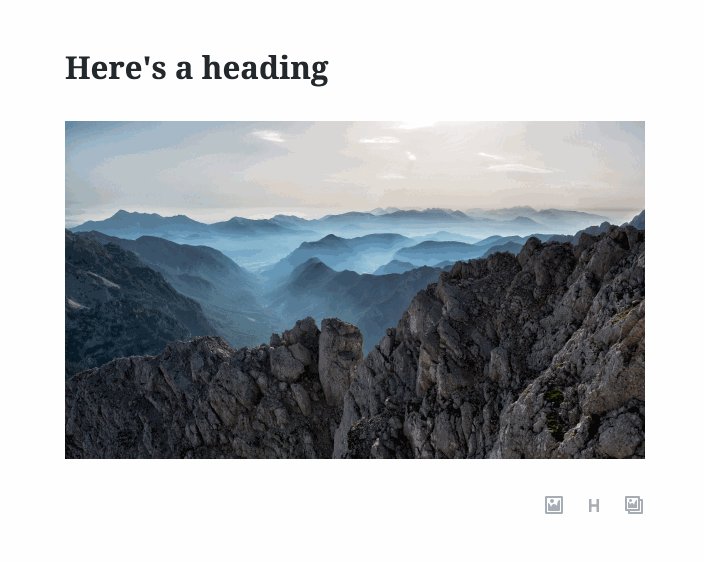
I'd propose adding a slight delay to the blue border + breadcrumb. This PR shows the user a light gray outline immediately, but transitions to the dark blue outline + label if the pointer lingers for a bit longer. This accomplishes a few things:
It does that without sacrificing discoverability of the label — the delay is short enough that the user is likely to trigger it during normal usage. They'll still know it exists.
How has this been tested?
Mac OS 10.13.6, in Chrome 68.0.3440.106 + Firefox 61.0.2
iOS 11.4, in Safari (This PR has no effect on iOS, but I checked to be safe. 🙂)
Screenshots
Current:
Proposed: