-
Notifications
You must be signed in to change notification settings - Fork 182
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Twenty Twenty Blocks] Try adding early Global Styles Support #26
Conversation
|
👏 Which version or branch of GB is this PR developed against? |
Good question! I should've included that above. This should work with Gutenberg 7.6 and/or Gutenberg's I pushed some additional changes that make this mostly compatible with WordPress/gutenberg#20530 as well though. If you run it using that branch, you'll be able to edit these variables in the beta Site Editor. This is a little crude and experimental, but... this is an experimental repo. 😄 If you'd like to test that out, here are some rough instructions:
Here's a quick GIF of that in action: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I gave this a spin against Gutenberg master as of https://github.com/WordPress/gutenberg/tree/f0e36362104e9be9e655ce8cfa9e5c6b45913602.
A couple notes:
- Using the Site Editor (beta) to adjust global styles only works if you've checked out Global Styles: Try style system at site edit gutenberg#20530
- The front-end does not render the changes you've saved via the Site Editor. But the front end does consume the initial values set by
experimental-theme.json:
Are we comfortable merging this with those two caveats?
|
Thanks for testing! Let's hold off for now. Once something like WordPress/gutenberg#20530 lands, I think we can merge this in. In the meantime, it makes sense to leave it as a one-off experiment. |
| @@ -0,0 +1,13 @@ | |||
| { | |||
| "color": { | |||
| "primary": "#cd2653", | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As per the current changes at WordPress/gutenberg#20530 primary should be removed.
| "background": "#f5efe0", | ||
| "text": "#000" | ||
| }, | ||
| "typography": { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As per feedback, the variable generation mechanism is not going to make it into WordPress/gutenberg#20530 so I have to change the typography variables to something like:
"typography": {
"font-base": 16,
"font-scale": 1.2,
"font-weight-base": 400,
"font-weight-heading": 400,
"line-height-base": 1.5,
"line-height-heading": 1.5
}
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Note how we declare base and heading alternatives for weight & line-height.
I reckon this is in flux and so it takes a bit of following up to keep up with the changes. I'm happy to submit these as they happen in the Gutenberg PR if that's helpful.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Note for font-sizes: the current UI proposal by @karmatosed WordPress/gutenberg#21030 only exposes base and scale in the UI.
Hopefully, in a subsequent iteration, we're able to use calc or something along those lines in the theme.json itself. However, for this PR we're just pushing computation to CSS-land, based on font-base and font-scale values. See example.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm pushing at https://github.com/nosolosw/theme-experiments/tree/add/twentytwenty-globalstyles what I have to make this work with the latest version of the Gutenberg PR.
|
This no longer works, so I'm going to close for now. I'll try to spin up a new PR that follows the new documentation. |


This PR starts to add global styles support to the Twenty Twenty Blocks theme. This is still super-early, so it's pretty limited in its scope right now. It just does the following:
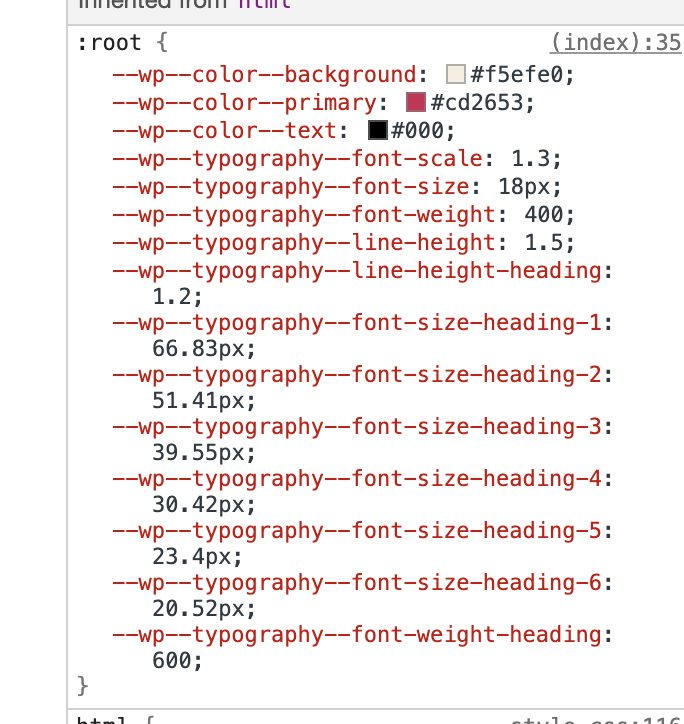
experimental-theme.jsonfile, with the 3 native Gutenberg variables so far.The theme shouldn't look any different on the front end (unless you're using IE at least), but you'll notice the CSS variables when you check the inspector:
Eventually, these colors should show up as editable in the full-site editing panel.